わかりやすかったり、使いやすかったり、かゆいところに手が届くようなサイトを見ると、心揺さぶられる今日この頃・・・今回はそんなサイトの中から、8つの視点でピックアップしてご紹介します。
お問い合わせの多い項目へのリンク
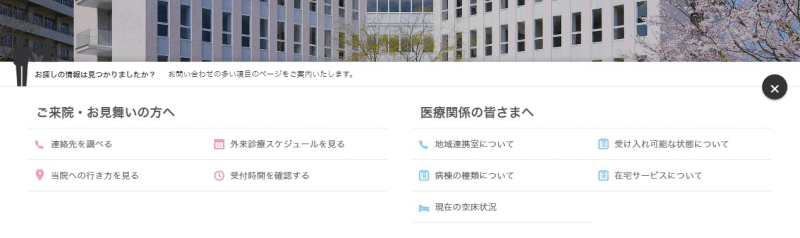
桜十字病院
https://www.sakurajyuji.or.jp/

上のキャプチャでは少しわかりにくいですが、画面下に常に固定で、お問い合わせの多い項目への案内が表示されており、クリックで開閉するようになっています。

すべての情報を見せる、グローバルナビやフッターのサイトマップの他に、よく使われることだけに絞ったメニューを置くことで、ユーザーが迷ってしまったり、離脱してしまうのを防いでいます。呼びかけ方も、「お探しの情報は見つかりましたか?」と、親切丁寧な印象です。
Mr.リード
https://mr-lead.com/

こちらも画面下に「なにでお困りですか?」というリンクが固定表示されていて、いつでも気になるキーワードから選んで見られます。
こちらのサイトは、「コンシェルジュ」のイメージ通り、人が対応しているような丁寧感が全体に漂っています。
ちなみに診断コンテンツも付いており、最後にとても親切に結果を返してくれ、おすすめの弁護士事務所を紹介してくれますが、「まずは電話して聞いてみませんか?依頼するかどうか、それから考えても大丈夫です。」なんて書いてあります。Mr.リード(キャラクター)がどんどん生きてるみたいに見えてきてすごいです。
トップページに入る前に目的を聞いて誘導
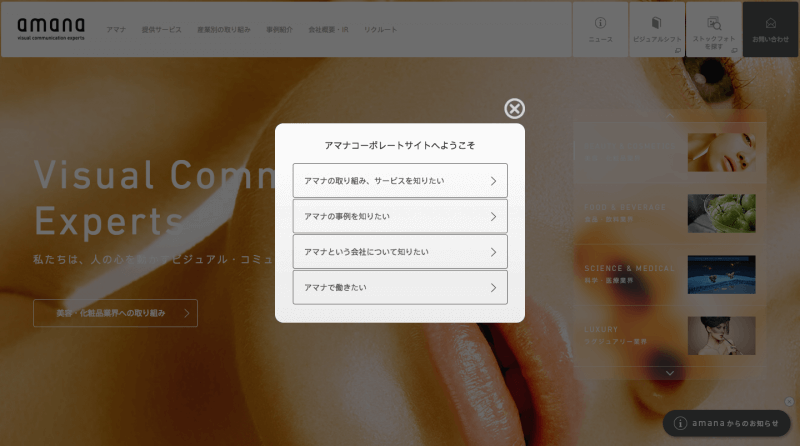
株式会社 アマナ
http://amana.jp/

こちらのサイトでは、トップページに行く前にまず4つの入り口を選択できるようになっています。
目的がはっきりしている人にとっては、最短で情報にたどり着ける便利なナビゲーションですね。トップページも後ろに見えるので、それを見たいなと思ったら、ナビゲーションを閉じて見られるのも良いです。
制作側としては、ユーザーがそのまま選んでいってしまったら、トップページを見られることはないかもしれないのに、その勇気ある作り方はかっこいいなと思います。
スマートな多言語対応
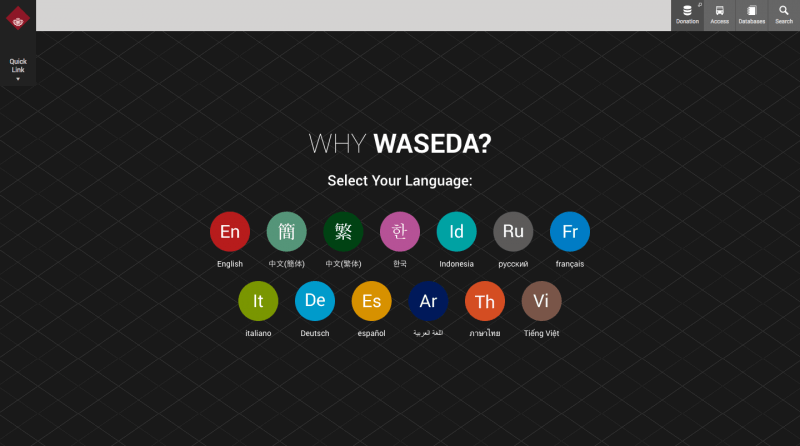
WHY WASEDA
https://www.waseda.jp/inst/whywaseda/

決まった言語のサイトに入ってから他の言語を選択してもらうのではなく、まず言語を選ぶところから始まる作りになっています。
ぱっと見て対応している言語がわかり、入ってから言語切り替えの場所を探す手間もなく、わかりやすいです。使われる言語の割合次第で検討したい方法です。
チャットボットで気軽でスムーズにお問い合わせ
LOHACO | お客様サポート
http://lohaco.jp/support/index.html

既に数多くのサイトで導入されていますが、2017年、より増加すると予測されているチャットボット。
メールと電話の間くらいの感覚で気軽に問い合わせできる、便利なツールではないでしょうか。
LOHACOの「マナミさん」(お問い合わせに回答する人工知能型チャットボット)は2014年から導入されており、今ではお問い合わせの全体の4割を対応できるようになったそうです。また昨年、スマホユーザーにより快適に利用してもらえるよう、「LINE Customer Connect」の導入も開始されています。
※詳しくはこちらから:「LOHACOのお問い合わせ応対チャットボット「マナミさん」がLINEに登場、難しいお問い合わせにもLINE上でボットからスタッフへ引き継ぐお客様サポートを開始」
クリック(タップ)しやすい、わかりやすい
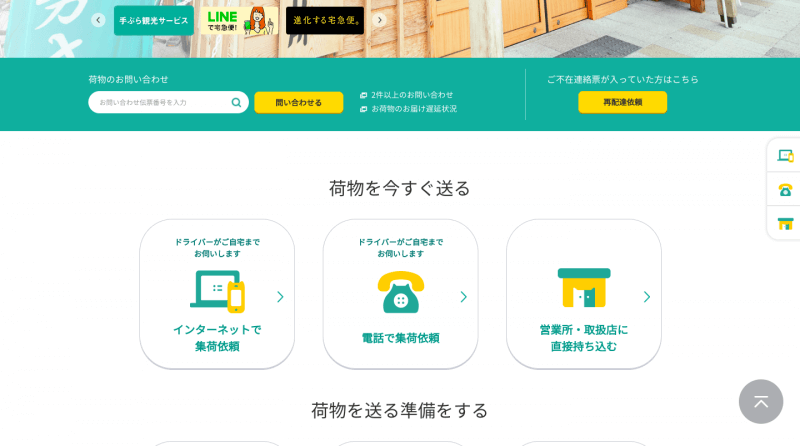
ヤマト運輸 | 個人のお客さま
http://www.kuronekoyamato.co.jp/ytc/customer/

とにかく一つ一つがすっきりして見やすく、クリック(タップ)もしやすく、わかりやすい!
よく使われるメニューが整理されているんだろうな、という感じです。
ちなみにこちらもLINEが活用されており、配達状況の確認や受け取り日時の変更などができるそうです。
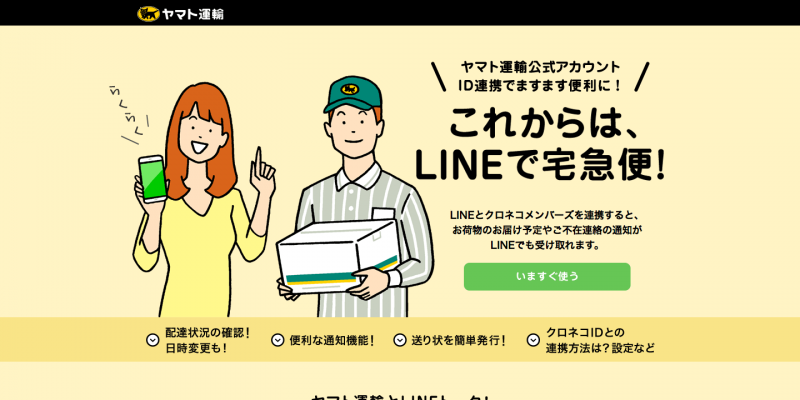
これからは、LINEで宅急便!
http://www.kuronekoyamato.co.jp/ytc/campaign/renkei/LINE/index.html

これはお手軽でうれしいサービスですね!
リアルタイム性のある情報発信
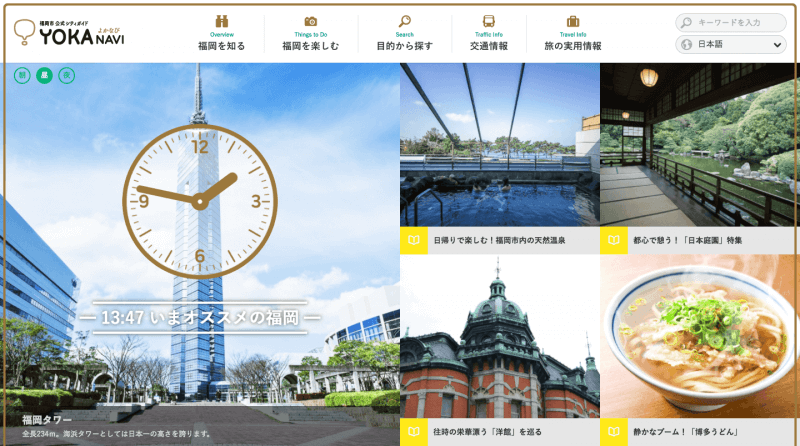
福岡市公式シティガイド よかなび
https://yokanavi.com/

サイトにアクセスした時間にオススメの福岡情報を教えてくれます。
「現地に行って何かないかなー」と思ったときや、「行く前にこの時間に何するのがいいのかな?」と思ったときに便利ですね。(朝、昼、晩で表示切り替えもできます)
そして違う土地にいながら、その土地を感じられるような、ちょっとしたワクワク感も素敵です。
360度から見られるスライダー
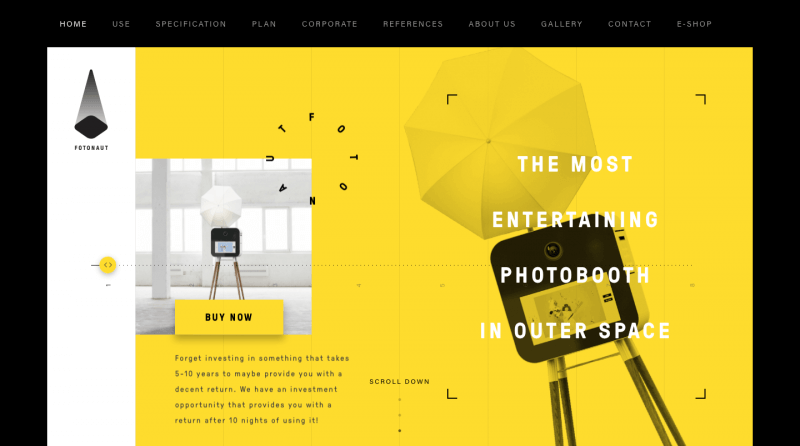
Fotonaut – THE MOST ENTERTAINING PHOTOBOOTH IN OUTER SPACE
http://thefotonaut.com/en/

黄色いボタンを左右に動かすと写真がそれに応じて回転します。
商品をいろんな角度からしっかり見られていいですね。
いろんな方向から撮った写真をぱらぱら漫画のように切り替えて表示させることで実現しています。
大量のテーブルも見やすく
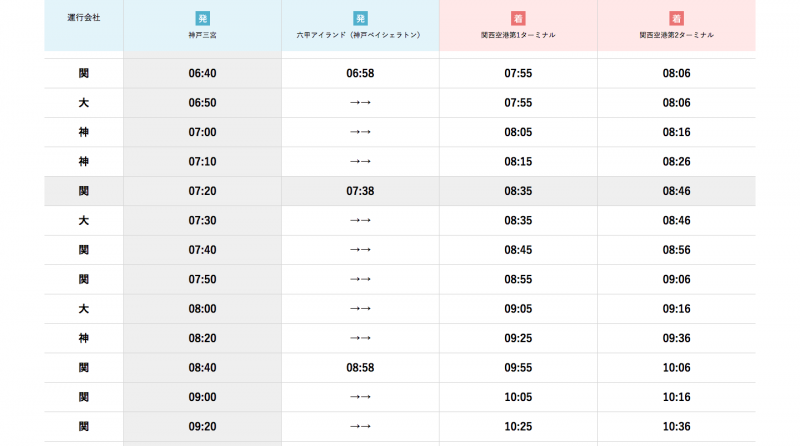
関西空港交通株式会社(KATE) | 時刻表・運賃
http://www.kate.co.jp/timetable/detail/KB

気になるところにカーソルを当てると、その行の色を変えて見やすくしてくれています。
この時間に乗ったら何時に着くのか、などは当然知りたいことだと思うので、横に見る人は多いはず。
そんなユーザーにやさしい、細かい心配りは見習いたいです。
まとめ
いかがだったでしょうか?
新しい技術の導入から、ちょっとした工夫まで、できることはたくさん。
自分もユーザーとしての視点も忘れず、使いやすいサイト作り目指して頑張っていきたいなと思います!