先週27日に、Googleは検索結果において、モバイルフレンドリーなサイトを優遇することを発表しました。
そこで、先週の記事(【セミナーレポート】第23回リクリセミナー Webデザイントレンド in 大阪 2015)でもちらっと触れていましたが、今回もう少し突っ込んでみたいと思います。
Googleが発表したこと
今回の発表は以下の2点。
- 4月21日より、検索結果においてウェブサイトがモバイルフレンドリーかどうかをランキング要素として使用しはじめること
- 発表された27日より、インデックスされたアプリからの情報を、そのアプリをインストールしているログインユーザーに対して、ランキング要素の一つとして使用しはじめること
そう、来月にはスマホ対応しているかどうかで、ランキングにも影響が出てくるのです!
出典: Google ウェブマスター向け公式ブログ: 検索結果をもっとモバイル フレンドリーに
そもそもモバイルフレンドリーサイトって?
モバイルフレンドリーの定義として、Googleは次のように書いています。
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
ユーザーがきちんとストレスなく、サイトを利用できる最低条件、ということですね。
そして、無事モバイルフレンドリーと認められたサイトは、Googleの検索結果で「スマホ対応」とラベルが表示されるようになっています。

出典:Google ウェブマスター向け公式ブログ: 検索ユーザーがモバイル フレンドリー ページを見つけやすくするために
モバイルフレンドリー チェックツールを使ってみた!
Googleは作成したページがモバイルフレンドリーかを調べてくれる「モバイルフレンドリーテスト」というサービスを提供しています。
今回はこれで実際どう検証されるのか、試してみました。
弊社コーポレートサイトを検証開始!
URLを打ち込むとぐんぐん解析が進みます。

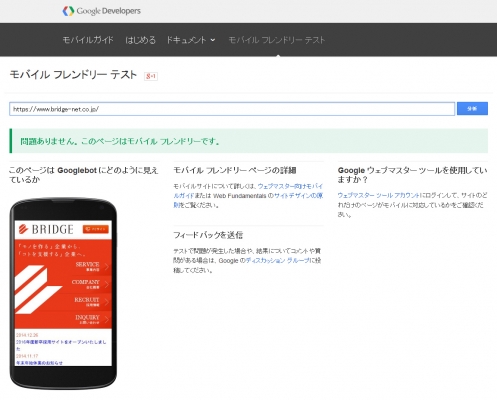
そして・・・・・・ばばん!

このページはモバイルフレンドリーです!こんな風にGooglebotにどのように見えているかまで出してくれる優れもの。
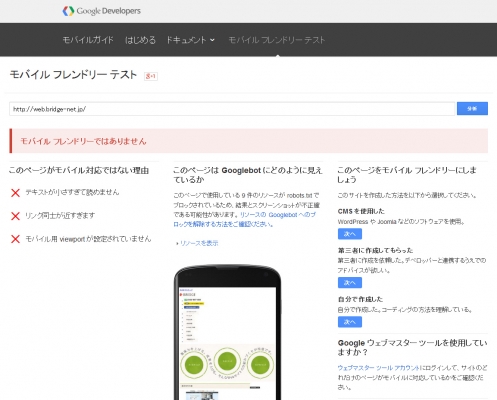
ちなみに・・・

こちらがモバイルフレンドリーでない場合。
何がいけないのか、またモバイルフレンドリーにするための解決策へ誘導してくれます。
最後に
今回書ききれませんでしたが、Googleはモバイルガイドとして、スマホ対応についてたくさんのドキュメントを公開しているので、こちらも参考にしていきましょう!
お問い合わせ