こんにちは!
ブリッジブログ素敵サイト紹介、第一弾です。
今回は、Webサイトの醍醐味の一つとも言える「動き」に焦点を当ててお届けします!
※一部スマホでは動きのないものもあります。
スマホで見てくださっている方すみません・・・
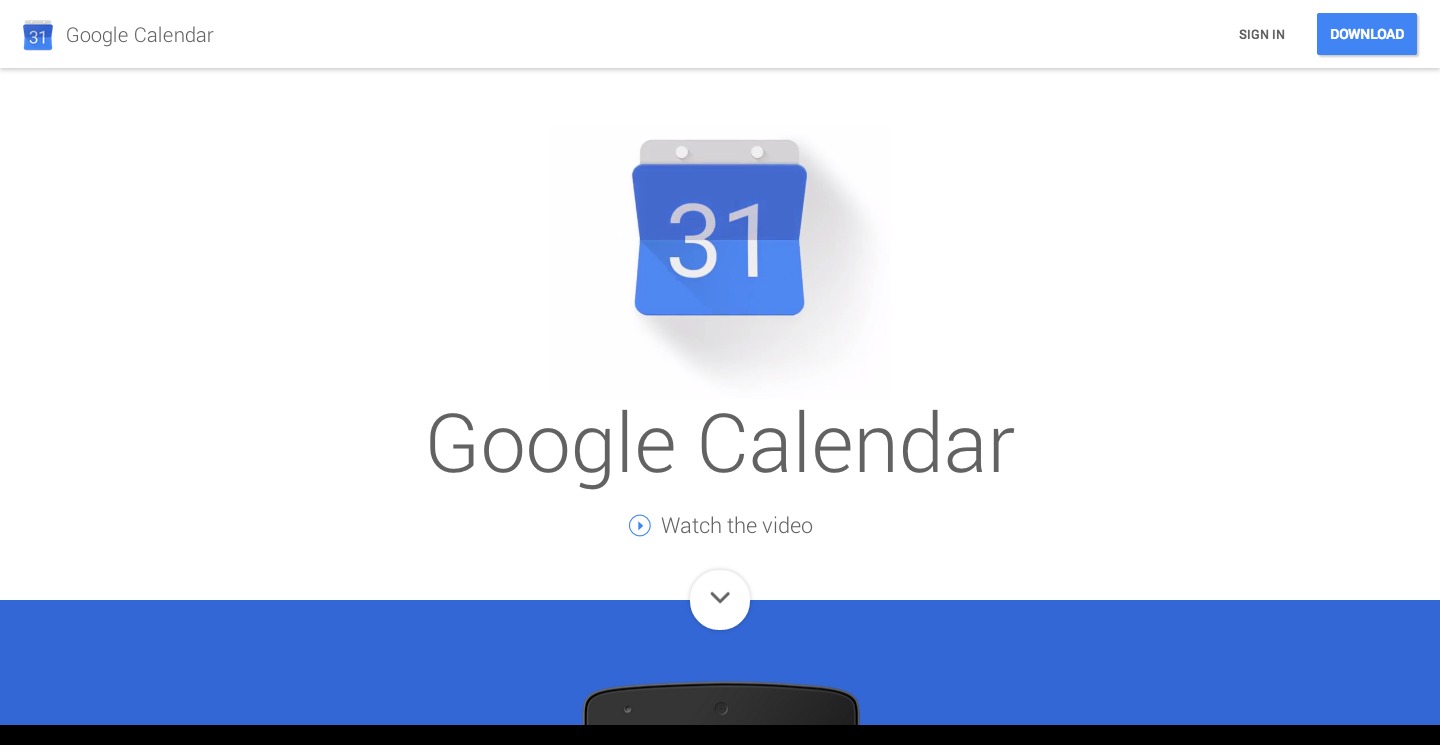
(1)GoogleCalender

http://www.google.com/calendar/about/
最初のカレンダーのぱらぱらと、1ブロックごとにふわっと進んでかちっと止まるのがなんとも気持ちいい。
そして縦横、動画、複数の動きが組み合わさってますが、しっかりiPhoneがメインとして際立っているので見やすいですね。
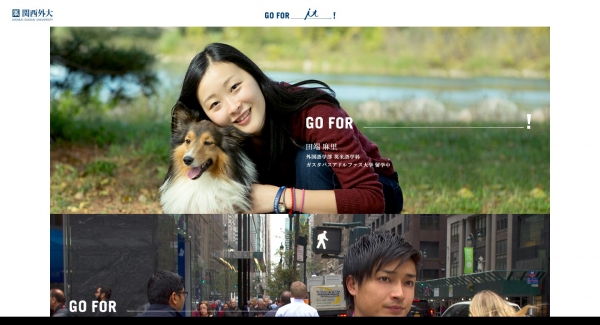
(2)関西外大 Go For it!
http://www.kansaigaidai.ac.jp/special/gofor/
写真にマウスホバーでそれぞれの”it”が現れます。
手書き感がより伝わり、ひとつひとつに目がとまる演出です。
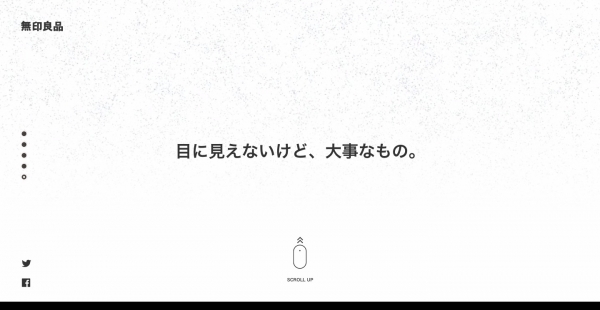
(3)無印良品 – 目に見えないものをデザインした空気清浄機。
http://www.muji.com/jp/airpurifier/
文字が・・・吸い込まれる〜!!
から始まって、コンテンツを進むと写真や動画をふんだんに使って、様々な使うシーンを想像させるサイトです。
欲しくなる。。
(4)任天堂
世界観を演出する、ゲーム感満載のボックスの出現!
マリオやその仲間たちの動きを彷彿とさせます。
ちなみに3DSのサイト(http://www.nintendo.co.jp/3ds/index.html)の
一番下SUPPORT部分のマウスホバーの動きもかわいくて良い感じ・・・
(5)DOOR SHIBUYA
渋谷にあるダイニングバーのwebサイト。
イルミネーションや流れ星のような、おしゃれで行きたくさせる動きがたくさん仕組まれています。
作る人の細かいぬかりないこだわりを見るととても感動します。
————————–
いかがでしたでしょうか。
気持ちのよい動き、わくわくする演出をしているサイトは、見る人を楽しませ、その商品なり企業なりの魅力をより直感的に伝えられる手段になり得ますね。
年々、CSSやJavaScriptで様々な動きを実装することができるようにもなっています。
機能的に、また演出としてもっと活用できるように考えて、
制作者として技術も高めていきたいと思います!
WEBサイト制作・運用のことならブリッジコーポレーションにお任せください!
お問い合わせ