先日、Re:Creator’s Kansaiさん主催の、第23回リクリセミナー「Webデザイントレンド in 大阪 2015」に参加してきました。
コーダーが本業なので、業務ではあまりデザインに関わらない私ですが、デザインについても興味があったので参加してみました!

セミナー構成
- スマートデバイス 2014→2015
- Webデザイントレンド:キャプチャで振り返る2014年の潮流
- マルチスクリーンWebデザイントレンド~デザインリサーチからみえてきた、マルチデバイス対応Webサイトの今~
大きく分けてこの3つの構成でした。
今回はデザイントレンドだけでなく、スマートデバイスセッションも交えてのセミナーだったので、本当に内容が盛りだくさんでした!
Webデザイントレンドでは、各ジャンルごとに何千サイトも調べ上げてリサーチされており、その情報の多さにびっくりしました。
この3項目の中で、特に印象に残ったお話をそれぞれ取り上げていきます。
1.スマートデバイス 2014→2015
2014年スマホ市場振り返り

・googleが攻めてきた!
・モバイルフレンドリーウェブサイト
40代~50代のスマホ利用者が急増しているとのことで、スマホでgoogle検索すると「スマホ対応」のラベルが出て来るなど、Googleがスマホ優遇を始めました。
また「モバイルフレンドリーサイト」というスマホ化できてるかチェックできるサイトなどが出来たりと、やはりこれからはスマホが主役になる時代なのですね~。
大学スマホサイト

【長浜バイオ大学】http://www.nagahama-i-bio.ac.jp/
・カルーセル
・画面先頭に対象者別メニュー
今回は、大学サイトにフォーカスしてリサーチされていました。
トレンドとしては、カルーセルを使ったものが多かったり、また異なる利用目的を持ったユーザー(例えば在校生向け、受験生向けなど)のため、縦の幅を多くとってしまうスマホでは、先頭に対象者メニューを置いてユーザーを導けるようにした形も見られました。
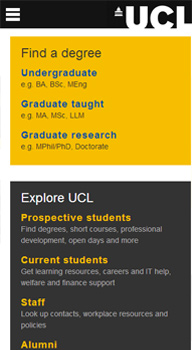
世界のサイト

【UCL】http://www.ucl.ac.uk/
・テキストベース
・ハンバーガーメニュー
jQueryMobileをそのまま使っていたり、フレームワークをそのまま使っていて、デザインに時間をかけない代わりにSNSボタンをたくさん配置するなど、ソーシャルの活用が活発でした。表面的なデザインにかける時間よりも
コンテンツの制作に時間をかけている傾向が見られました!
また、スマホのヘッダーに用いられるハンバーガーメニューですが、どこのサイトでも使われていました。日本でも多く見られましたが、日本ではただの三本線ではなく、左に○がついたリストのような形など、様々な種類があるようでした。外国ではちゃんと統一されてるけど、日本では認識が曖昧で独自の解釈でやってしまってる傾向があるようです。
ページスピード
スマホのページ読み込みスピードを測り、点数をつけてそれぞれ比較されていました。
googleのDevelopersというサービスでスピードを測り点数もつけてくれます!
何も気にせず作ればだいたい30点くらいで、ちょっと頑張って50点くらい、だそうです。
cssがhtmlに直書きされいてたり画像が圧縮されていなかったり、動画を貼っていたりすると動作が遅くなります。
PCは座って眺めるお勉強ツール、スマホはコミュニケーションのためのもの、なのでスピード感を意識することは大事なことなのですね。
パフォーマンスもデザインだとおっしゃっていて、是非気をつけたいところだと思いました。
2.Webデザイントレンド:キャプチャで振り返る2014年の潮流
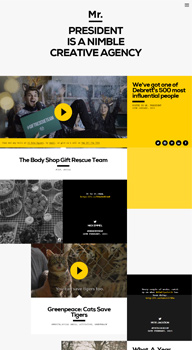
0 padding 系

【Mr. President】http://mr-president.co.uk/
画面びっしりにコンテンツがあって、パディングはあるけどマージンが無いものです。
余白を大目にとるとスタイリッシュに見えます。
お皿の上にご飯がたっぷり乗っているより、ごはん4割お皿6割の方が高級感がある!というお話がとってもイメージ湧きました(笑)
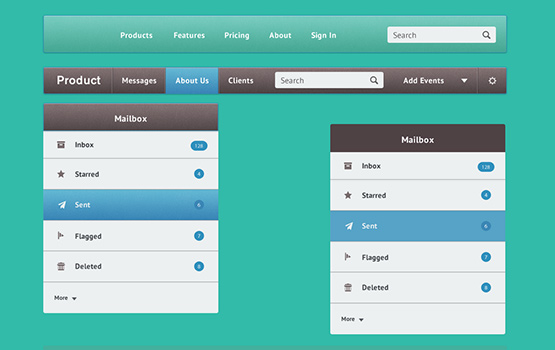
おかえりドロップシャドウ

【Dribbble – Uikit】https://dribbble.com/shots/1010811-Uikit-comparison/
フラットデザインが流行って、シャドウやグラデーションはなくなっちゃうの?と思われましたが、奥行きを表現するためにZ軸はやっぱり必要で、薄めのぺらっとしたグラデーションボタンなど、Z軸を出すためのデザイナーの工夫の一つとして「フラットライクなスキューモーフィックデザインが見られました。
マルチスクリーンWebデザイントレンド~デザインリサーチからみえてきた、マルチデバイス対応Webサイトの今~
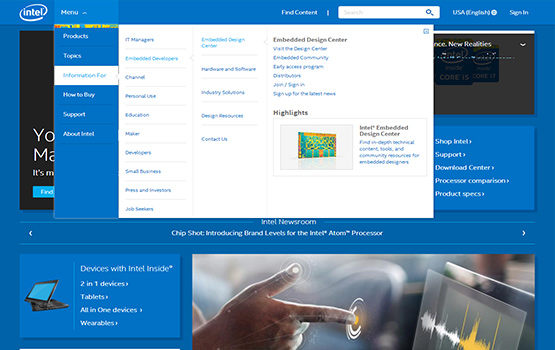
グローバル企業

【Intel】http://www.intel.com/content/www/us/en/homepage.html
あまりリニューアルしている企業がおらず、唯一みられた変化としては、階層型のナビスタイルでした。
見たいページだけ見て帰ってしまう人を逃さないために、グローバルナビをホバーすると画面いっぱいにサイトマップが広がり、全体像を見せるデザインです。
上場企業

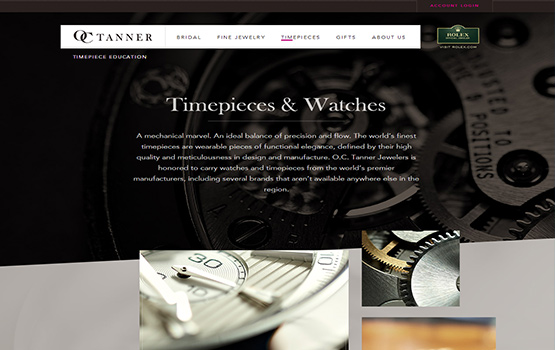
【OC Tanner】http://www.octannerjewelers.com/
ほぼ写真の、「何も無い系」デザインが多かったようです。
また、斜めに切ったようなデザインの、「イアイ」も多く使われていました。
自治体

【尾鷲市】http://www.city.owase.lg.jp/public/sougou_top/index_sou.html
ぐりぐりしたアニメーションがあったり、面白いデザインが多くて一番元気!と絶賛されていました(笑)
こちらの尾鷲市のサイトは、季節のお魚さんがすいすい泳いでいきます。
見ていて「おっ」となるので、私は好きだな~と思いました!
最後に
Webデザイントレンドと聞くと、最新技術を取り入れた、動きがあるものだったり見た目が派手なものが紹介されるのかな~と思っていましたが、テンプレートを使ったシンプルなデザインに、中身の「コンテンツデザイン」がメインに取り上げられていました。
アニメーションひとつでも、ただ無意味に動いているだけではなく、何かを見せるために動いていたりして、「この仕様によって何が得られるかが求められている」ということは新しい発見でした。
自分でも日頃から色んなサイトを見て、コンテンツデザインを研究してみようと思いました!



