こんにちは。
入社1年目の新米コーダーです。
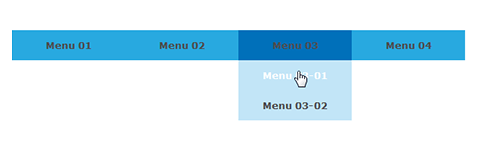
今回は、CSSだけで作れる、jQueryのような動きのあるドロップダウンメニューをご紹介いたします。
CSS3のtransitionを使って、にょろっと出てくる動きを付けています。

まずはHTMLを作ります。
入れ子でリストを作ります。
【HTML】
<div class="menu">
<ul>
<li><a href="#">Menu 01</a>
<ul>
<li><a href="#">Menu 01-01</a></li>
<li><a href="#">Menu 01-02</a></li>
<li><a href="#">Menu 01-03</a></li>
</ul>
</li>
<li><a href="#">Menu 02</a>
<ul>
<li><a href="#">Menu 02-01</a></li>
<li><a href="#">Menu 02-02</a></li>
<li><a href="#">Menu 02-03</a></li>
<li><a href="#">Menu 02-04</a></li>
<li><a href="#">Menu 02-05</a></li>
</ul>
</li>
<li><a href="#">Menu 03</a>
<ul>
<li><a href="#">Menu 03-01</a></li>
<li><a href="#">Menu 03-02</a></li>
</ul>
</li>
<li><a href="#">Menu 04</a>
<ul>
<li><a href="#">Menu 04-01</a></li>
<li><a href="#">Menu 04-02</a></li>
<li><a href="#">Menu 04-03</a></li>
</ul>
</li>
</ul>
</div>次に、CSSでレイアウトしていきます。
それぞれのli要素をfloat: leftで横並びにします。
インライン要素のa要素にはdisplay:blockでブロック要素にし、リンクの幅を広げます。
【CSS】
.menu ul{
margin:0;
padding:0;
}
.menu ul li {
list-style: none;
margin:0;
padding:0;
float: left;
position: relative;
width: 150px;
height: 40px;
line-height: 40px;
background:#28A9E0;
color: #4D4D4D;
text-align:center;
font-weight:bold;
}
.menu ul li a {
color: #4D4D4D;
display: block;
text-decoration: none;
}次に、子メニューの指定をします。
position:absoluteを指定し、それぞれ親メニューの真下にくっついて欲しいので、
親メニューのボタン一つ分下に下げるため、top:40pxを指定します。
子メニューの横幅や色も指定しておきます。
この時、子メニューにも高さをつけておきたいところですが、高さは0にしておきます。
【CSS】
.menu ul li ul {
position: absolute;
top: 40px;
width: 150px;
z-index: 100;
}
.menu ul li ul li {
width: 150px;
height:0px;
background:#C2E5F7;
}ホバーされた時の表示を指定します。
背景色、テキストの色を指定します。
【CSS】
.menu ul li:hover,
.menu ul li a:hover {
background:#0070BA;
color:#fff;
}
.menu ul li ul li:hover,
.menu ul li ul li a:hover {
background:#C2E5F7;
}ボタンがホバーされるまで子メニューには隠れていて欲しいので、
visibility:hidden、overflow:hiddenで非表示にします。
【CSS】
.menu ul li ul li {
visibility: hidden;
overflow: hidden;
}ホバーしたときに表示するため、visibility、overflowをvisibleにします。
ここで、子メニューに高さをつけます。
【CSS】
.menu ul li:hover ul li,
.menu ul li a:hover ul li{
visibility: visible;
overflow: visible;
height: 40px;
z-index: 10;
}最後に、transitionでにょろっと出てくる動きをつけます。
はじめは子メニューの高さを0にしておいて、ホバーした時に高さをつけ、transitionでゆっくり表示させる、という仕組みです。
【CSS】
.menu * {transition: 0.5s;}
いかがでしたでしょうか。
つい最近初めて実装したのですが、意外と簡単にできるんですねー。
ソースが長くなってしまうのでここでは省いていますが、実際に使用する時はベンダープレフィックスもお忘れなく!
デザインを変えたり、階層を増やしたり、色々と応用して試してみて下さいね。





