はじめまして!
入社1年目の新米コーダーです。
コーダーとして働き始めて6ヶ月、まだまだ学ぶべき知識がたくさんあるので、吸収したことをこのブログで共有していけたらなあと思います。私と同じ新米コーダーの方、これから始めようと思っている方の目に少しでも留めてもらえるとうれしいです。
今回は私が感動した、Webの可能性を感じるCSS3アニメーションの魅力についてご紹介したいと思います!

(1)CSS3とは?
CSSとは、Cascading Style Sheetの略で、ウェブページの見栄えを定義するための言語です。これまでのCSSに新しく便利な仕様を加え、パワーアップしたものがCSS3です。
(2)CSS3ではこんなことができちゃう
例えば、こんなことができます。
- グラデーションの色指定ができる。
- テキストやボックスにドロップシャドウをつけられる。
- ボックスを角丸にできる。
これらのテクニックを使えば、画像を使わなくてもボタンやタブが作れちゃいます。
画像数が減るとサイトの軽量化につながりますし、修正も楽チンですね!
他にも、私もつい最近経験したばかりの「Media Queries」というテクニックもあります。これは、閲覧者のスクリーンサイズや環境に応じて、表示させる条件を変更することができるという技です。
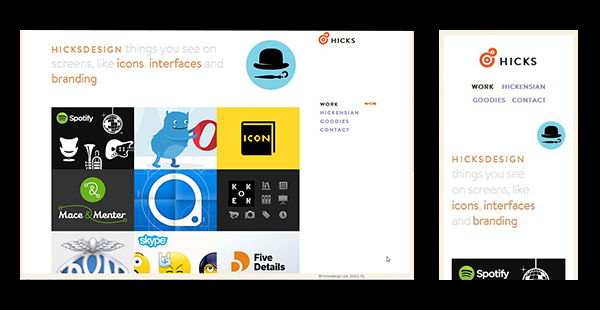
例えばこちらのサイトでは、ウィンドウ幅を縮めると、それに応じてボタンサイズが小さくなったり、メニューバーのレイアウトも切り替わります。
初めて見たときは、おもしろくて思わず何度も縮めたり広げたりしてしまいました。
(3)なんといってもこれ!アニメーション
更に、CSS3ではアニメーションやキーフレームを指定できるようになり、JavaScriptを使わなくてもCSSのみでアニメーションが出来るようになりました。すごい!
CSS3で作られた、秀逸なアニメーションをいくつかご紹介いたします。

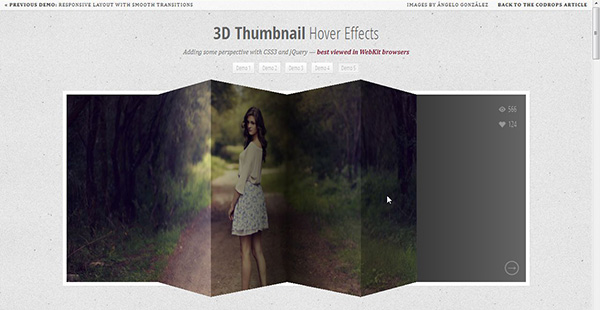
http://tympanus.net/Tutorials/3DHoverEffects/
写真が折れ曲がったり、めくれたりするアニメーションです。

http://www.romancortes.com/ficheros/css-coke.html
一回転するコーラ缶!

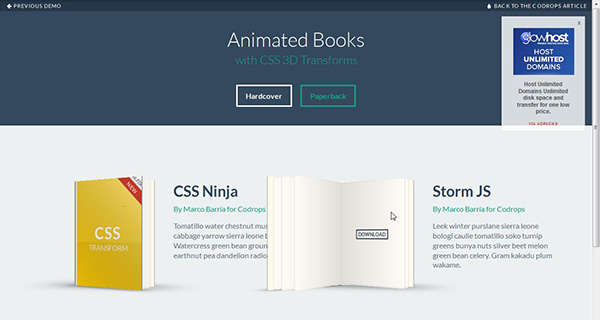
http://tympanus.net/Development/AnimatedBooks/
マウスを載せるとページがパラパラめくれる本。
————————–
いかがでしたでしょうか。
ただ、Internet Explorer8以下ではCSS3に対応していないという欠点もあるので注意も必要です。
何でもかんでもCSS3を使うのではなく、必要な箇所に有効に使うことが大事ですね。
是非少しずつ試しながら導入してみて下さい!