こんにちは!ブリッジコーポレーションのWebデザイナーです!
Webデザインにも、服や食べ物と同じようにトレンドがあるのはご存じでしょうか?
さまざまなトレンドを取り入れることは、よりエンドユーザーにとって魅力的なサイトに見せることができるでしょう。
そこで、今回は現役WEBデザイナーが気になるWebデザインのトレンドをご紹介します!
※各サイトの情報は2020年9月時点のものとなります。
================
目次
・波紋エフェクト
・流体シェイプ
・ミニマルデザイン/ミニマリズム
・モーフィング
・様々なパララックスの表現
まとめ
================
波紋エフェクト
波紋エフェクトとは実際に水滴が落ちたかのような動きを再現し、ユーザーに優雅で洗練された体験を与える手法です。
Y’sデンタルクリニック


MVで、女性の画像を波紋エフェクトで切り替え。
フェード切り替えではなく、波紋エフェクトを用いることで、女性の透明感のある美しい表情を引き立たせ、洗練された印象を与えています。
お茶のはまだ

サイトを開くと、まるで急須からお茶が注がれたかのような演出で引き込まれます。
今すぐ味わいたくなるような優雅な演出で魅力的です。
企業の「商品に対する自信」を波紋エフェクトから受け取れます。
8 THE THALASSO

より本物の水の動きに近い波紋エフェクトを用いることによって、実際に水に触れているかのような体験をユーザーに与えてくれます。
商品のみずみずしさや美しさを感じることもできます。
流体シェイプ
流体シェイプ(Fluid Shape)とは、液体が波打つ時に生まれるような曲線を取り入れたデザイン手法であり、柔らかくて優しい印象を生み出し、サービスや商品をより魅力的に見せてくれるような効果を持っています。
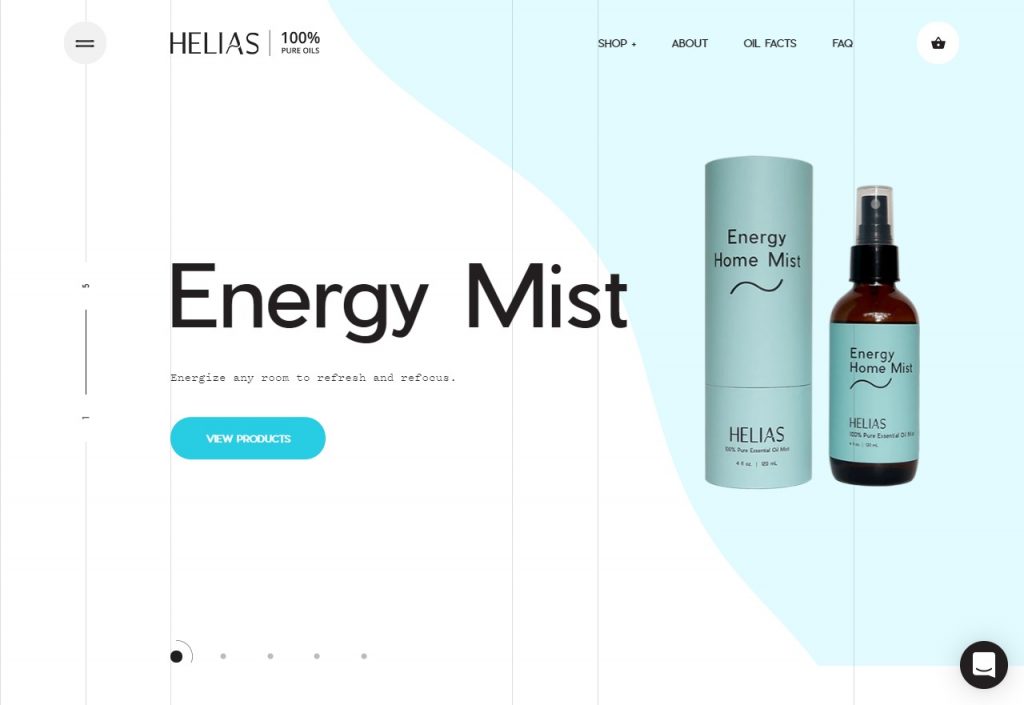
HELIA

大胆な流体シェイプが目を引くこちらのサイト。
光の当たり方や、向きによって生まれる陰影が流体シェイプに取り入れられていることで、奥行きが生まれ、自然と引き込まれます。
また、サイトのカラーが、2色+同系色に留まっていることで、サイトやページ全体で統一感あり、整った印象を受けます。
ミニマルデザイン/ミニマリズム
ミニマルデザインとは「Less is More」という言葉にある通り、無駄な要素を省くことによって、シンプルで洗練されたデザインに仕上げることができるデザイン手法です。
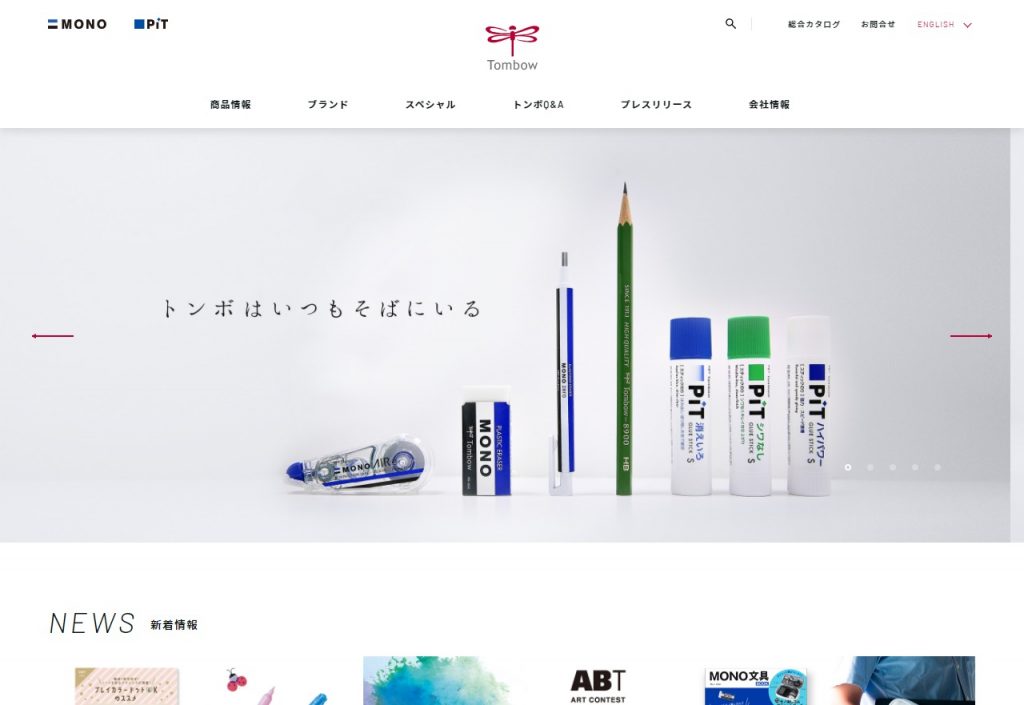
株式会社トンボ鉛筆

商品の写真が印象的で、伝えたい情報がすっと入ってくる、そんな印象を受けます。
シンプルなサイトだけれど、大きめの影を付けることで商品を立体的に見せ、余白を大きく持たせることで、商品に引き込まれる洗練されたサイトに仕上がっています。
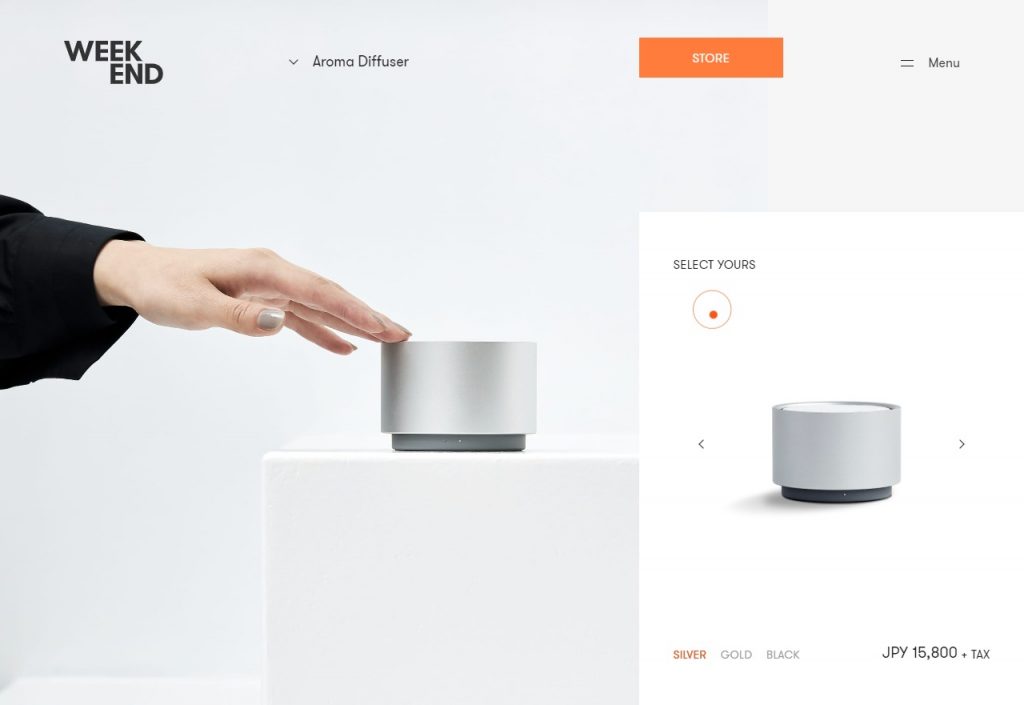
Aroma Diffuser WEEK END

規則性のないレイアウトで組まれていることで、動きを感じつつ、スタイリッシュな印象を受けます。
要素が少ないため、キャッチコピーがまっすぐ伝わり、商品の魅力を強く感じさせることができます。
モーフィング
モーフィングとはある形から別の形へと自然に変形する手法のことで、Webサイトのデザインでもよく見かけます。
形が変わっていくことでストーリー的な見せ方ができるので、ユーザーを惹きつけるメッセージ性の高いアニメーションを演出できます。
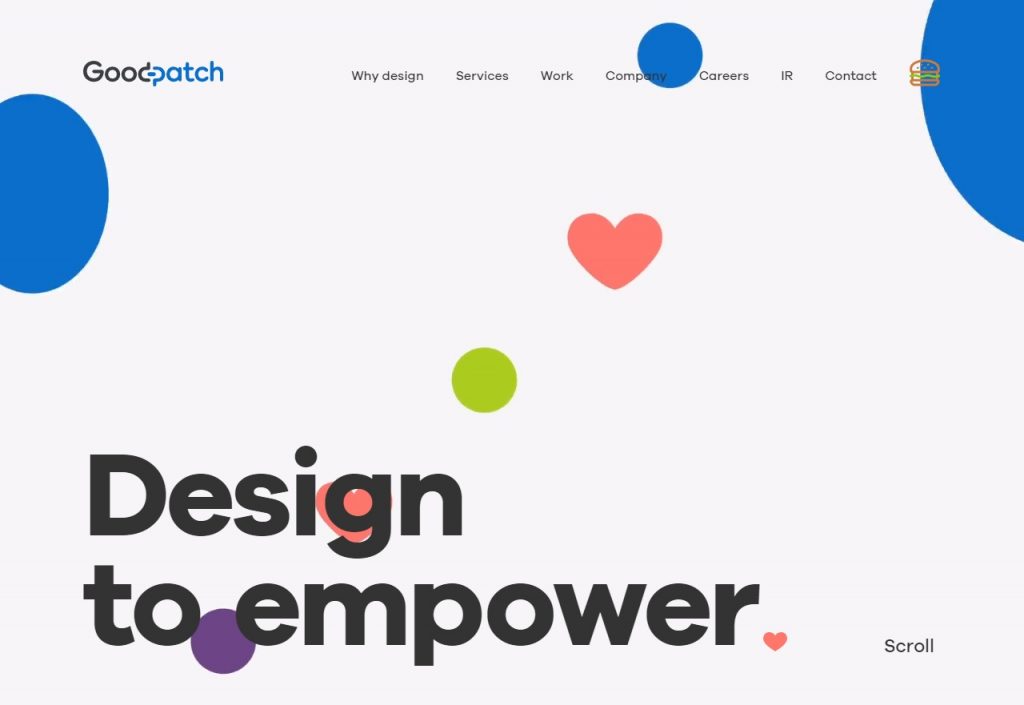
Goodpatch

MVでは、心地良いUIの動きを様々なパーツに展開させています。
会社の強みを、モーフィングによって伝え、とても分かりやすいです。少し長めのアニメーションですが、抽象的な図形を用いることで、見ていてもあまり疲れずにリズミカルで心地よい印象を感じます。
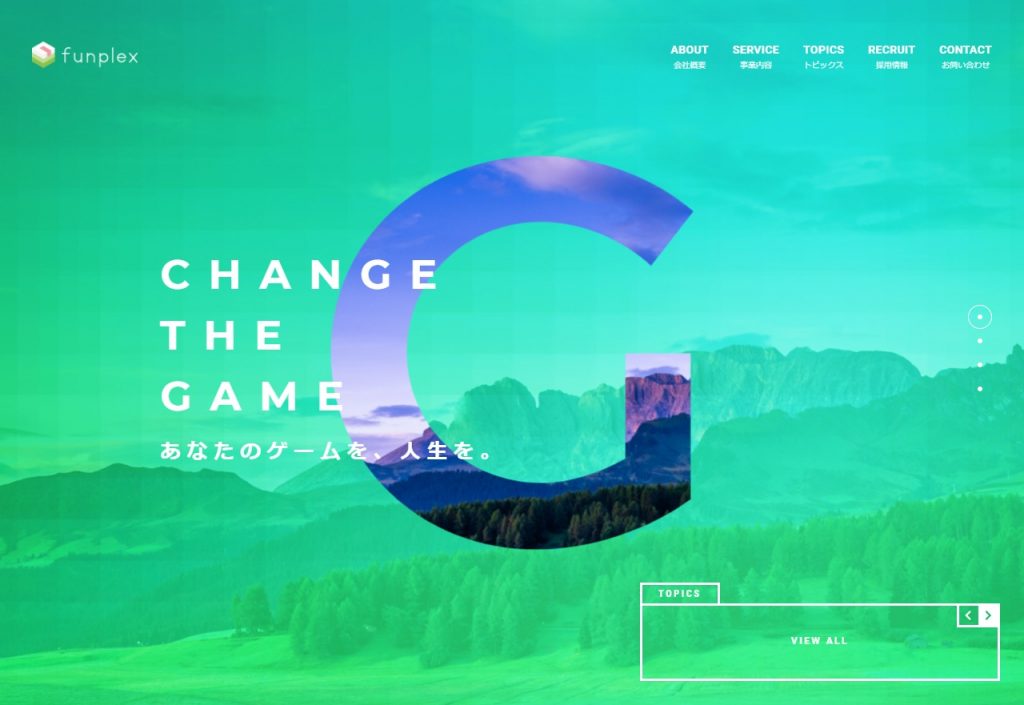
funplex

「GAME」という文字が1文字ずつマスクで切り抜かれた状態で表示され、次の文字へと変形していきます。文字が切り替わると背景の写真や色も切り替わり、1つ1つの文字のビジュアルを印象的に見せています。
様々なパララックスの表現
パララックスは、英語で「視差」という意味で、疑似的な3D効果を与えるデザイン手法として、以前からよく知られています。
スクロールによって、要素が移動するようにアニメーションを加え、さらに要素と背景の移動速度に差をつけることで、奥行きを感じさせることができます。
製品やブランドのストーリーを伝えたいときなどに用いることで、ユーザーをコンテンツに引き込むことが期待できます。
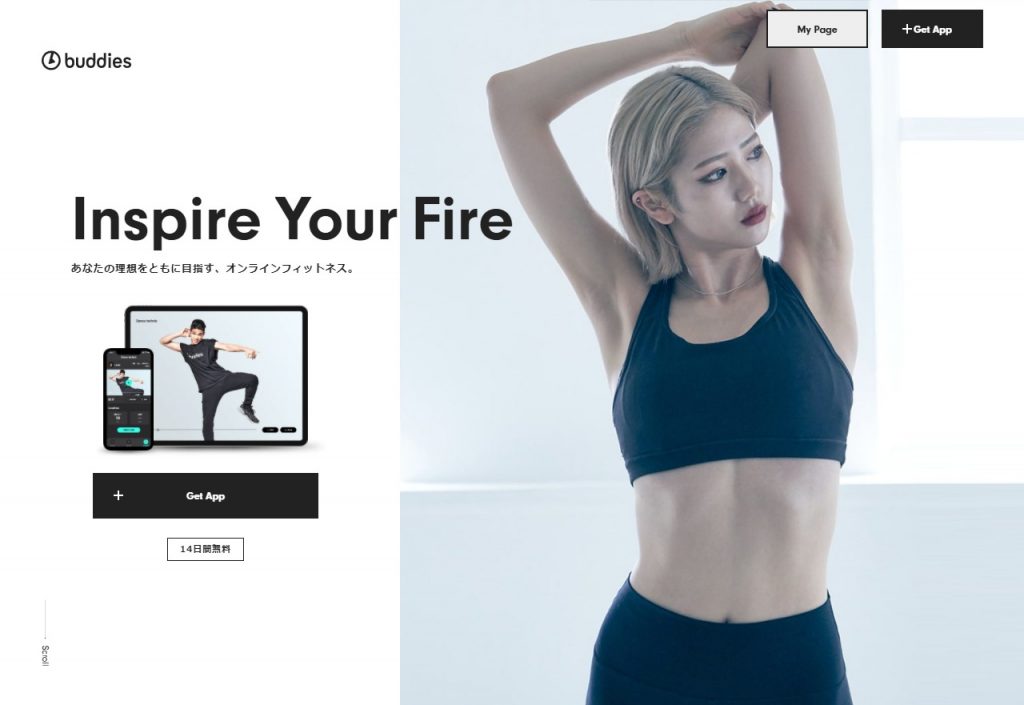
buddies

背景画像が実物のipadの中に表示されるなど、アプリサービスならではの見せ方がおもしろいです。
動きがとてもきれいで、スクロールがスムーズにでき、シンプルだけど洗練された印象を受けます。
Micro Bubble Bath Unit by Rinnai

これまで要素は、上下左右に動くことが基本でしたが、近頃は、奥へズームしていく動きが目立ちます。ズームによって、より3D感覚や没入感を与えられ、コンテンツにぐっと引き込まれます。
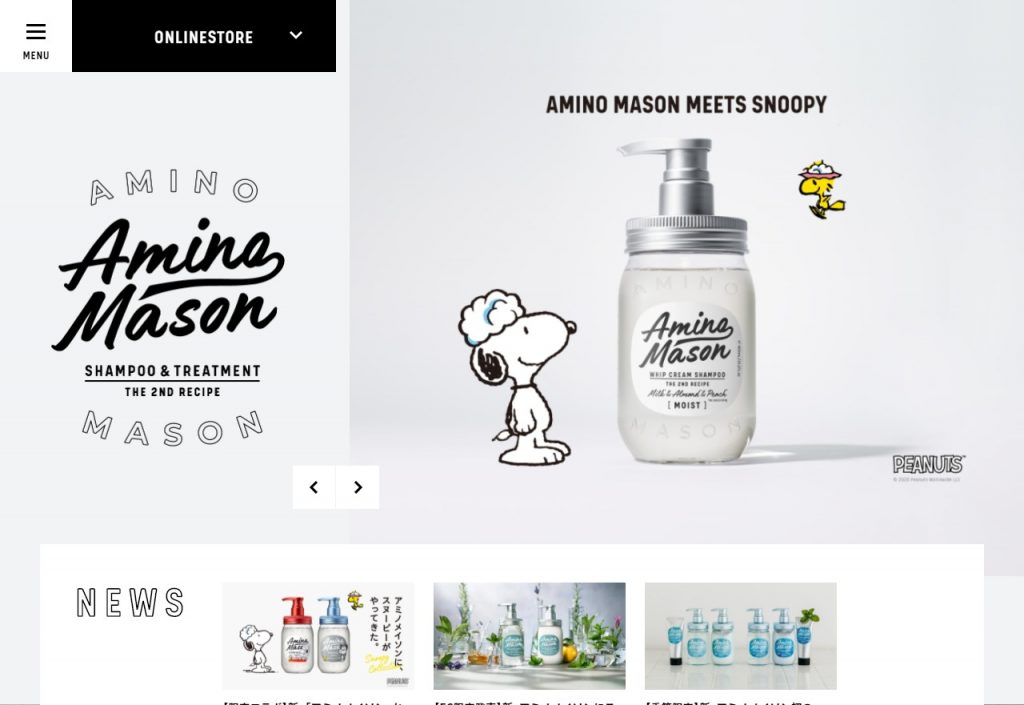
Amino mason

タイポグラフィを大きく取り入れたデザインもトレンドとなっていますが、その文字をアニメーションさせることで、トレンド感が引き立ちます。
まとめ
気になるトレンドをまとめましたが、改めて見ると、もう当たり前になっている手法がたくさんありますね。
サイトの目的に合わせて、新しい手法を取り入れながら、ユーザー体験を追求していきたいものです!
こういったトレンドに興味を持たれた方は、ぜひご提案できればと思いますので、ご連絡ください!