Web担当者が自社サイトのリニューアルやサービスサイトやECサイトなど新たにサイトを立ち上げるときに、Webデザインで何を確認すべきか分からない、何が正解か分からない、という声をよく聞きます。
デザインが制作会社からあがってきたときに、チェックするポイントを予めもっておけば、スムーズに確認作業も進めることができるのではないかと思います。
今回はそんな時に役立つチェックポイントを紹介しますので是非参考にしてみてください。
================
目次
1:デザインのチェック基準
2:サイトの目的に沿ったデザインになっているか
3:Webデザイン要件を満たすデザインになっているか
4:まとめ
================
1:デザインのチェック基準
デザインをチェックする際には、まずは競合他社と見比べましょう。
その際には、テイストが酷似していないか・インパクトが残るかどうかを必ず客観的に見るようにしましょう。
とはいえ、客観的にみるのは難しいのが実際のところ。
なので、大きく2つの基準に沿って、ひとつずつ項目をチェックするのが有用です。
・サイトの目的に沿ったデザインになっているか
・Webデザイン要件を満たすデザインになっているか
では、それぞれ詳しくみていきましょう。
2:サイトの目的に沿ったデザインになっているか
サイトの目的は何ですか?商品の購入?お問い合わせ?
ユーザーのニーズを叶えるデザインかどうかが最も重要なチェックポイントとなります。
それを改めて意識した上で、以下のポイントで確認してみましょう。
□ 訴求したい内容(強みなど)が伝わるか
□ サイトの目的(コンバージョンとなる部分)を達成しやすいか
□ 想定ターゲットが好むか
・BtoCの場合)性別/年代/地域/属性、嗜好など
・BtoBの場合)業種/職種/役職/地域/属性、嗜好など
□ 会社やブランドのイメージに合っているか
□ CI(コーポレート・アイデンティティ)などが明確な場合、規定に沿っているか
□ レギュレーションの規定、禁止事項の条件を満たしているか
□ 他の販促物と統一感があるか
□ ファーストビュー(Webサイトでユーザーが訪れた際に最初に見える画面)で伝えたい内容が伝わるか
□ 重要な要素が含まれているか
一般的にWebサイトを訪れたユーザーは、約3秒でそのページが自分に必要かどうかを判断するといわれています。
ということは、Webサイトでユーザーが訪れた際に最初に見える画面(ファーストビュー)でユーザーの心をキャッチしないといけません。
ファーストビューには、メインビジュアルだけでなく、メニューデザイン、ヘッドコピー、お問い合わせやカートなどのコンバージョンボタンも含まれるので注意が必要です。
3:Webデザイン要件を満たすデザインになっているか
これは上の基準に比べて比較的判断はしやすいように思います。
一定のレベルまでは、制作会社にて確認した上でデザインされていると思いますが、念のためチェックをしましょう。
□ 文章が読みやすいか
・文字サイズは、想定ユーザーにとって適切か
・タイトル、見出し、文章それぞれの区別がつくか
・タイトルが強調されているか
・行間など文章が読みやすいよう工夫されているか
・文字量は適切か
・フォントがコンセプトに沿っているか
□ スマートフォン、タブレットに適したデザインとなっているか
□ 情報の抜け漏れがないか(ワイヤーフレーム通りに配置されているか)
□ 情報にたどり着きやすいか(ワイヤーフレーム通りに配置されているか)
□ 情報が整理され、関連要素がまとまっているか
□ 情報のメリハリがあるか
□ 十分な余白があるか
□ クリック(タップ)するものが押しやすく、分かりやすいか
□ 色を使いすぎていないか
□ 図表で伝えるべきところが図表で表されているか
□ コンテンツ幅は揃っているか
□ コンテンツの揃え方が統一されているか(文章は左揃えなど)
□ デザインで一貫性があるか
□ デザインルールに従って作られているか(ボタンデザインなどが統一かなど)
□ 古くさいデザインとなっていないか
□ 写真、動画加工が適切か(解像度の確認、荒くないかなど)
□ SNSのアイコンがレギュレーションに沿っているか(最新のものか)
□ サイトのゴール(目的)しやすいデザインになっているか(お問い合わせ・資料請求・エントリー)
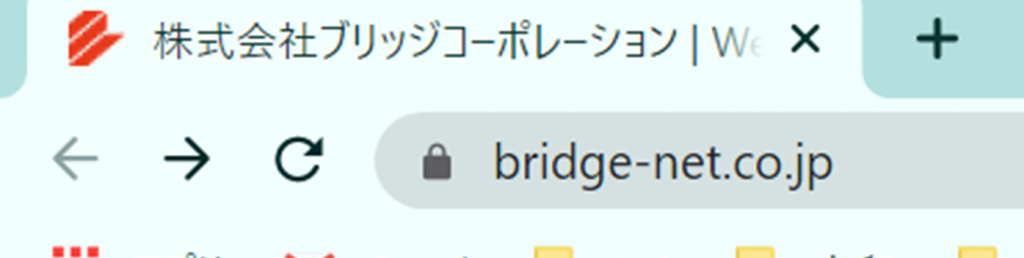
□ faviconがあるか
□ OGP画像があるか
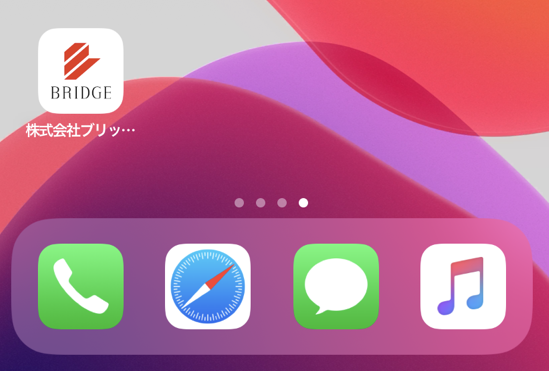
□ウェブクリップアイコンがあるか
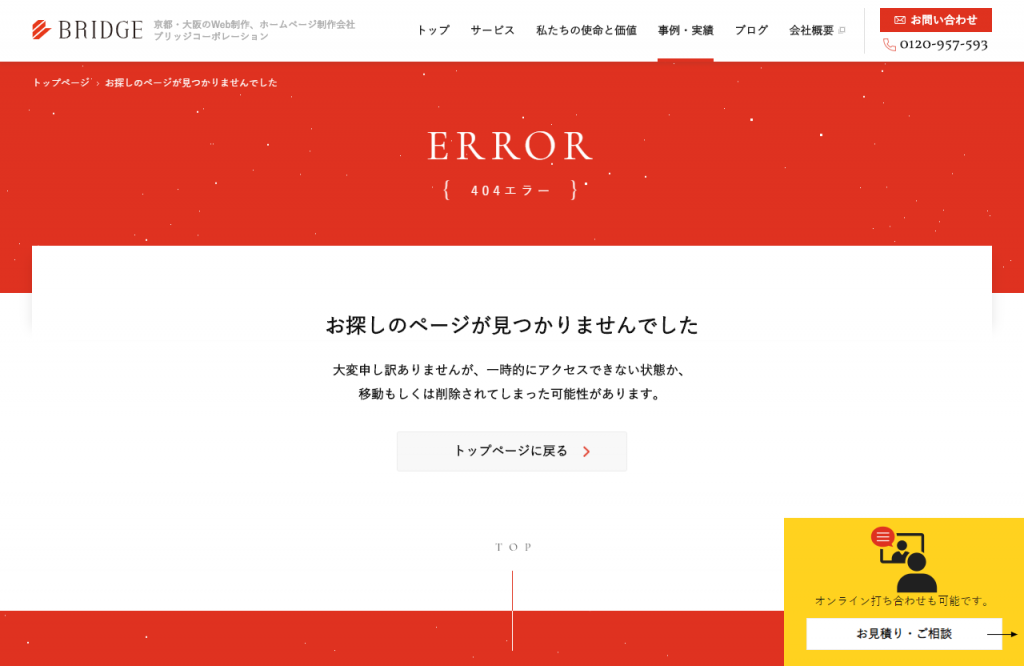
□404ページのデザインがあるか
4:まとめ
ペルソナや目的に沿ったデザインは、サイトとしての価値を高めることができます。
判断に迷った場合には、制作会社にデザインの意図を確認しましょう。
ブリッジの場合は、社内に専属のデザイナーがいるので、デザインご提出後にご不明点等あれば、デザインコンセプトなどをお伝えすることも可能です。
デザインは人の好みに影響されやすい部分なので、担当者によって意見が分かれたり、落としどころを決めるのに苦労するケースが多いので、事前にチェックポイントをしっかり確認しておきましょう。
参考
弊社例
・favicon

・OGP画像

・ウェブクリップアイコン

・404ページ

お問い合わせ