こんにちは!
今年の1月にブリッジに入社した新米デザイナーの川上です。
Webデザイン未経験からのスタートして半年、色々なことにつまづきながら、学びの日々を送っております。
この記事では、そんなWebデザイン未経験のわたしを助けてくれた便利ツール6つを紹介します!
================
目次
1:デザイン編
・すぐ使えるWebアイコンフォント「Font Awesome」
・PC内のフォントを比較できる!「wordmark-it」
・画像幅、マージン、なんでも計算してくれる「Web計測」
2:コーディング編
・CSSのスタイルガイドが一目瞭然「CSS Overview」
・デザインの再現度を高くする「PerfectPixel by WellDoneCode」
・複数のデバイス表示確認を一気にできる「Responsively App」
3:まとめ
================
デザイン編
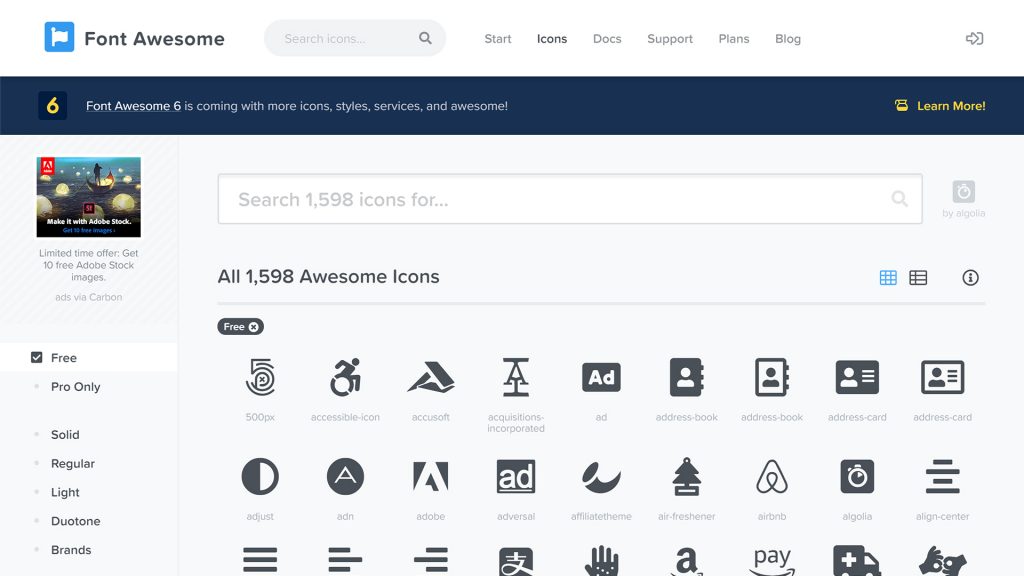
すぐ使えるWebアイコンフォント「Font Awesome」
言わずも知れたWebアイコンフォントライブラリ「Font Awesome」
一からアイコンを作成しなくてもWeb上で表示ができるツールです。(一部有料)
Font Awesomeは定番アイコンの種類が多く、どのサイトでも使いやすいので重宝しています。
使い方はとても簡単!
公式サイトから使用したいアイコンをコピペするだけ。
フォントと同じ扱いができるので、デザイン・コーディング共にメリットがたくさんですね。
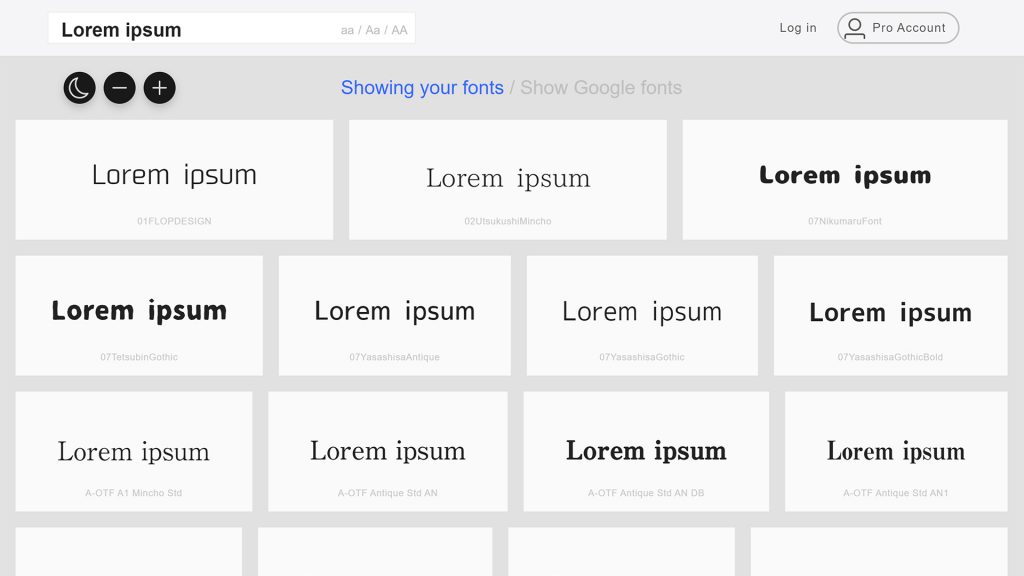
PC内のフォントを比較できる!「wordmark-it」

どのフォントを使おうか迷ってしまいがちな時におすすめしたいのが、「wordmark-it」
使い方はサイトにアクセスして表示させたい単語を打ち込むだけ。
色の反転や英単語の大文字小文字、文字サイズなんかも一気に変更できるうえに、インストールいらずで、Web上で完結します。
未経験や初心者だと、ツールを導入する必要があるだけでハードルが上がってしまいがちなのですが、簡単にすぐ使えるところも魅力です!
画像幅、マージン、なんでも計算してくれる「Web計測」

このサイト一つで横幅に入る要素の大きさだったり、要素の個数だったり、文字数もカウントしてくれる「Web計測」。
デザインで余白やサイズの数値を決めるときに、いちいち計算するのは時間がかかりますよね。
わたしがメインで使用しているのは要素のサイズ計算です。
“横幅・カラム数・マージン”を打ち込めば、自動でサイズを算出してくれます。
要素のサイズを決めてしまえば、カラム数も出してくれます。
ひとつひとつ計算しなくてもこれなら時間もかからず簡単なので、自分で電卓を使って計算をしていた入社当初の頃に比べると、とても時間短縮になりました!
美しいデザインを作るためにも、数値計算ツールは積極的に使っていきたいですね!
コーディング編
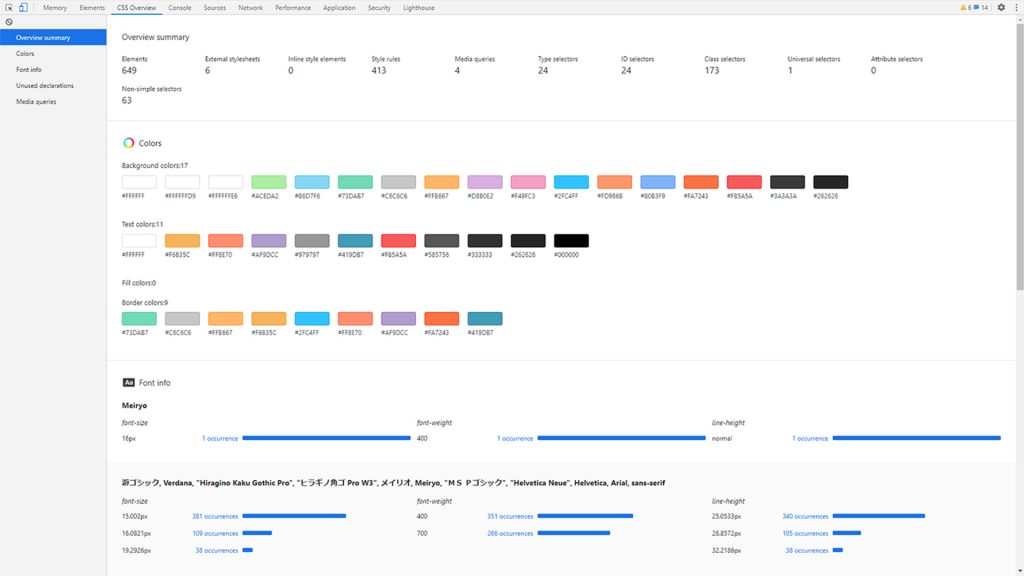
CSSのスタイルガイドが一目瞭然「CSS Overview」

こちらは、Google Chromeの新機能で、サイト内で使用されている色、文字の大きさ、フォントを一気に確認できるできるツールです。
Google Chromeのディベロッパーツールで「CSS Overview」を有効化にするだけで使用可能。
カラーやフォントなどを、それぞれ一覧で確認できて時間節約にもなります!
意味のないCSSを使用していないかも教えてくれるので、自分が書いたコーディングの不備がわかります。
新人のうちだと自分で間違いに気づきにくいので、スタイルガイドを把握できるツールがあると、とても有難いです!
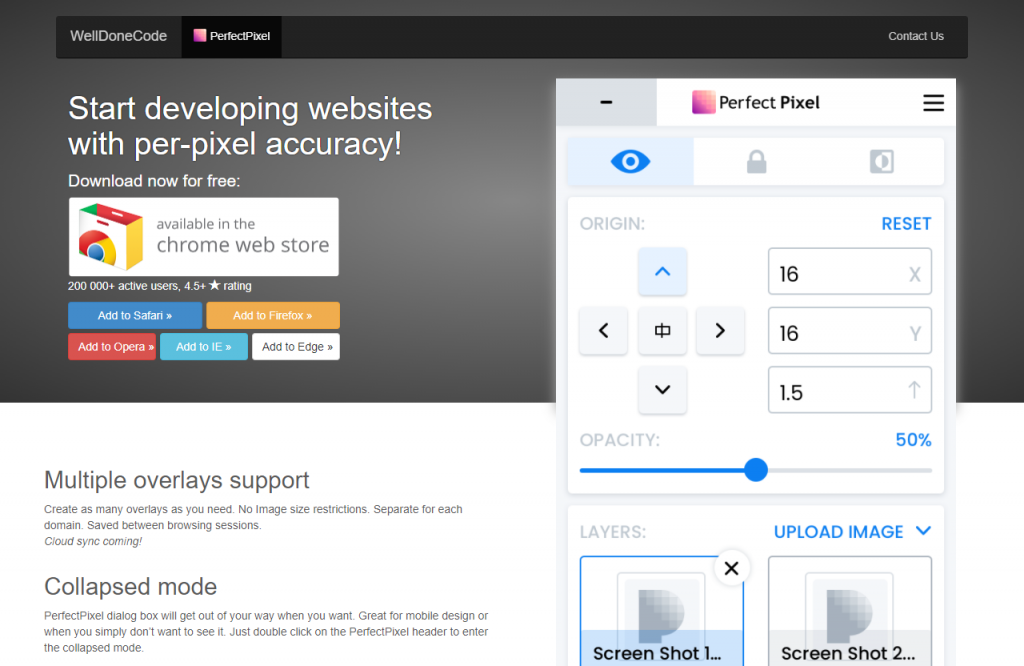
デザインの再現度を高くする「PerfectPixel by WellDoneCode」

デザインカンプのデータと自分がコーディングしたデータをブラウザ上で重ねて比較できる「PerfectPixel by WellDoneCode」
画像をアップロードするだけでいいので、使い方も簡単です。
デザインを再現するためには、コーディングでの少しのズレも妥協したくないものです。
画像など微調整してアップし直す作業って、地味に面倒だったり時間が掛かったりするので、デザインカンプを表示したまま調節できるのが嬉しいですね!
デザインツールとブラウザとエディタを行ったり来たりしなくても、ずれている箇所が一目見て分かるのはチェックにも無駄に時間が掛からずストレスフリーです。
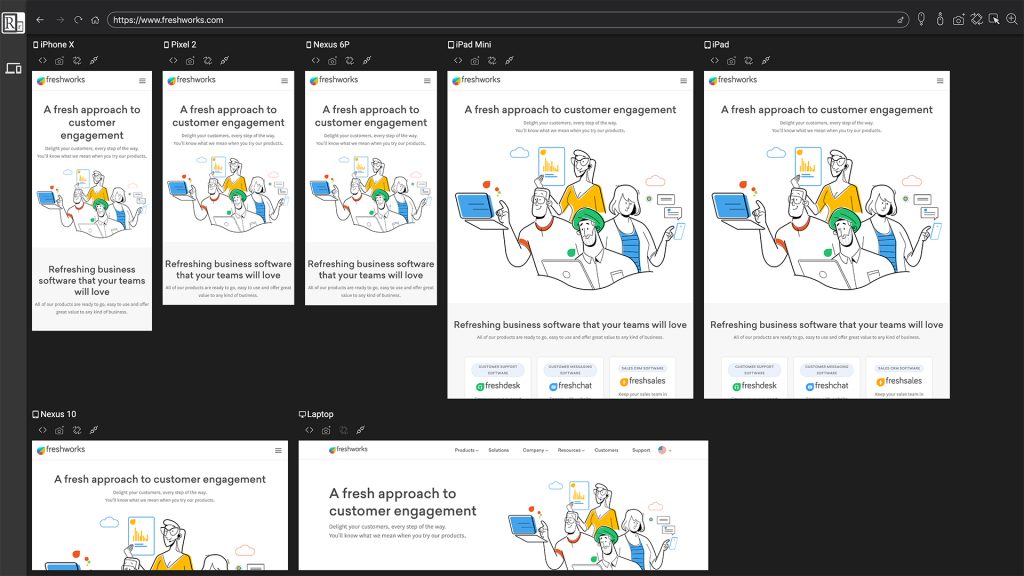
複数のデバイス表示確認を一気にできる「Responsively App」

デバイスごとでレイアウトが崩れたりするとユーザーの利便性を損ねてしまい、正確な情報表示がされずSEOにも影響を及ぼします。
そこで活躍するのが同時に複数のスクリーンサイズでレスポンシブの確認できる「Responsively App」
デバイスサイズを開発者ツールで切り替えることなく、まとめて確認し作業できるので大幅に時間削減できます。
これが無料ツールだというのが驚き。
表示したすべてのデバイスでの動きがミラーリングされ、インスペクタもスクリーンショットも各デバイスで使用できちゃいます。
圧倒的快適さ!まだ正式リリースではないそうですが、これからもっと内容が強化されると思うと使っていくのが楽しみですね。
他にもたくさん便利機能があるのでぜひインストールして触ってみてください!
まとめ
いかがでしたでしょうか!
社内のデザイン担当者さんにおすすめしたいデザイン補助ツールまとめでした。
これらのツールを導入したことで劇的に作業効率が上がった事を考えると、改めて利便性が実感できますね。
ツールを使用することで、ただデザインするのではなく細部にもこだわった制作が可能になります。品質が上がればユーザーの満足にもつながりますね!
Web制作には紹介したツールでは解決しきれない問題もたくさんあります。
お悩みの方は、ぜひブリッジコーポレーションにご相談ください!
▼社内のデザイン担当者さんにおすすめしたい!こちらの記事も参考に
ちょっとしたコツで良くなるかもしれない、初心者向けバナーデザイン実践編!
Webサイトのデザイン成功のカギを握る!制作前に決めておくべき4つのポイント