Googleアナリティクスなどでアクセス解析をする際に、webサイトの良し悪しを計る指標となる「直帰率」。せっかくサイトを見に来てくれたのに、すぐに帰られてしまってはサイトの役割を果たせていない可能性もあります。
自社のWebサイトの直帰率をきちんと把握し、どこに改善すべきポイントがあるのか見ていきましょう。
▼目次
1)直帰率とは?
・離脱との違い
・サイトのタイプ別直帰率目安
2)直帰率を高めてしまう原因と、その改善策
3)まとめ
1)直帰率とは
まずは、「直帰」「直帰率」の定義について改めて認識を整理していきましょう。
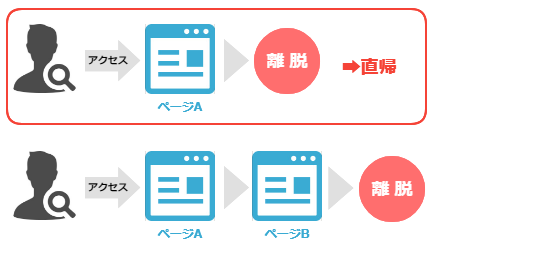
「直帰」とは、ユーザーが最初にサイトへ訪問した入口ページ(ランディングページ)から、そのまま他のページを見ることなくサイトから離脱、またはページを閉じてしまった状態を言います。

「直帰率」とは、全訪問数(セッション数)に対して直帰した数の割合になりますので、
直帰率=直帰数÷訪問数(セッション数)
で算出されます。
※Googleアナリティクスの場合、行動>サイトコンテンツ>ランディングページ、などで確認することができます。
直帰したということは、来訪したページに目的の情報がなかった、使いづらかった、移動中などで時間がなくて一旦ページを閉じた、もしくは必要な情報を得られたので満足した、など様々な理由がありますが、特に集客を目的にしているサイトの場合は、基本的にはネガティブな要因でユーザーを逃してしまっていると考えられます。
■離脱との違い
Googleアナリティクスでよく見る指標で近いものとして「離脱(離脱率)」があります。
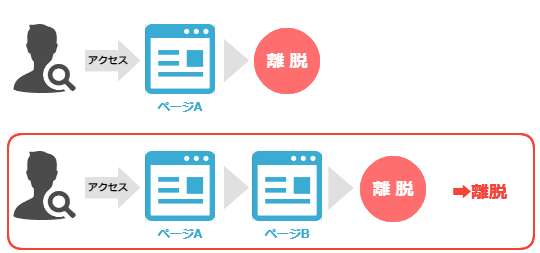
「離脱」とは、ユーザーがサイトの外へ離れてしまう行動のことで、「離脱率」は全ページビュー数のうち離脱した数の割合を指します。
サイトTOPへ最初に訪問して離れてしまっただけでなく、購入完了ページや問い合わせ完了ページに到達してサイトを閉じる行為も「離脱」と扱われますので、離脱率が高い=必ずしも問題がある、という訳ではありませんので、ここは直帰率と混同しないよう注意が必要です。

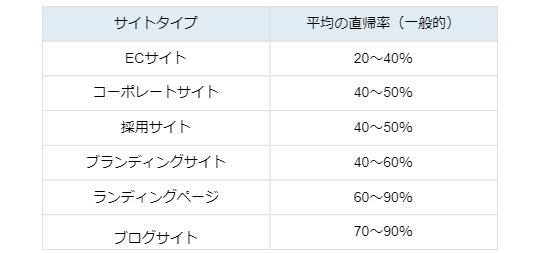
■サイトタイプ別直帰率の目安
「直帰率」について理解が深まったところで、次に気になるのは、自社サイトの直帰率はどうなのか、そもそも平均値はどれくらいなのか、という点だと思います。
一般的には直帰率の目安は40%前後だと言われていますが、サイトのタイプやページの内容、集客経路や訴求内容によっても傾向は異なってきます。

全く同じ条件での比較検討が難しいので、一概にはこれが平均値です!とは言えませんが、およそサイトタイプ別にみると、以下が平均的な直帰率になります。
※表内のサイトタイプ「ランディングページ」とは、『訪問者のアクションを誘導する特集ページ』という意味で使用しております
サイトタイプによって、ユーザーが最初に訪れるページが異なりますので、自社のサイトタイプを確認して、TOPページだけでなく多くのユーザーが最初に訪れるページの直帰率を確認し、どういったメディアからユーザーが来訪しているか、といった流入経路も合わせて確認すると良いかと思います。
※直帰率は下記参考サイトや、お客様の実績などを元におよそで算出しております
参考)Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?
2)直帰率を高めてしまう原因と、その改善策
もし、ご自身のサイトの直帰率が高い場合、ユーザーが1ページだけ見てサイトを離れてしまっている傾向にあると言えます。
ユーザー視点で見た際にどういった要因が考えられるのか、サイト内でチェックすべきポイントと、一例ですがその改善案をご紹介します。
■「欲しい情報がない」
例えば、検索エンジン経由でユーザーが来訪した際。自身が知りたかった情報がランディングページに掲載されていないと感じた場合、ユーザーは再び検索エンジンに戻り他のサイトを探します。ユーザーの検索キーワードとサイトのコンテンツに不一致がないか確認してみましょう。
⇒サイト内でのチェックポイント:
・流入キーワードや広告文を元に、TOPページにユーザーが求める情報を掲載しているかどうか?
⇒サイトの改善策:
・どんな情報が掲載されているサイトか、ファーストビュー(アクセス時に表示される画面)で想定しているターゲットが求める情報があることを明示
・ユーザーの欲求を掻き立てるような『読みたい!』と思わせるようなメインビジュアル・キャッチコピーの工夫
・次の情報へたどり着けるよう、TOPページからの下層ページへの導線設計を改善
・広告からアクセスした際は、専用のランディングページ(特集ページ)を用意
■「サイトが使いにくい」
そもそもサイト自体が使いづらい場合、流入経路に関わらず、ユーザーにストレスを与え、サイトから離脱されてしまう、ということも多々あります。
⇒サイト内でのチェックポイント:
・ナビゲーションメニューの内容が適切か?
・他ページへの導線が分かりやすく適切な場所にあるか?
・読込み速度が遅くないか?
・スマホ表示に対応しているか?
⇒サイトの改善策:
・ユーザーが必要とするであろう情報に即したナビゲーションメニューの設置、また一目でわかりやすい表示タイトルにするなどの最適化
・次のアクションがおこしやすいよう、わかりやすい場所にコンバージョン(問い合わせ、申し込み、購入など)ボタンを設置する
・デバイス別に最適な画面表示ができるようレスポンシブ化
・画像圧縮やソース(html、css、jsなど)最適化などの対策
ユーザーにストレスを与えない為だけでなく、SEOという観点でもサイトの表示速度は重要なポイントになってきます。Googleが発表した調査結果によると、サイトの読み込みに3秒以上かかると訪問者の53%が閲覧を止めてしまうという、ショックな数値もでていますので、画像圧縮だけでなく、必要であればサーバやネットワークなどバック部分も適宜対策をしましょう。
■「最初に着地したページの情報で満足」
これまでご紹介してきた要因とは少し変わりますが、ユーザーが求める内容をきちんと提供し、ユーザーが満足して離脱している、といった場合もあります。
例えば、リピーターの多いブログサイトなどは最新記事だけを読んで満足、ということも多いですし、交通アクセス情報などを掲載しているページも同様の傾向が見られます。
これらに関しては目的を達成しているので直帰率が高くともそこまで問題意識をもつ必要はないですが、商品やサービスなどの受注・成約を目的にしている場合は、やはり直帰率の改善をはかる必要がでてきます。
⇒サイト内でのチェックポイント:
・ユーザーの興味を引き出す他コンテンツがあるかどうか??
⇒サイトの改善策:
・さらに読み進めてもらうための、関連コンテンツの表示
・ハードルの低い、別のコンバージョンポイントも用意
内容を読んでハイ終わり、とならないよう、広くユーザーを拾い上げるような導線改修をしましょう。
4)まとめ
サイトの目的にもよりますが、基本的に「直帰率が高い」ということは大きな機会損失を生んでしまっている、と考えられます。
離脱したユーザーに対してリターゲティング広告など再度集客をかける、といった手法も効果的ではありますが、一度ストレスを感じてしまったサイトからはどうしても足が遠のいてしまうのが人の心理だと思います(よほどコアなファンの方をのぞいて)。
みすみす見込み顧客を逃してしまわない為にも、直帰率の改善は必要な対策となります。まずは、Googleアナリティクスで自社サイトのランディングページの直帰率を確認してみてはいかがでしょうか?
ブリッジではアクセス解析による改善提案も行っておりますので、「うちのサイト直帰率が高いかも・・・?」とお悩みのご担当者は、お気軽にご相談ください。
また、Googleアナリティクス解析については、お役立ち資料も公開しておりますので、ぜひ以下バナーをクリックして、ダウンロードしてみてください。
お問い合わせ