最近のWebサイトでは、高解像度の画像をたくさん利用したサイトをよく見かけます。
サイトに訪れたユーザーにしっかりインパクトを与え印象の残るためだったり、テキストの補完として画像でわかりやすく伝えるためなど様々な目的で画像が利用されてます。
しかし大量の画像が原因となり、サイト全体や一部のページの表示速度が重くなってしまっていることが良くあるかと思います。
GoogleではPCサイトよりスマホサイトを優先した検索結果にしたり、ページの表示速度が検索順位のシグナルとして使うことを発表しており、今後のWebサイトではスマホでもストレスなく閲覧するために、画像の軽量化対策が必須になってくるかと思います。そのため自社ブログをご担当されている方は記事に掲載する画像のファイルサイズにも注意が必要です。
そこで今回は手軽にブラウザで画像の圧縮ができる無料ツールをご紹介します。
ブラウザ上で利用できる無料画像圧縮サービス5選
1)TinyPNG

■概要
画像圧縮サービスとしては一番有名なツールではないでしょうか。
ヘッダー部分に画像ファイルをドラッグアンドドロップすることで画像の圧縮ができます。
圧縮した画像は、個別ダウンロード、一括ダウンロード(zip形式)が可能です。
またDropboxに保存することも可能です。
■仕様
【無料版】
・対応形式はJPG、PNG
・一度に20枚の画像をアップロード可能
・上限ファイルサイズは5MB
【有料版】
・一度に20枚以上の画像をアップロード可能
・上限ファイルサイズは25MB
2)Compressor.io
https://compressor.io/compress

■概要
Compressor.ioはシンプルな操作画面になっているので誰でも使いやすいツールです。
「画質を落とす」「画質を落とさない」で選択が可能で、圧縮前後を比較することができるため、大変便利です。
またGoogleDrive、Dropboxに保存することも可能です。
■仕様
・対応形式はJPG、GIF、PNG、SVG
・1枚ずつのアップロード
・上限ファイルサイズは10MB
3)Optimizilla

■概要
色々なサイトで取り上げられている有名なツールになります。
個別のダウンロード、一括ダウンロード(zip形式)が可能で、
画像アップロード完了後にプレビューを見ながら手動で画質調整が可能です。
上限ファイル数は記載がないのですが、私が試したところ10MB以上はアップロードすることが可能です。
■仕様
・対応形式はJPG、PNG
・一度に20枚の画像をアップロード可能
・上限ファイルサイズ10MB以上
4)iloveimg
https://www.iloveimg.com/compress-image

■概要
こちらはあまりご存じない方も多いかと思いますが
画像の圧縮からサイズ変更、画像の切り抜きなど画像に関することを幅広く行うことができます。
またGoogleDrive、Dropboxから画像のアップロードが可能です。
■仕様
【無料版】
・対応形式はJPG、GIF、PNG
・一度に15枚の画像をアップロード可能
・上限ファイルサイズは130MB
【有料版】
・一度に30枚の画像をアップロード可能
・上限ファイルサイズは200MB
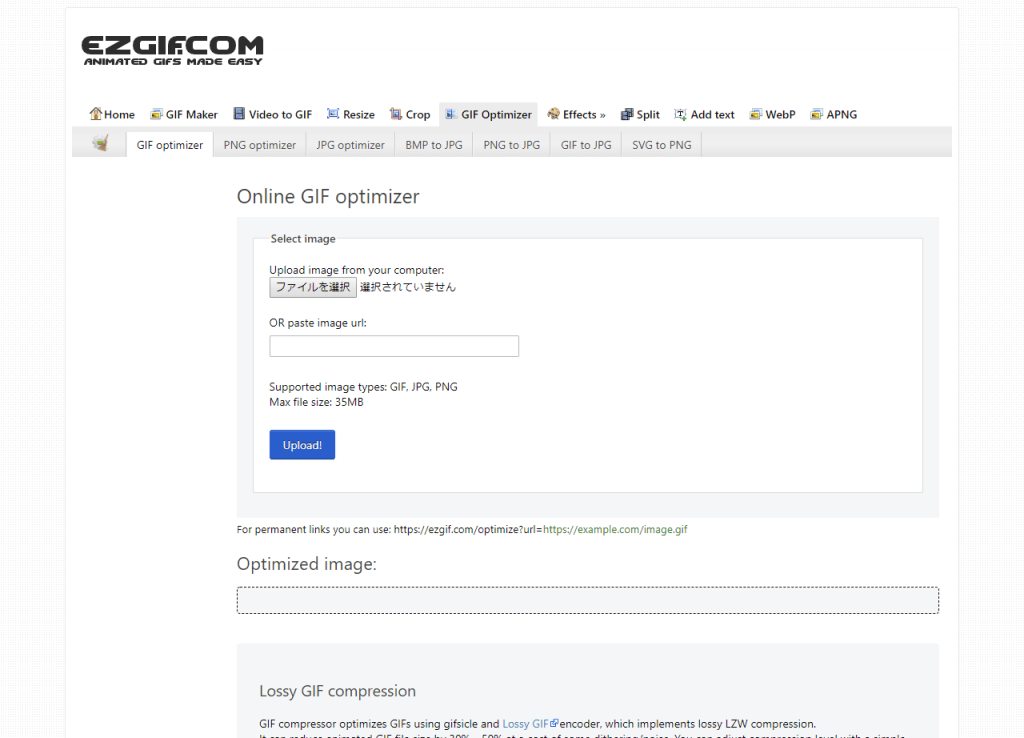
5)ezgif

■概要
こちらもあまり有名ではないのですが、画像だけでなくgifファイルの圧縮もできるサービスになります。
画像圧縮だけでな画像の切り取り、リサイズも可能で、画質の調整中に加工前後でプレビューできます。
またピックアップした理由として動画ファイルからgifファイルに変換できる点が優れています。
■仕様
・対応形式はJPG、GIF、PNG
・1枚ずつのアップロード
・上限ファイルサイズは35MB
まとめ
画像圧縮ツールといっても解像度も含め圧縮してくれるツールから複数のファイルに対応できるものまで幅広くありますので、適宜使い分けてWebサイトの表示速度が重くならなように注意していきましょう。
お問い合わせ




