Google Analyticsを活用されているWeb担当者のみなさま。
最近Google Analyticsを開くと、『Google signalsのご紹介/新しいクロスデバイス機能などを活用しましょう』というお知らせが表示されていることにお気づきでしょうか?
これまでは特定の条件下でないと、デバイスをまたいだアクセスの計測ができませんでしたが、7月11日にリリースされた新しい機能を使えば、面倒な設定なしにデバイスをまたいだ計測(クロスデバイス計測)ができるようになるんです!(※)
ということで、そもそもクロスデバイス計測とは何なのか?そして、気になる新しいクロスデバイス機能『Google signals』の設定方法などをご紹介していければと思います。
※2018年8月27日時点では、このGoogle signalsは、まだ一部アカウントにしか公開されていないようです。
参考:Google シグナルを有効にする
【目次】
■クロスデバイス計測とは?
・デバイスをまたいだ計測ができる!
・既存の機能と『Google signals』の違い
・どういうサイトで活用すると効果的?
■『Google signals』を使ってみる
・設定方法はカンタン!
・クロスデバイス計測のレポートを見るには?
■まとめ
クロスデバイス計測とは?
・デバイスをまたいだ計測ができる!
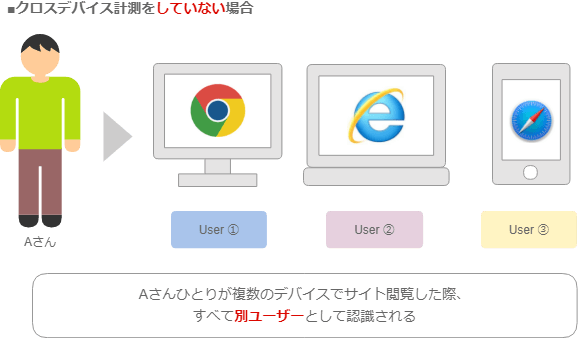
クロスデバイス計測とはひと言で説明すると、『複数のデバイス(PCやスマホ)をまたいで計測』する事です。
Google AnalyticsでWebサイトのアクセス解析をするとき、指標の中に「ユーザー数」という項目があるのはご存知かと思いますが、実はここで言う「ユーザー数」は厳密な人数ではなかったりします。
例えば、Aさんが通勤時間中にスマホでサイト閲覧したのち、自宅のPCで同じサイトを閲覧したとしても、Google Analytics上では基本的に別ユーザーとして計測されてしまうんです。スマホやタブレットのシェアが増え、複数デバイスから同一のサイトを閲覧する機会が増えている現状では、あまり現実的な数字であるとは言えませんよね。
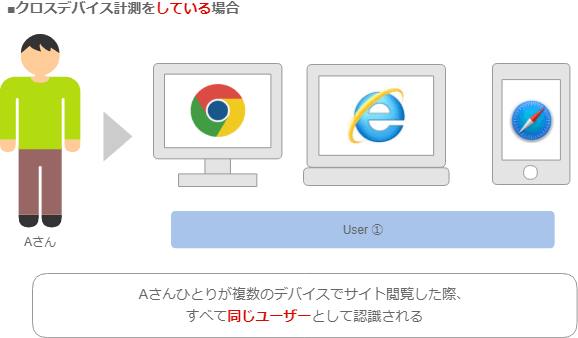
そこで有効なのがクロスデバイス計測という手法です。
クロスデバイス計測を活用すれば、スマホやPCなど複数のデバイスでサイト閲覧していたとしても、きちんと同一ユーザーとして認識されるようになるのです。


・既存の機能と『Google signals』の違い
実はクロスデバイス計測は、これまでにもGoogle Analyticsに実装されていましたが、使用するためには、Webサイト上にログイン機能が必要であったりと、特定の条件化でないとなかなか使用できない不便さがありました。
しかし、今回新しくリリースされたGoogle signalsは違います!
Google Analytics管理画面上で設定変更するだけで、ログイン機能などがなくてもクロスデバイス計測ができるようになるんです。
・どういうサイトで活用すると効果的?
例えばECサイトなどの場合、移動中などのすきま時間にスマホで情報収集だけして購入は家でじっくりPCで、というケースもありますよね。
これまでのアクセス数値だけでは、スマホの回遊率は高いものの購入率が低いのでスマホ購入ページの導線自体に問題があるのでは、といった方向に陥りがちですが、クロスデバイスの数字的根拠があるならば、スマホはあくまでタッチポイントだと割り切って、別の改善施策に注力できるようになります。
ECサイトだけでなく、保険など検討期間が長い商材や、車・リフォームなど単価が高い商材なども、1度のサイト来訪だけでな中々購入に踏み切れることは少ないでしょうから、クロスデバイス計測が有効だと言えます。
ということで、早速Google signalsを使ってみましょう!
『Google signals』を使ってみる
・設定方法はカンタン!
クロスデバイス計測を活用するためには、Google signalsのデータ収集をONにする必要があります。
設定方法は非常に簡単なので、下記ステップで確認してみましょう。
①Google Analyticsにログイン
まずは、該当のGoogle Analyticsアカウントにログインします。
②Google signalsに関するお知らせページを表示
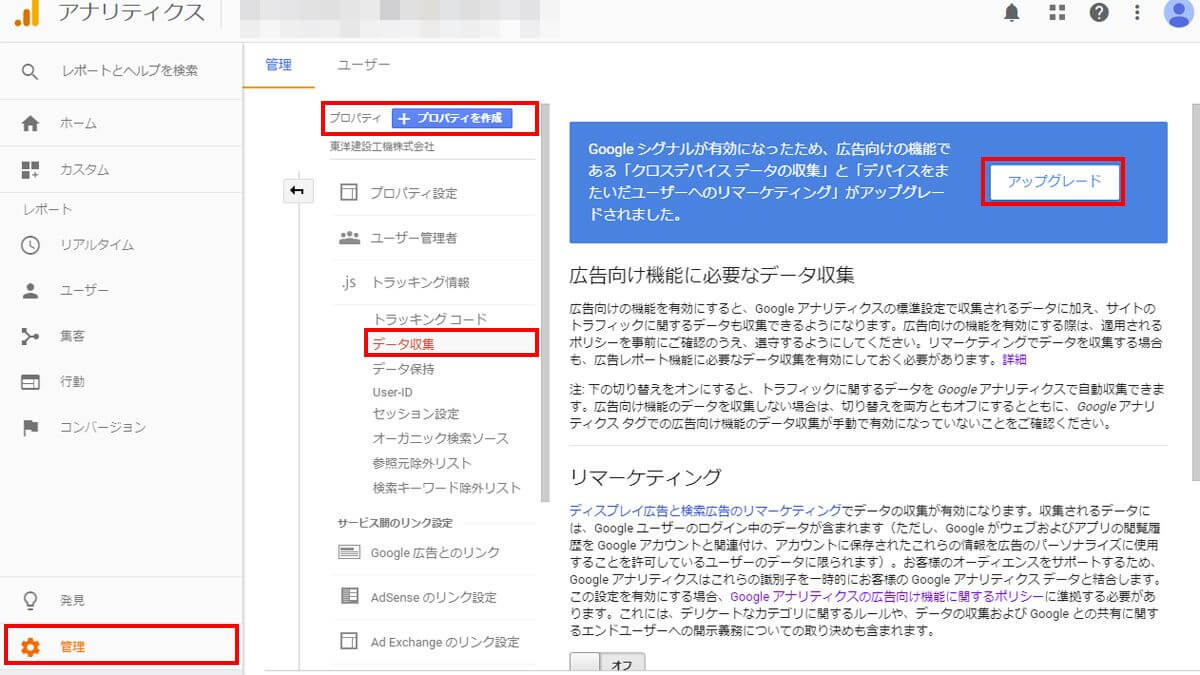
左メニュー「管理」>「プロパティ」列>「トラッキング情報」>「データ収集」>Google signalsに関するお知らせの『アップグレード』ボタンをクリックし、Google siglnalsの有効化に関するページを表示させます。

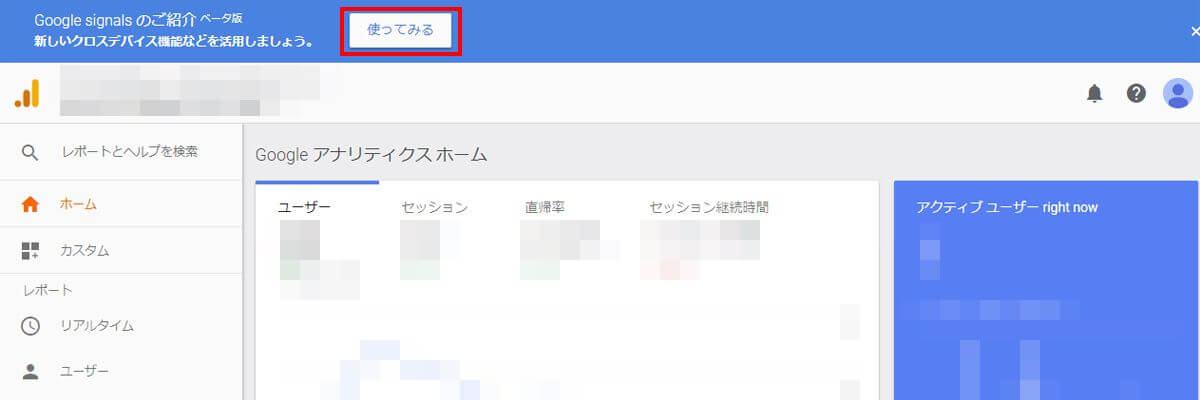
※その他にも、TOPページに表示されている、新しいクロスデバイス機能に関するお知らせの『使ってみる』ボタンをクリック、などからも遷移可能です。

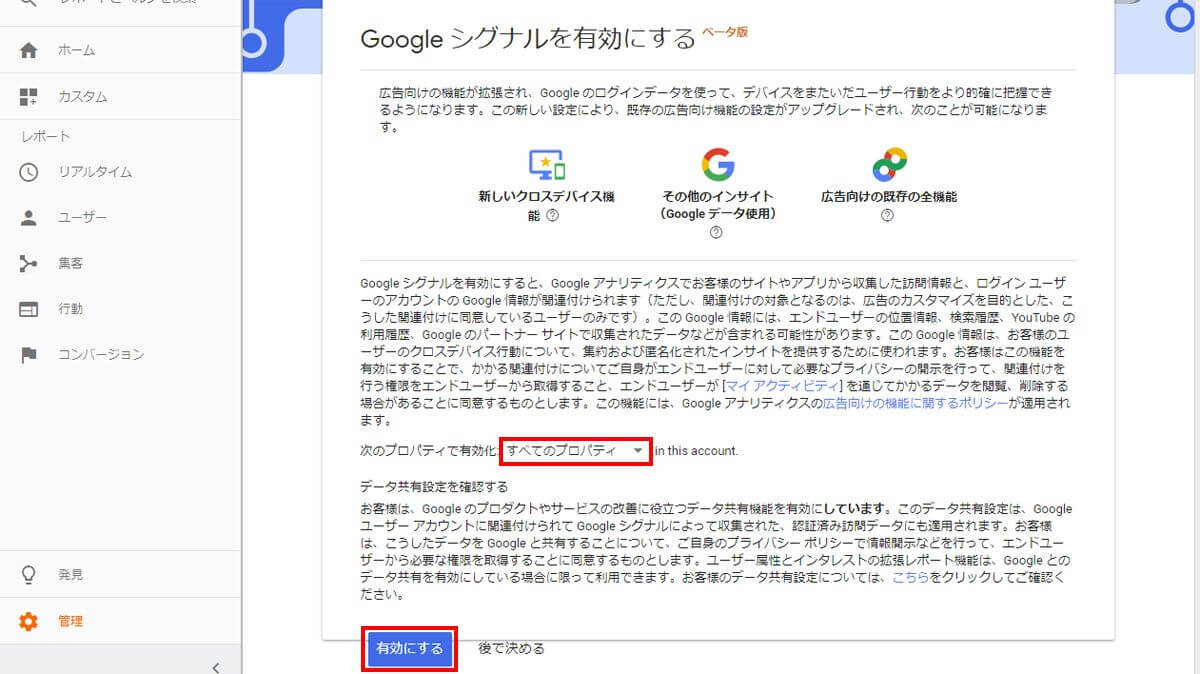
③Google signalsを有効化する
Google signalsの有効化に関するページにて、「続行」ボタンをクリック。
有効化対象のプロパティを選択し(すべてのプロパティなのか、特定のプロパティなのか、など)、「有効にする」ボタンをクリックで設定は完了です。

※Google signalsはユーザーのGoogleログインデータを使用しますので、事前にユーザーに対して情報取得の承認を得るとともに、必要なプライバシーポリシーの開示した上での機能活用を推奨します。
参考:Google アナリティクスの広告向け機能に関するポリシー要件
・クロスデバイス計測のレポートを見るには?
Google signals有効化後、ある程度データが貯まってきましたら、レポート数値もみてみましょう。
左メニュー「ユーザー」>「クロスデバイス(ベータ版)」から確認できます。
例えば「デバイス経路」レポートですと、どのデバイス(PC・スマホなど)からどういった経路(自然検索・広告など)で流入し、目標へ至っているかを確認することができます。
※ただし、レポートが表示されるには対象期間の数値が250,000 セッション超えている必要があるようです
まとめ
非常に簡単な設定で、ログイン機能がないために実現できなかったサイトでもクロスデバイス計測をできるようになります。これまで以上に多角的に、精度の高いアクセス解析ができるようになりますので、活用しない手はないはずです!
クロスデバイス計測だけでなく、タッチポイントになっているスマホにだけリマーケティング広告配信するといったように、これまで以上に高精度のデバイスをまたいだ広告配信が活用できるようになるのではないかとも思われます。(正式な発表はまだされていません)
まだリリースされたばかりでクロスデバイスのレポート自体もベータ版ではありますが、いま一つサイト改善の決め手になるような数字が見つかりづらいと思っていた方には、新たな切り口になるのではと思いますし、今後どうアップデートされていくのか楽しみですね。
また、Googleアナリティクス解析に役立つ資料も公開しておりますので、ぜひ以下バナーをクリックして、ダウンロードしてみてください。
お問い合わせ




