以前グローバルナビゲーションのデザインについてまとめた記事を書いたのですが、最近また気になってきたので、最新のグローバルナビゲーションの今として第2弾をお届けします!
デザインやUIでお悩みのデザイナーさん、ディレクターさんは、ぜひご覧ください。
ファーストビューから位置が変わる
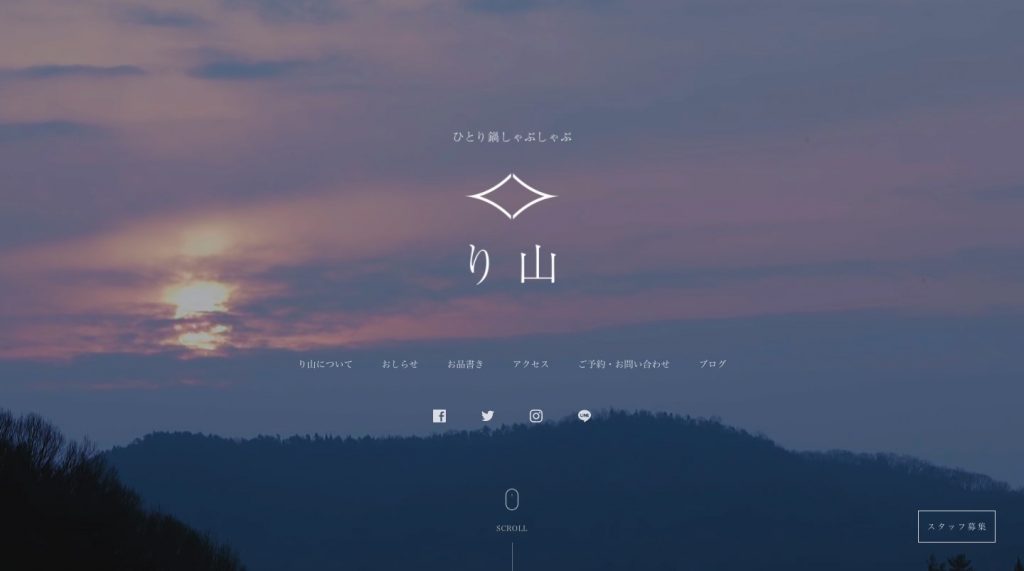
り山
http://www.rizan-s.com/

PCではファーストビューでまずナビゲーションが並んでいて、サイト全体のコンテンツが把握でき、行きたいコンテンツにすっと行くことができます。
スクロールした後はしばらくナビゲーションが消え、ページ下部に行くと、次のコンテンツへの導線として上に出てきます。また、下層ページではページ内リンクとナビゲーションの表示非表示のタイミングが工夫されていて、とても参考になります。
F×F
http://fxf-fishing.jp/

トップページではハンバーガーメニューですが、下層ページに行くと各項目が表示されたナビゲーションに変わります。トップページは各ページへのリンクがコンテンツ内にありますし、たたまれていても、特に使いにくくなることはないように思います。
メインビジュアルを印象的に見せたいときには方法の1つとして良いなと思いました。
情報科学芸術大学院大学
http://www.iamas.ac.jp/

サイトにアクセスしたときに一番目立つナビゲーションとして、ユーザーごとへのリンクが設けられており、目的ごとにコンテンツへ誘導する工夫がされています。
スクロールした後はメインビジュアル下にあったナビゲーションと合体して上に固定になり、優先度が下がって見えます。
あさひ調剤薬局
http://www.117-asahi.com/

ファーストビューではメインビジュアルとナビゲーションがそれぞれエリア分けされて配置されており、きれいにまとめられています。縦書きも見やすく、美しいです。
ハンバーガーメニューいろいろ
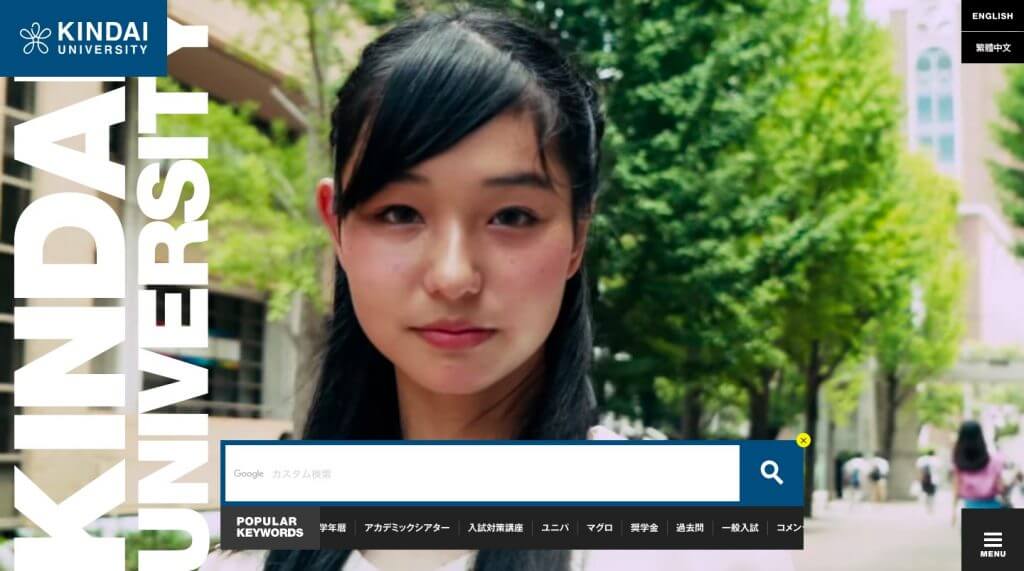
近畿大学
https://www.kindai.ac.jp/

ハンバーガーメニューがずっと右下に固定されているのですが、その中身は実はフッターでした。
ハンバーガーメニューのわかりづらさはよく問題視されていますが、こうやって中身が表示されているエリアがあれば、わかりやすくなると思いました。
また、PCでもスマホでも大きく検索窓が設置されており、ナビゲーションをたどるのではなく、ユーザーが自分の気になるキーワードで検索できるというのも、特にインターネットに慣れた若い人もよく利用するサイトでは使いやすくなるのかなと思います。
CINRA
https://www.cinra.co.jp/

右に固定化されています。サイトが大規模でなく、下層コンテンツ同士の導線もたくさん設置されているので、そこまでナビゲーションの優先度が高くないのかなと思います。その分コンテンツをしっかり見せられるようになっています。
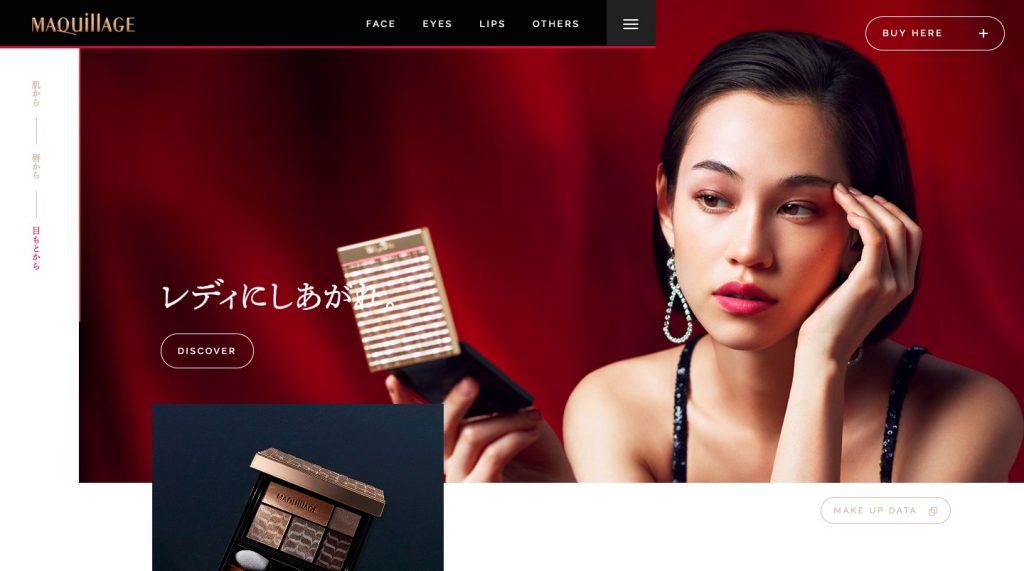
MAQuillAGE
https://maquillage.shiseido.co.jp/

メインのカテゴリだけは表示し、その他を含め一覧をハンバーガーメニュー内に集約しています。幅いっぱい帯になっているよりも圧迫感もないです。
ちなみにメインビジュアルもイメージと商品がリンクしてわかりやすい工夫がされていたり、色の使い方含め全てとても美しかったりと、見どころ満載のサイトです。
サイドに置く
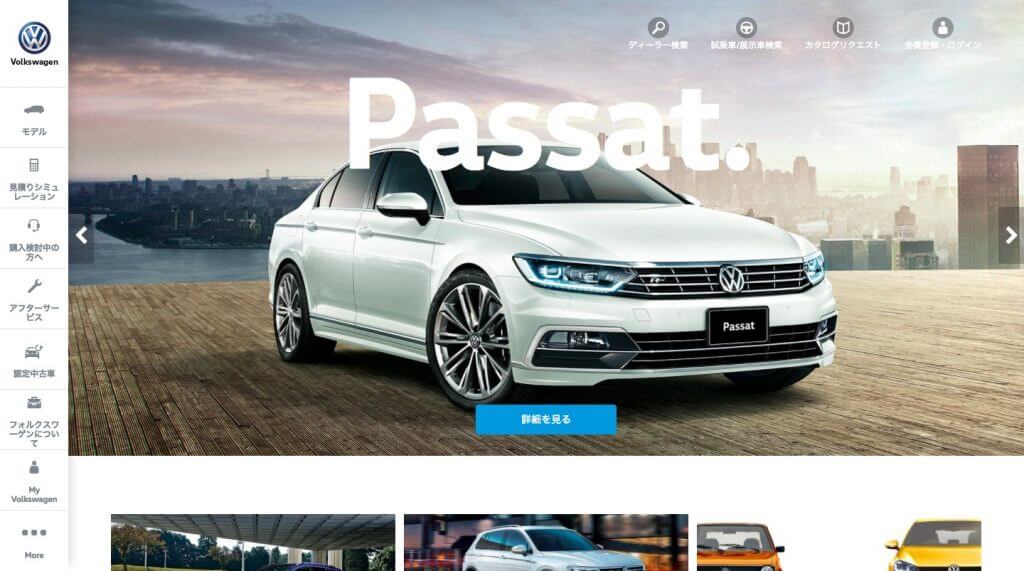
フォルクスワーゲン
https://www.volkswagen.co.jp/ja.html

アイコンとテキストで、幅を抑えつつも丁寧な表示になっています。
一番下に開閉式になっているMoreのボタンがあるのですが、縦幅が短くなるとその上のボタンもこの中に集約されるという仕組みが秀逸です。
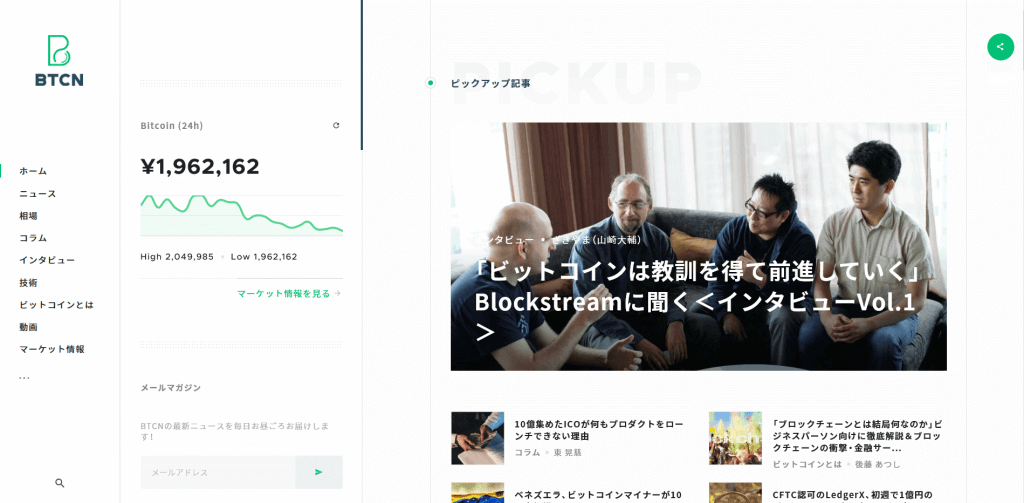
BTCN
https://btcnews.jp/

サイト全体のナビは左に、シェアボタンが右に固定になっています。
全体は4つのエリアに分割されていますが、画面幅によって一部がたたまれたりとしっかり情報の優先度がつけられています。
ちなみに記事詳細にいったときに、PCとスマホでローディングのアニメーションをそれぞれ変えていたり、PCはページ分割してるけどスマホは1ページにしていたり、細かい工夫がされています。
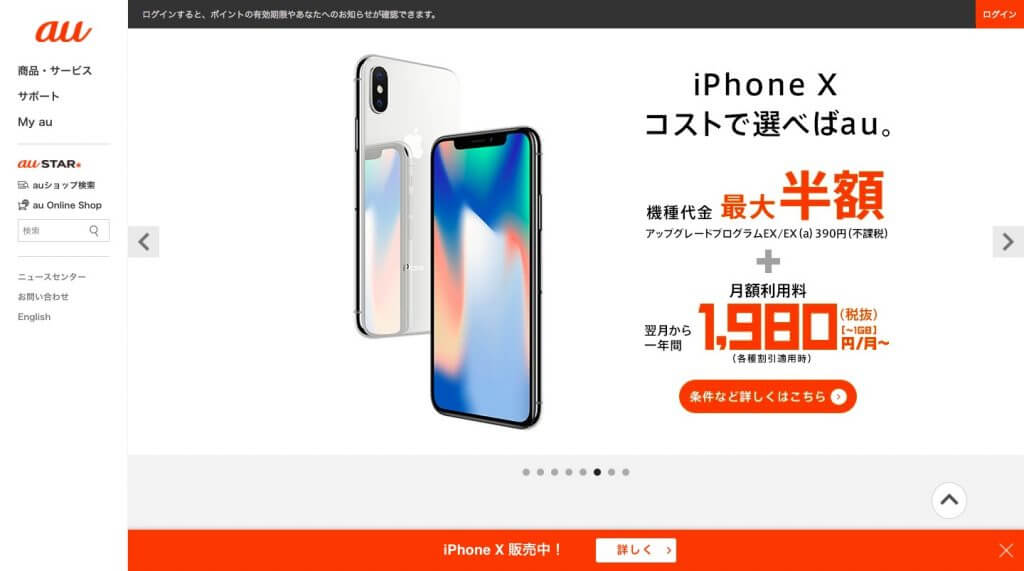
au
https://www.au.com/

大きな項目だけ表示しておいて、細かい項目については開閉式にしたり各ページから選択できるように整理されてます。
ページの上下にログインの案内や商品への固定リンクがあるので、コンテンツの縦幅が狭くなりますが、ナビゲーションを上ではなく左にすることでその問題を解消できています。
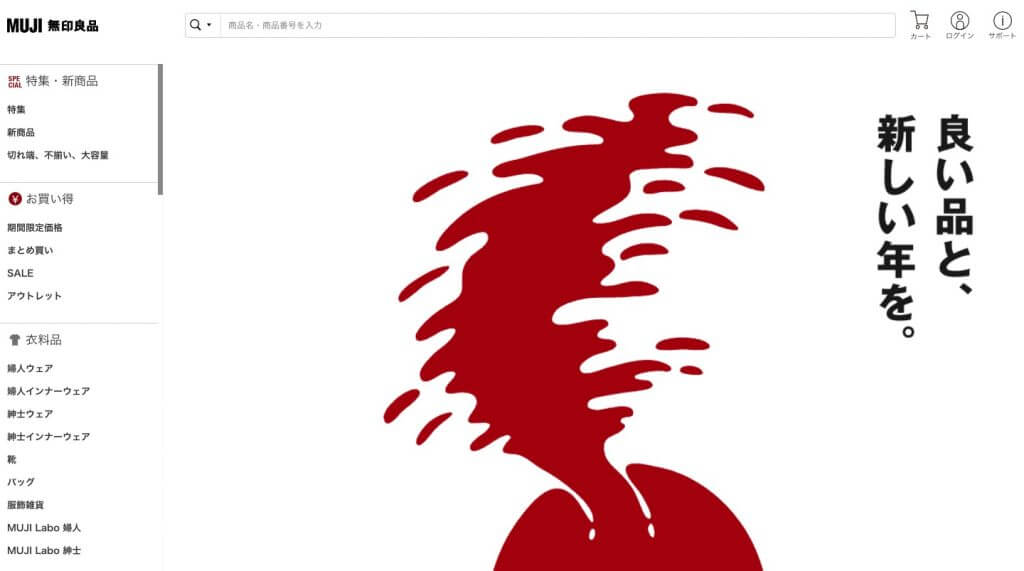
無印良品
https://www.muji.net/store/

ナビゲーションの中で子カテゴリまで一覧で表示されており、スクロールで全て見られ、目的がはっきりしている人にとって使いやすい作りになっています。
スマホのハンバーガーメニュー内では大カテゴリがまず表示されており、クリックするとスライドして子カテゴリが一覧で表示されます。項目が多い場合には開閉式にするよりもこちらの方がスクロールの必要がなくて使いやすいかなと思います。
まとめ
いかがだったでしょうか?
本当は「これがトレンドです!」とかここで言いたかったのですが、それぞれのサイトに適した形になるように工夫することが大事、ということで締めくくりたいと思います。そして、工夫するための一手として、前回の記事と合わせて、ぜひ参考にしてみてください!





