Photoshopには、スマートオブジェクトという大変便利な機能がありますが、今まではひとつのPSDファイル内でしかその効果は発揮されませんでした。
スマートオブジェクトは、Photoshop や Illustrator ファイルなどのラスター画像やベクトル画像からの画像データを含むレイヤーです。スマートオブジェクトでは、すべてのデータ特性とともに元の画像のコンテンツを保持するため、非破壊編集を行うことができます。
とまぁ、こんな認識がCS6以前のスマートオブジェクトにはありましたよね。
しかし、Photoshop CCからPSD、JPG、GIF、PNG、Fireworks PNGといったファイルを外部から配置することが可能になり、今までのスマートオブジェクトどころではなくなったのです。(※プラグインを使えば可能でしたが、ちょっと怖かった)
「新しいロゴが来たからデザインした全ページ分のPSDファイルに差し替えといてー」的な、めちゃ気軽な修正に、世界中のPhotoshopを利用するWebデザイナーは、幾度となく涙を飲んだことでしょう。
そんなつらい思い出も過去のこと!この機能を駆使すれば、これからは笑顔で対応できますよ!
それでは、具体的な流れを画面キャプチャを交えてご紹介します。
外部化の流れ

まずは黒いヘッダーを作成し、header.psdとして保存します。

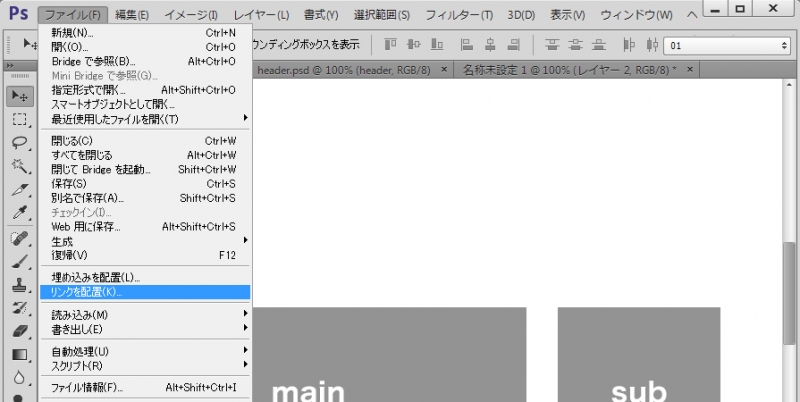
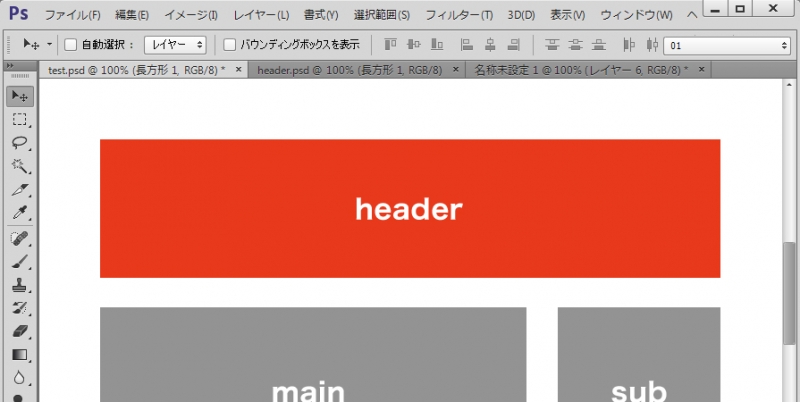
そして、別のPSDファイルから、その黒ヘッダー(header.psd)を「ファイル」>「配置」から選択して配置します。

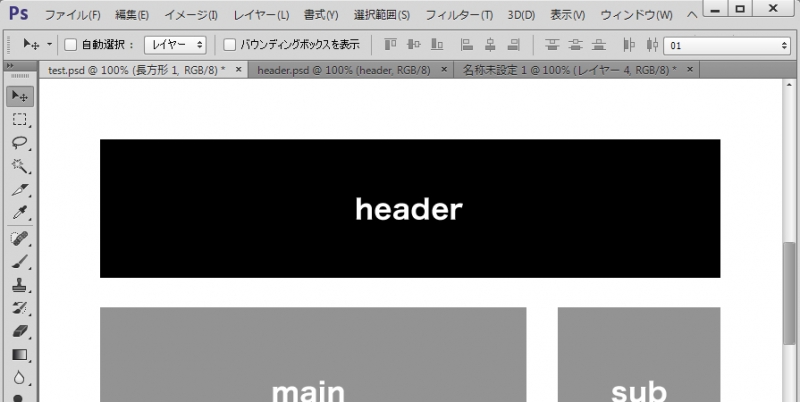
見事配置されました。配置された状態は、あのいつものスマートオブジェクトです。
例えば、プロジェクトがかなり進んだ状態のときに、「あ、ヘッダーやっぱ赤だったわ」という修正が入ったとします。そんなときも、笑顔で、まずは黒ヘッダー(header.psd)を開きます。

黒かったヘッダーを赤くして、さらに満面の笑みを浮かべて上書き保存します。

すると、なんということでしょう!配置元のPSDファイルのヘッダーも赤く染まりました!
これはすごい!
PSDのリンクパスにご注意
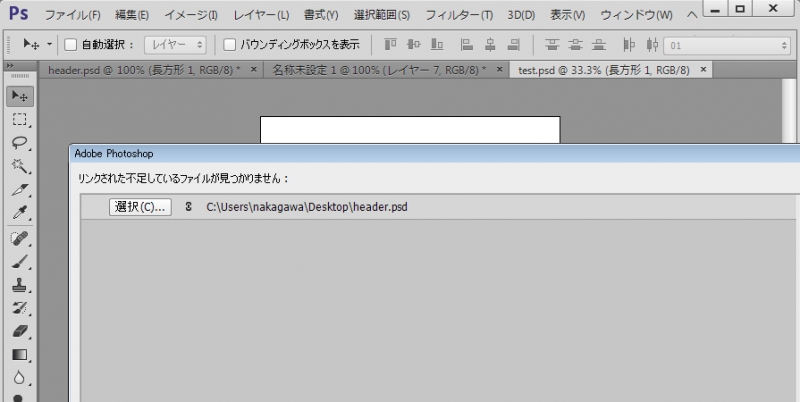
例えば、AさんのPCで作成したPSDファイル(読み込み元PSDと外部リンクPSD)をBさんのPCにコピーして開いたりすると、下記のようなアラートが表示されます。

これはAさんとBさんのPCで、PSDを保存する場所(PC上のパス)が違ったためです。
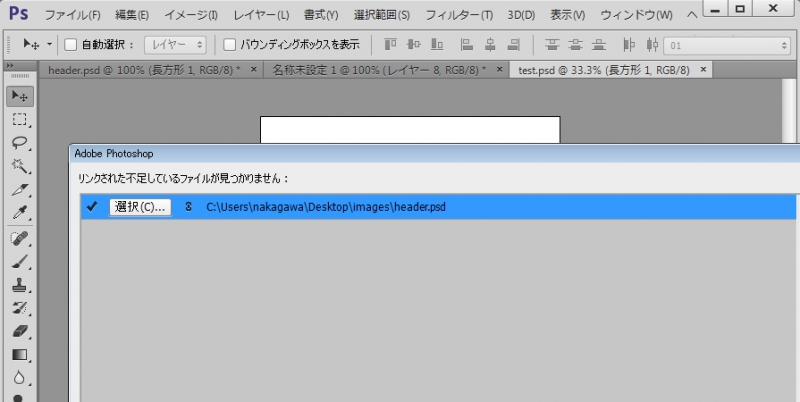
大量にリンク配置してあると、このリンク切れが膨大な数になりますが、慌てない慌てない、ひとつだけリンクを再選択すると、あとは勝手に読み込んでくれるので安心してください。

このあたりは、Illustratorの配置機能とほぼ同じですね。
外部化のリスク
この機能の最大のリスクとしては、Photoshop CC以上でしかこの機能が使えない、ということです。
試しにPhotoshop CS5で外部ファイル化した読み込み元PSDファイルを開いてみたのですが、完全にラスタライズされた画像となってしまいました(汗)。そして、それをCS5で上書き保存してしまうと、CCで開いてもラスタライズ済みで保存された状態です。
ただ、Photoshop CCでリンク元ファイルがない状態で開いても、フォントがない状態と同じで、レイヤー自体を触らなければ、リンクは保持されたままになります。
なので、制作メンバー全員がCCを使用していれば全く問題ないと言えます。
まとめ
- PhotoshopCCから、PSD、JPG、GIF、PNG、Fireworks PNGを外部ファイルとして読み込めるようになった。
- 複数のPSDで使われる共通デザインは外部リンクにすると管理・更新が超ラクチン。
- PSDの保存場所を変えるとリンクパスにエラーが出るかも。でも再設定で大丈夫。
- CS5以前のバージョンでは外部PSDファイルに対応してないから気をつける。
下記の参考記事は、この機能の真骨頂ですね。さすがサイバーさんです。
難しくないデザイン効率化のすすめ|1 pixel|サイバーエージェント公式クリエイターズブログ
その他、PhotoshopCCの便利な機能についてはこちらから
- ようやく使ってみた!スライスがいらなくなる?「画像アセット」機能
- Photoshop作業をスマートに!- ライブラリとAdobe Previewを活用しよう –
- 実際どんな風に便利なのか?Photoshopアートボード