マーケティングにとって検索エンジン最適化(SEO)の重要性は既にご存知の方も多くいらっしゃると思われます。検索結果で上位を表示すると、サイトの流入数(アクセス数)を獲得しやすく、広告費用をかけることなく成果を出すことができるので、SEO対策は効果的なマーケティング手法の一つだと言えます。
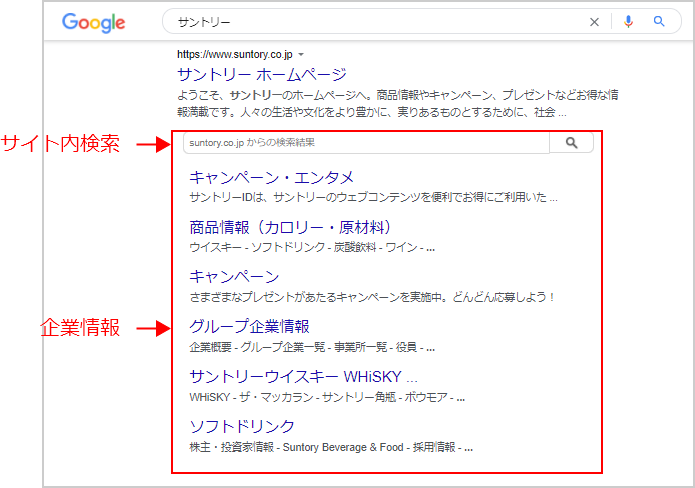
例示として、Googleで‘‘サントリー”を検索してみます。

画面に企業の情報やキャンペーン案内、サイト内に検索まで詳しい情報が分かりやすく表示されています。
単純にタイトル、説明が載せているより詳しく書いてあるとクリック率が上がる確率も高くなるでしょう!Google検索エンジンがどうやってこの情報を見せるのでしょう?
本記事ではSEO対策として構造化データをご紹介します。
================
目次
1:構造化データとは?
–構造化データのメリット
2:schema.orgとは?
–schema.orgのマークアップ方法(設定方法)
–構造化データの言語形式(JSON-LD、Microdata、RDFa Lite)
3:Google webmasterを使った例
–構造化データマークアップ支援ツール
4:構造化データの検証
まとめ
================
1.構造化データとは?
構造化データとは、HTMLで書かれた情報を検索エンジンに理解しやすいようにタグづけしたものです。
分かりやすく説明するとデータを構造化したものです。ここでデータはウェブページ内の内容、構造化は標準の形で、“ウェブページ内に存在する内容を標準化したフォーマットにまとめたデータ”と言えます。
例えば、ワンピースの情報が載せているページがあるとします。
人の目では服のワンピースなのか漫画のワンピースなのか見たらすぐ区別ができます。
しかし検索エンジンが理解する言語は人間の言語とは違うので別の説明がないと両方ともただの’ワンピース’として認識します。
もちろん、メタ情報やコンテンツ上に明確な定義として記載しているとそれは難しいことではないかと思われますが、そういう場合ではないと意図していない方向に検索エンジンが理解するかもしれません。
構造化データのメリット
構造化データのメリットとしては以下の通りです。
- 検索エンジンがサイトのコンテンツや情報を認識しやすくなる
- 検索結果にページを分かりやすく、最も多い情報(リッチスニペット)が表示されるようになる。
リッチスニペットは検索結果画面に大きく表示されるので、競合のサイトと差別化が図れたり、ユーザーにクリックされやすくなったりします。
2.schema.orgとは?
「schema.org」とはデータのデータと言えます。Googleがサポートしているボキャブラリーとしては、Google、Yahoo!、Microsoftが策定を進めてきた「schema.org」という規格があります。
このschema.orgでマークアップする際には、タイプとプロパティを指定します。
例として、人の名前(タイプ)には”name”(プロパティ)、住所(タイプ)には”address”(プロパティ)を、といった設定もこのschema.orgによって定められています。
つまり、構造化データの作業をするためにはschema.orgで提供するタイプ、プロパティを利用して制作することができます。
schema.orgが定義したデータタイプのリストはschema.org vocabularyで確認できます。
schema.orgのマークアップ方法
プロパティはウェブページ及びコンテンツの詳細情報で、データタイプを構成する要素です。
例として、オーディオコンテンツを構造化する場合再生時間、再生回数などがプロパティに該当する情報になります。
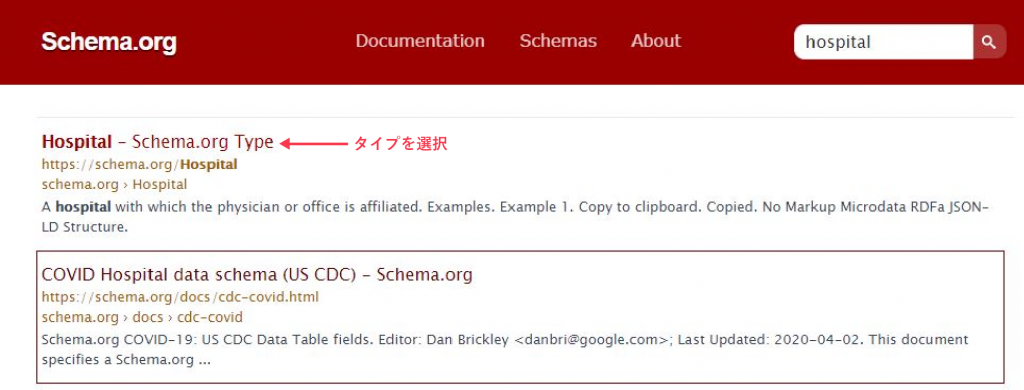
schema.orgに分類されているタイプによってどのような情報を入れるのかが分かります。例えば、病院のサイトはhospitalで検索をします。

一番上に上がっているHospital – Schema.org Typeをクリックします。

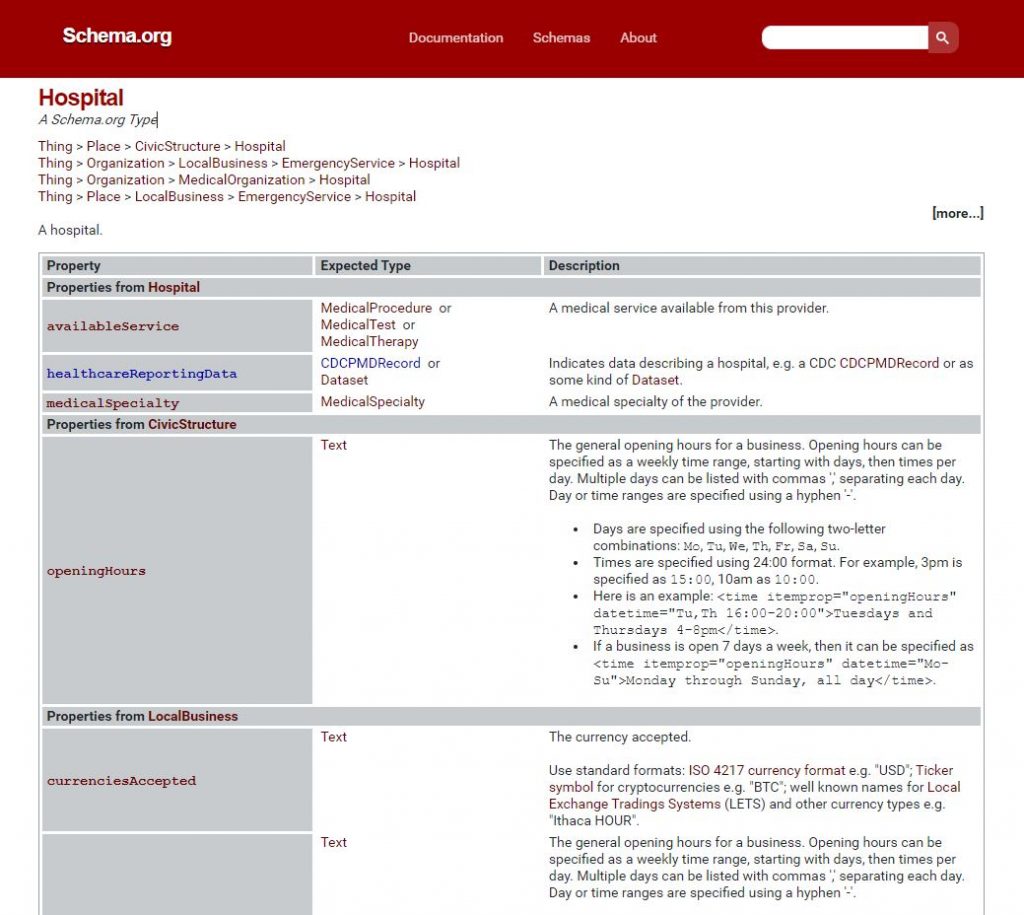
そうすると、こちらの画面が見えます。
表の中で一番左に書いてあるProperty(プロパティ)がコンテンツの詳細情報に使えます。こちらに書いてあるプロパティを利用して構造化データを作ることができます。
例えば、ページの下にexampleのところでは実際例が書いてあるのでどのように構成ができるのかが分かります。これを書くことによってより正確な情報が検索エンジンで見れるようになります。

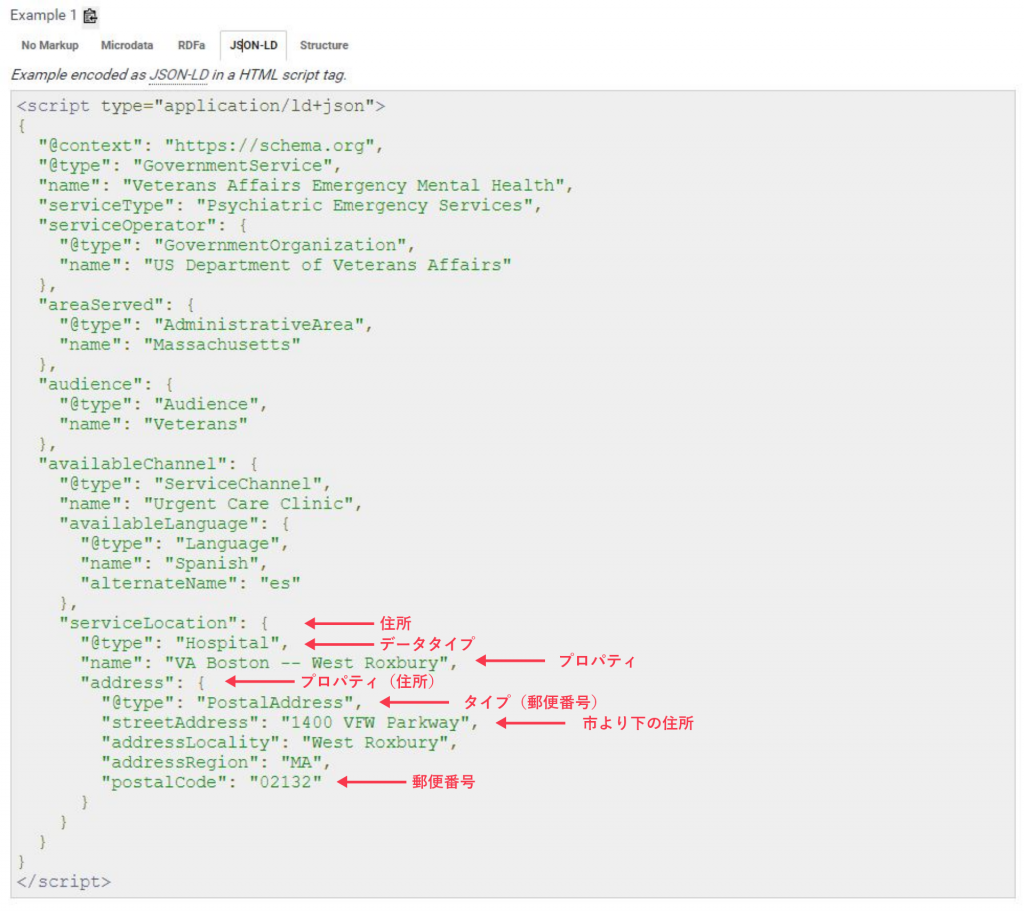
プロパティを参考し病院の位置情報を入れるとこういう書き方ができます。
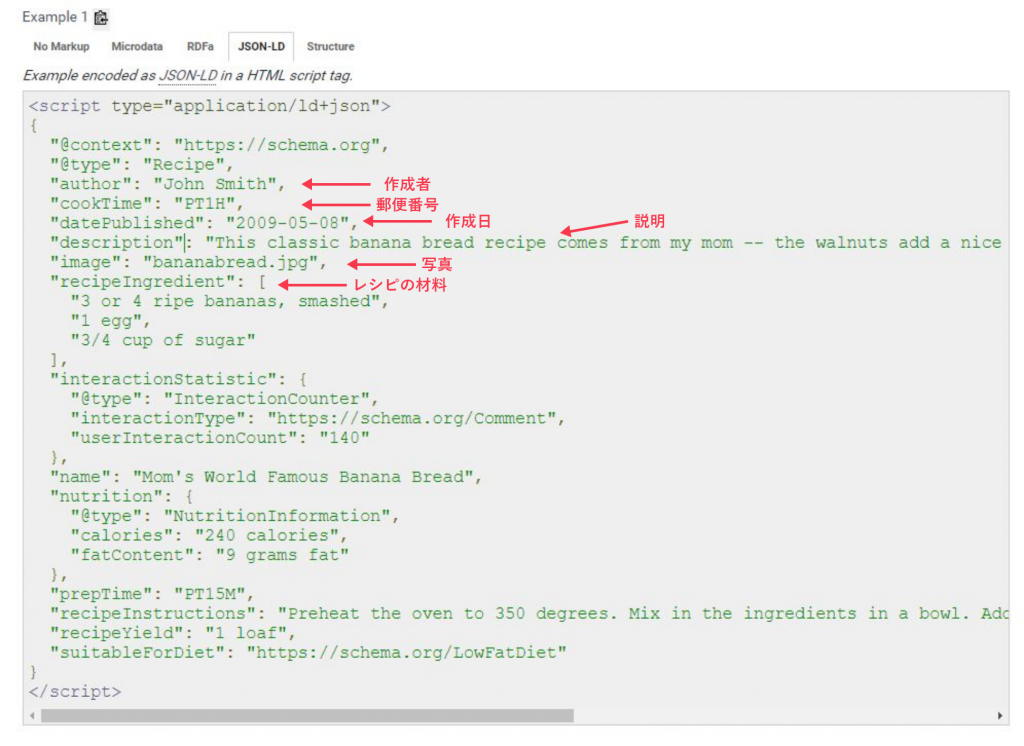
もう一個例でrecipe(レシピ)を見てみましょう。

schema.orgでこの情報をマークアップすれば「John Smith」「PT1H」「2009-05-08」「This classic banana bread recipe comes from my mom — the walnuts add a nice texture and flavor to the banana bread.」「写真」「レシピの素材」といった感じで、通常よりも細かい情報を検索エンジンに伝えることができます。
構造化データの言語形式
上のところでschema.orgの例としてお見せした病院、レシピの例はJSON-LDの言語形式で、実は構造化データの言語形式は3つあります。
その構造化データの言語形式は以下となります。
- JSON-LD
- Microdata
- RDFa Lite
この中でGoogleが推奨しているのはJSON-LDです。
JSON-LD
JSON-LDは、JavaScript Object Notation for Linked Dataの略語でJSON形式を使ってJSONを使用してリンクトデータをエンコードする方法です。
JSONでは「”キー名”:”値”」形式で、キー名=値の関係を表現します。
JSON-LDはHTMLファイルのどこに記述しても問題ありませんが、一般的にhead要素内に記述されます。
JSON-LD 形式(例)
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Website”,
“name”: “BRIDGE”,
“url”: “https://web.bridge-net.jp/blog/“,
“sameAs”: [
“https://ja-jp.facebook.com/bridge.co.jp/“,
“https://twitter.com/bridgekyoto”
]
}
</script>
- @context:利用する構造化マークアップの規格を定義します。ここでは「http://schema.org」入れます。
- typeof:データのタイプを定義します。上記で例で上げたschema.orgの「Recipe」や「Hospital」などを指定します。
- propety:データのプロパティをラベル付けします。例文では「name」「url」「sameAs」が指定されています。
Microdata
MicrodataはHTML5から追加され、schema.orgが最初に仕様統一を図ったマークアップ方法であるため、多くのWebサイトに普及しています。
MicrodataではHTMLのタグや属性を使って定義します。なので実際のHTMLが一致しやすい特徴があります。
Microdata形式(例)
<span itemscope=”” itemtype=”http://schema.org/Organization”>
<link itemprop=”url” href=”http://www.mysite.com”>
<a itemprop=”sameAs” href=”https://https://www.bridge-net.co.jp/”></a>
<a itemprop=”sameAs” href=”https://web.bridge-net.jp/blog/”></a>
</span>
- itemscope:タグの間にあるHTMLがMicrodataを含んだ要素であることを伝えます。
- itemtype:タイプを表すURLを指定します。例では、schema.orgの「Organization」を指定されています。
- itemprop:プロパティをラベル付けします。
RDFa Lite
RDFaは、Resource Description Framework in Attributesの略語で、RDFをXHTMLに埋め込む技術としてRDFaが開発されましたが、仕様が複雑だったため、それを簡素化したものがRDFa Liteです。
Microdataで似ていることが特徴です。Microdataと比較してみるとわかりやすいのですが、Microdataの相違点は、RDFa LiteはXHTMLをベースにしているため、名前空間の拡張が可能である点です。
XHTMLでも使用できるRDFa Liteですが、現在はあまり採用されません。
RDFa Lite形式(例)
<body>
・・・
<section vocab=”http://schema.org/” typeof=”Thing”>
<h1 property=”name”>商品名</h1>
<p property=”description”>商品の概要</p>
<img property=”image” src=”画像のURL” alt=”商品写真”>
</section>
・・・
</body>
- vocab:利用する構造化マークアップの規格を定義します。例はschema.orgです。
- typeof:RDFaのタイプ名を定義します。例では、schema.orgの「Thing」が指定されています。
- propety:プロパティをラベル付けします。
3:Google webmasterを使った例
Google webmasterでは基本的なものを選択するだけで自動的に作ってくれる便利なツールがあるのでご紹介します。
Google webmasterでブリッジの現サイトを利用して実際どのように作るのかを見てみましょう。
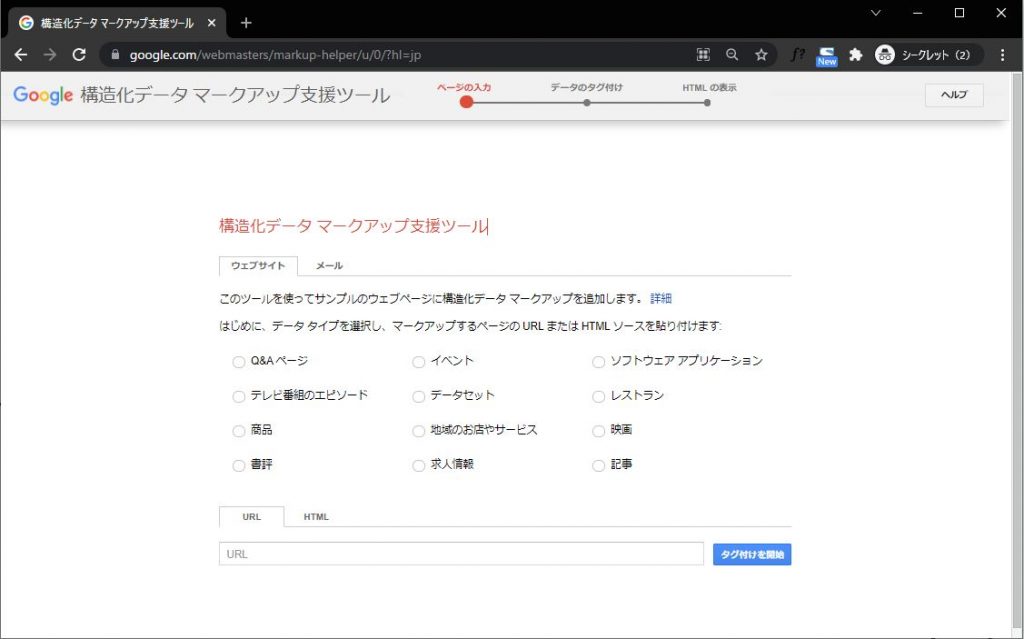
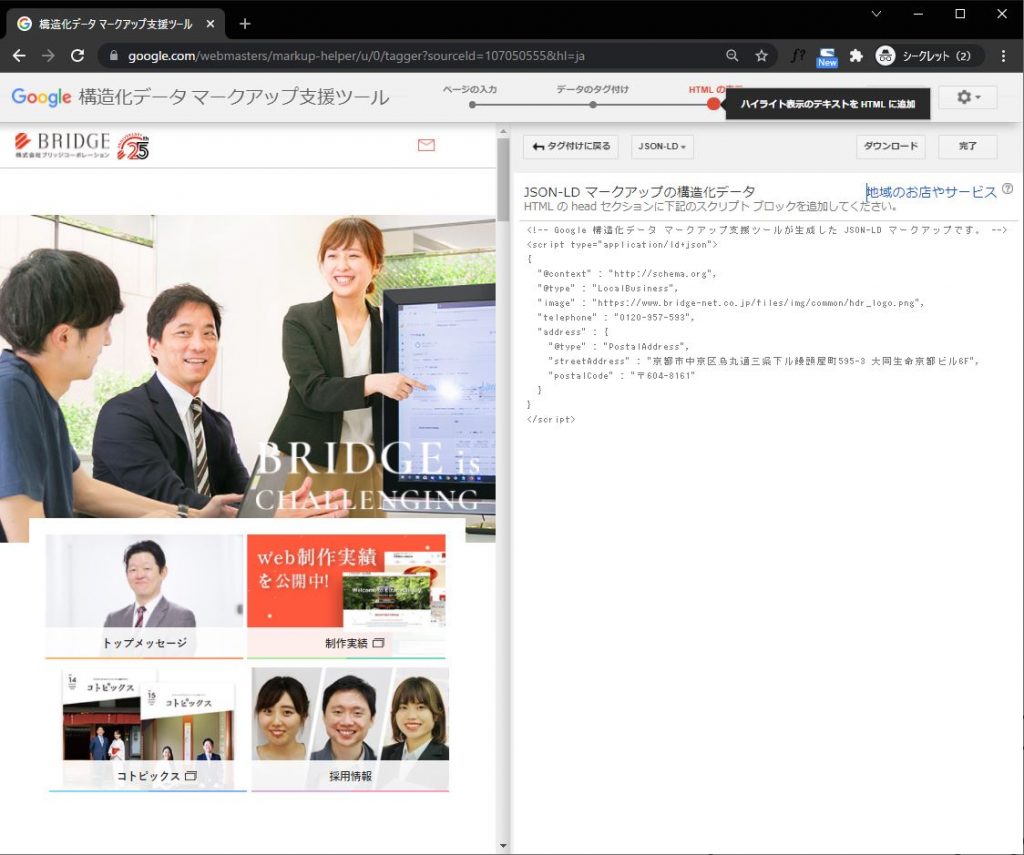
このツールを使ってサンプルのウェブページに構造化データ マークアップを追加します。

はじめに、データ タイプを選択し、マークアップするページの URL または HTML ソースを貼り付けます。

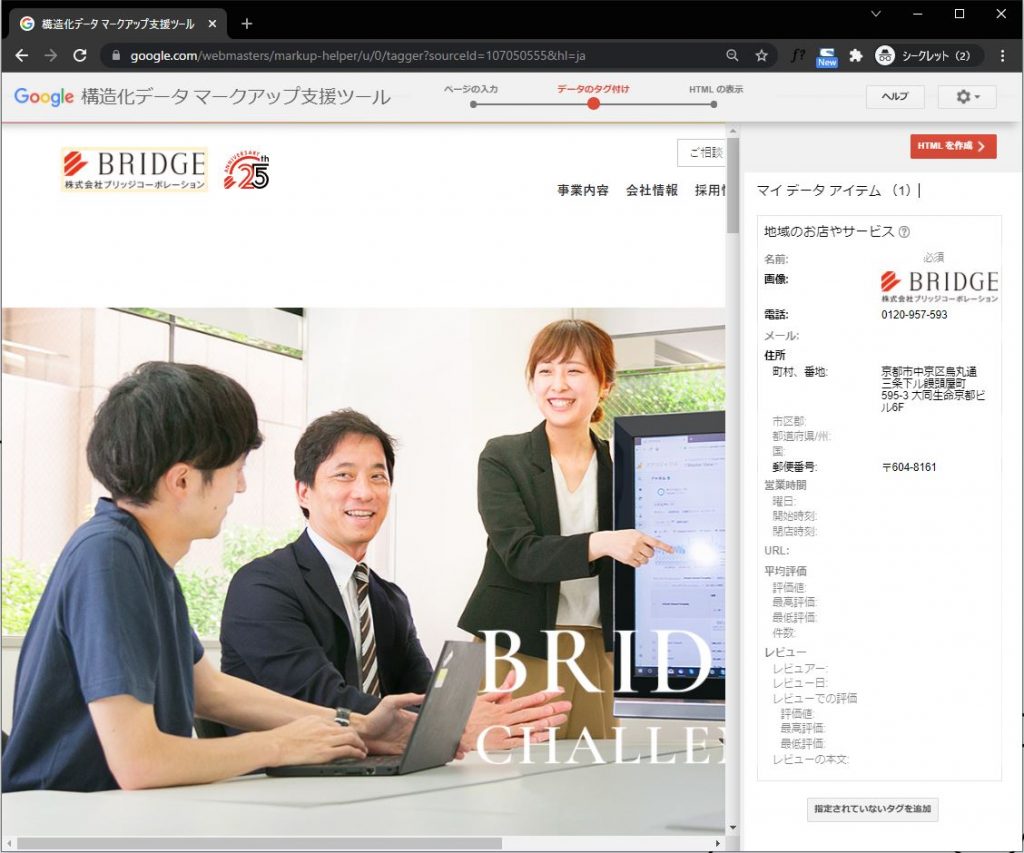
すると選択したデータタイプのデータ項目が左側のサイドメニュー「マイ データ アイテム」が見れます。ここでは地域のお店やサービスを選択したのでお店やサービスの基本情報を入れることができます。
例え住所を指定する場合、該当の部分をドラッグして選択することができます。
「指定されていないタグを追加」のボタンをクリックすると選択できない項目も入力が可能です。
選択が終わったらHTML作成を押します。

上記の選択項目に対したJSON-LDが自動で生成できたことが確認できます。
該当コードをコピーしてheadタグの下に貼り付けると検索ロボットがこれらを感知するようになります。
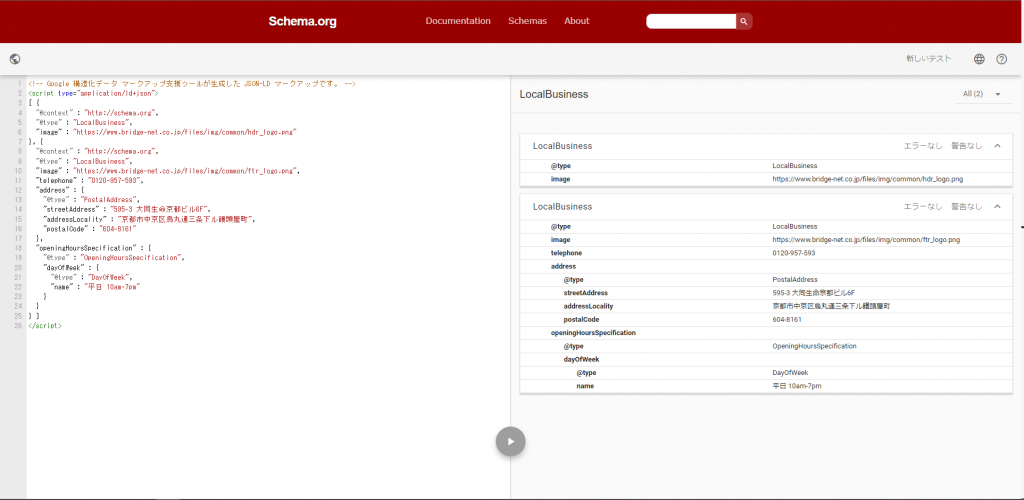
構造化データの検証
構造化データの検証サイトでは構造化データのテストが可能になるので検証ができます。
上記のマークアップ支援ツールが生成した JSON-LD マークアップのコードは以下のように確認ができます。

まとめ
複雑に見える構造化データの作業も実際に適用してみると難しい作業ではないですが、作業したからといって検索エンジンに検索結果が表示されるという保証はありません。 しかし、SEO作業は一朝一夕にできる作業ではありませんので、新規コンテンツをアップデートするたびに、ページで提供しようとする情報を検索エンジンがよりしっかり把握できるように、構造化データの作業をすることが良いと思われます。
当社のホームページ集客サービス詳細はこちらからご確認ください。
ホームページ集客サービス