コロナ禍で成長を見せる企業、衰退しない企業には共通する特徴があります。それは、現在の世間の動きや流行に敏感でいることです。ある企業(アパレル、クロスプラス)は、ECサイトの大幅なリニューアルの影響もあり営業利益が8700%(前期比)も増加したようです。
そんなECブームの今、重要視されるポイントであるレスポンシブデザインの必要性について、採用することのメリットについてポイントを絞ってご紹介いたします。
================
目次
1:レスポンシブデザインとは
2:レスポンシブデザインの必要性
ーユーザビリティの向上
ー運用の手軽さ
ーSEO対策
3:レスポンシブデザインを作る上での注意点
ーwebサイトの処理速度
ー制作工数の増加
まとめ
================
1:レスポンシブデザインとは
レスポンシブデザインとは、PCやタブレット、スマートフォンなど異なる画面幅であってもwebサイトの表示を柔軟に調整することで、webサイトを見ているユーザにとって最適なデザインにするということです。
また、レスポンシブに対応することはクライアント側だけでなく企業側にとってもSEO対策に繋がったり、運用コストの削減が出来たりと多くのメリットがあります。


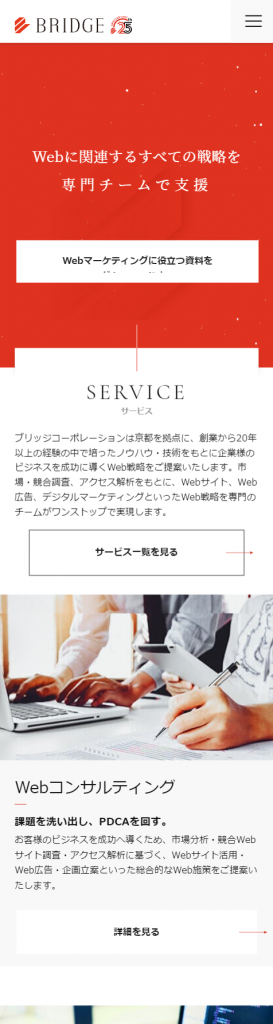
上の画像はレスポンシブデザインの例になります。
左の画像がPCで表示した場合で、右の画像がスマホで表示した場合となります。見ていただいてわかる通り、異なるデバイスで画面を表示した際、その表示のされ方が違うことが分かります。
2:レスポンシブデザインの必要性
「1.レスポンシブデザインとは」で取り上げたようにレスポンシブデザインには、クライアント側だけでなく企業側にとっても大きなメリットがあります。
また、このレスポンシブデザインは、モバイルファーストなどの観点からあのGoogleも推奨している手法です。
ユーザビリティの向上
webデザインにおけるユーザビリティとは、ユーザの「使いやすさ」のことです。訪れたwebサイトの操作性がイマイチですぐにそのサイトを閉じてしまった。など経験があると思います。
レスポンシブデザインを用いることで、ユーザが見ている端末によって最適なデザインを表示することができます。これによって、サイト内の操作が複雑化せずユーザにとって使いやすい、見やすいサイトを作ることが可能になります。
これは、結果的にユーザのサイト離脱率・直帰率の低下、PV数はもちろんコンバージョン率のアップなど企業側にとっても大きなメリットが期待できます。
運用の手軽さ
レスポンシブデザインであれば、サイトのレイアウトは複数であっても、HTMLの内容は1つだけです。これは、1つのHTMLを更新するだけで、PC用ページ、スマホ用ページも更新が可能になります。対応するデバイスによってHTMLが異なっている場合、複数のHTMLソースなどを更新・管理する必要があります。
レスポンシブデザインを用いることで、こういった管理や更新のコスト、ハードルを下げることが可能になります。
さらに、アクセス解析を行う際にも大きな利点があります。URLが1つであるため1つのwebサイトにのみ解析をするだけで正しい情報を抽出することが可能になります。PC用、スマホ用とサイトページが分離されている場合、違うページとして扱われるため、正しい統計情報が抽出できないという可能性も少なからずあります。
また、現在ではgoogleアナリティクスなどの機能を用いることでサイト分析が容易に可能となっています。
実際に、アクセス解析を行った際に、レスポンシブデザインをサイトに取り入れる前と後ではPV数(ページビュー数)が増加したという声も多数上がっています。これは、レスポンシブデザインの採用によってモバイルユーザ(スマホサイト)からのPV数が増加し、結果的にページ全体のPV数も増加した。ということです。
SEO対策
レスポンシブデザインによって、PC用、スマホ用のサイトを制作する必要がないためURLを1つにすることが出来ます。一見すると、複数のURLを使用することでサイトの訪問数を分散して集めることができるため、アクセス数の向上が期待できると思われがちです。しかし、実際はアクセス数が分散してしまうと、すべてのサイトのトータルのアクセス数はUPするかもしれませんが、ページごとのアクセス数は半減してしまうためSEO対策の観点から見るとあまり良いサイトとは言えません。
レスポンシブデザインは、これらの問題点を解決することが可能になります。URLが1つということは、PC用ページからのアクセスでもスマホ用ページからのアクセスでも、同じ1カウントとされます。これによって、アクセスが分散されず、より多くのユーザが閲覧、シェアなどをしているサイトとして検索上位にランクインすることが可能となります。
3:レスポンシブデザインを作る上での注意点
上記では、レスポンシブデザインを採用することのメリットばかりを述べましたが、レスポンシブデザインにもいくつかはデメリットや注意すべき点があります。
webサイトの処理速度
レスポンシブデザインは、表示するサイトのHTMLは同一であることを上記で述べましたが、これはPCであってもスマホであっても同一のHTMLを読み込むということです。この際、Webサイト上に容量の大きなデータが存在する場合、PCでは通常通り読み込めても、スマホでは読み込むのに時間がかかってしまう場合などがあります。
このことから、Webサイトに掲載するデータの大きさによってはレスポンシブデザインを採用しない方が良い可能性もあるということです。
制作工数の増加
Webサイト、ECサイトの制作が決定すると制作の工程を考える必要があります。レスポンシブデザインを採用したとしても、HTMLが1つなだけであって、デザインは端末ごとに適したものを制作する必要があります。そのため、Webサイトの制作をする際にかかる作業工数が多くなります。工数が増えるということは、それに伴って費用や時間などのコストがかかるため注意が必要です。
まとめ
レスポンシブデザインを採用するということで受けられる恩恵はクライアント、企業共に多くあります。しかし、制作するサイトの設計によってはレスポンシブデザインで無い方が良い場合もあります。
SEO対策やCV(コンバージョン)、運用・保守など、適切な設計やサイトの構築を考えるのは容易ではありません。弊社では、サイトリニューアルなどの案件も多数承っているため、企業ごとにベストなwebサイトの制作を提案可能です。
お問い合わせ