Webサイトのリンクに対して、カーソルが乗ったときにクリックできることをアピールするホバーエフェクト。cssで手軽にさまざまな表現が可能となっていることもあり、最近は動きや見せ方が本当にバリエーション豊かなので、その事例についてどんな効果があるのか考えながら見ていきたいと思います。
ちなみに、スマホではカーソルを合わせるという動作が発生しないのでホバーエフェクトは使用できないのですが、レスポンシブサイトでそれをどうカバーしているかも確認したいと思います。
内容の表示/非表示
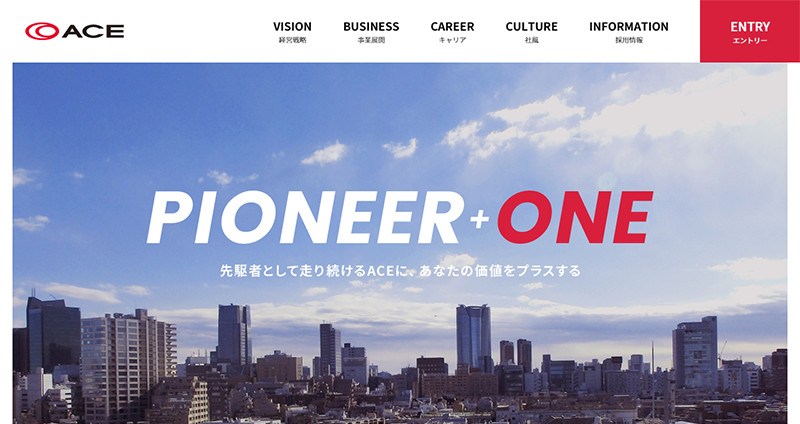
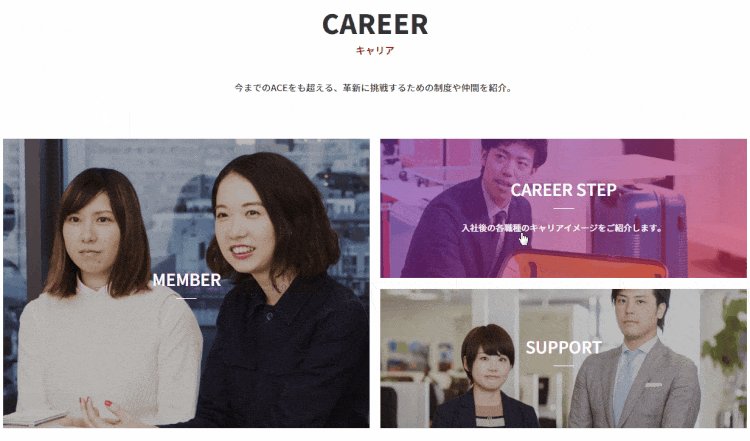
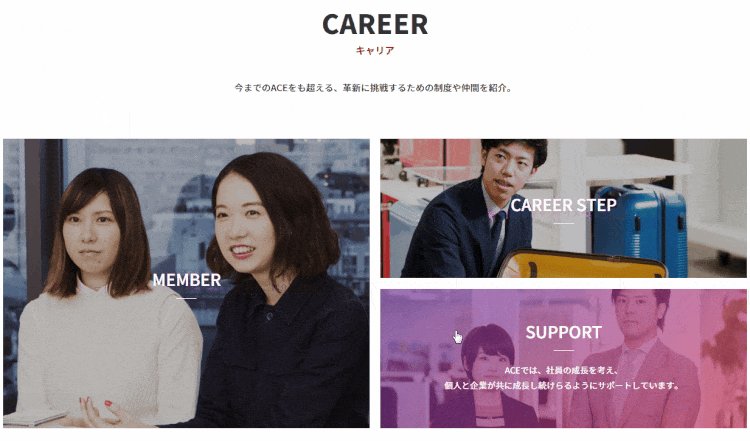
エース株式会社 新卒採用サイト
https://www.ace.jp/recruit2018/

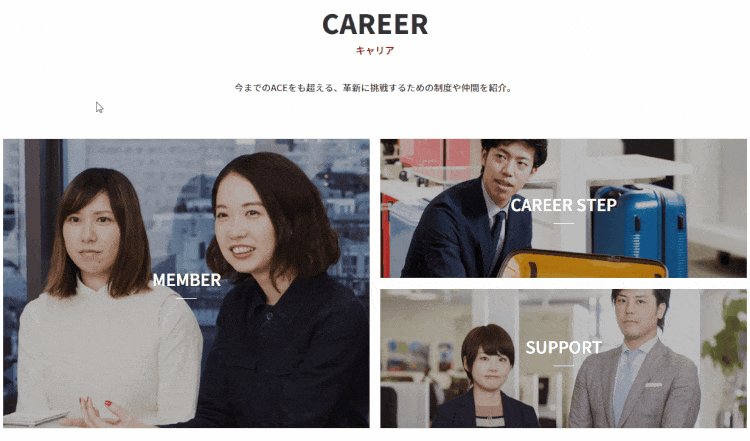
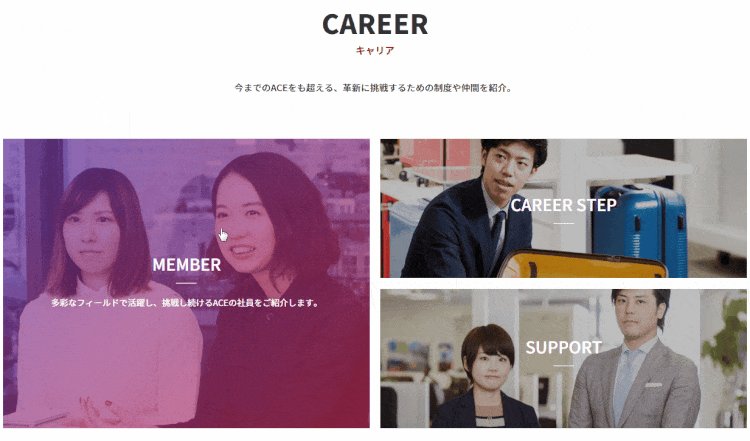
「CAREER キャリア」の部分

通常の状態ではタイトルだけですが、ホバーすると隠れていた説明文が出てきます。
説明があってもなくてもいいくらいの重要度だったり、写真の力を最大限生かして注意を引きたいときに使えそうな効果ですね。上に重ねたグラデーションもきれいです。
ただし、レスポンシブの場合、非表示にしている要素をスマホでどう扱うかの配慮は必要です。このサイトではPCの通常の状態と同じく説明文は非表示になっており、スッキリ感を優先させていますが、もし説明文の重要度が高い場合はスマホでも表示するように配慮した方がよさそうです。
動かす
「CULTURE 社風」の部分

上と同じサイトですが、背景色と矢印が右側へ向かう動きをすることで、先へ進む・次の展開へ向かうことを予測させています。
同じサイトでも部分ごとのホバーエフェクトのルールの違いがそれほど気にならないのは、スピード感がそろっているからかもしれないですね。
コントラストを高める
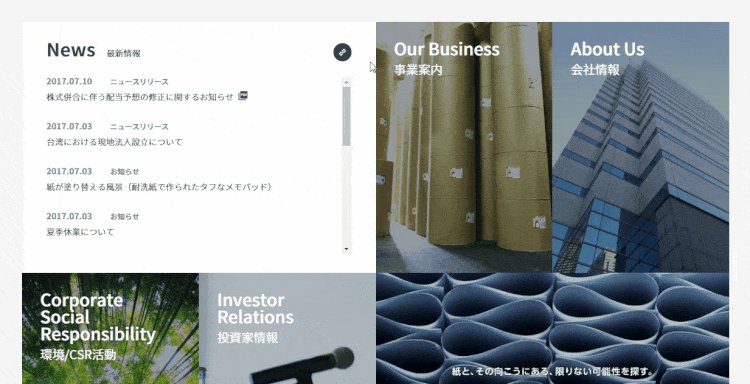
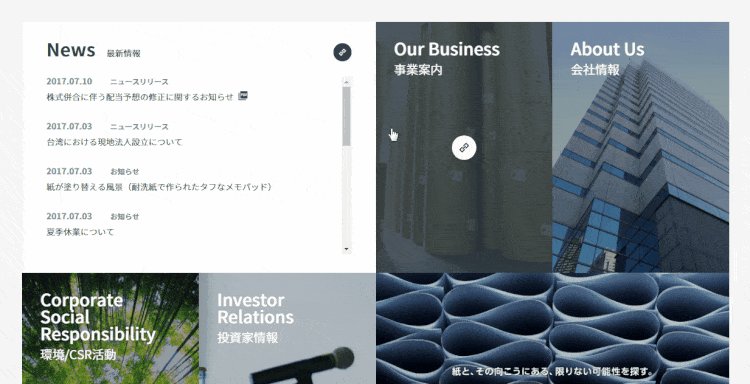
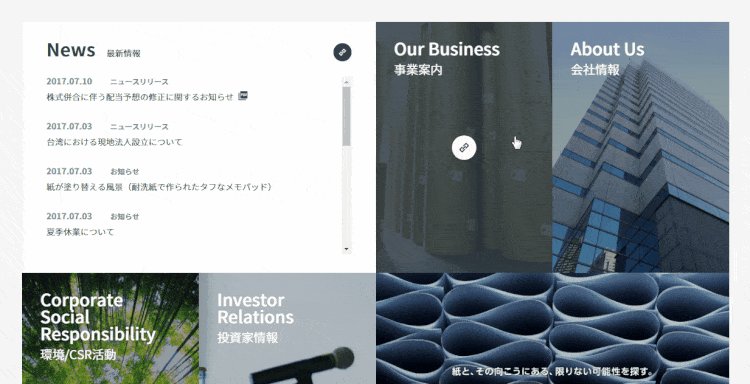
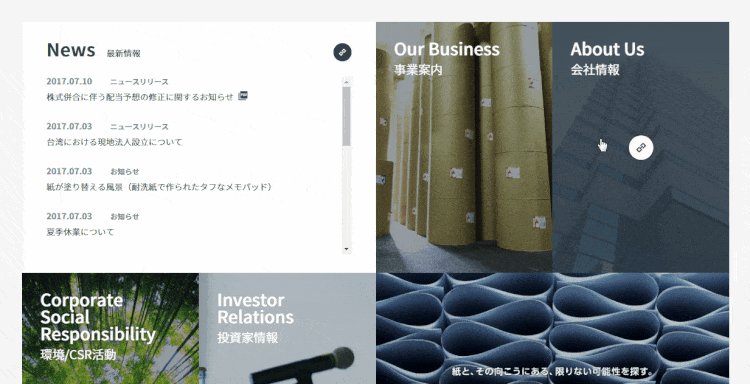
日本紙パルプ商事株式会社
https://www.kamipa.co.jp/

コンテンツ部分

矢印がないボタンやリンクも一般化してきたなと思います。
こちらのサイトの場合、ホバー時にリンクアイコンが出ることで遷移することを明示しています。
通常は背景の写真の印象が強い状態で、ホバーするとコントラストが高まってテキストが際立つような演出になっており、そのボタンにだけフォーカスしている印象が強くなります。
スマホでは矢印が見えませんが、整然と並んでいるのでタップできるのは伝わりそうです。
タイミングを工夫する
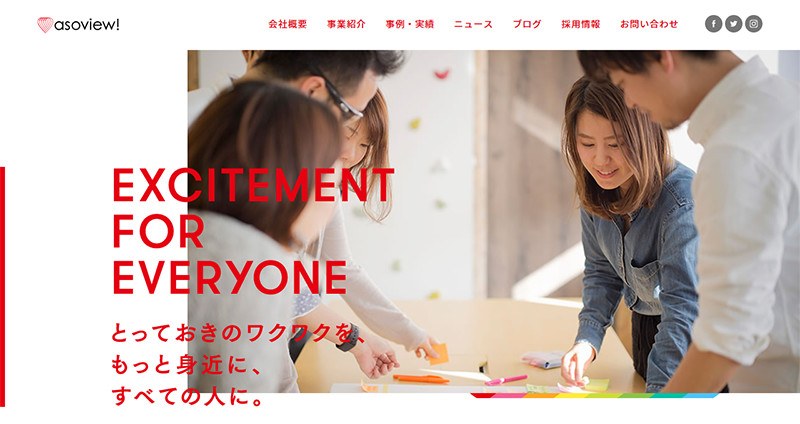
アソビュー株式会社
https://www.asoview.co.jp/

「アソビューが実践していること What’s New」の部分ほか

親要素と子要素それぞれにリンクがあるパターンです。一つのカード全体が詳細情報のページに遷移、そしてカテゴリをクリックするとカテゴリ一覧に遷移、さらにタグと社員情報もそれぞれリンク先があるという複雑な状態です。
カード全体を薄くしたり色を変えたりしてしまうと、詳細度の高いリンクについてホバーエフェクトをつけにくくなるので、画像・ボトムライン・テキストの色などカードの最上部から最下部まで複数の要素に対してそれぞれ同じタイミングでエフェクトをつけて、全体がクリックできることを表現しています。さらに、その内部のそれぞれのリンクについて別のホバーエフェクトをつけて、単体でクリックできることも表現しています。
スマホでは迷うかもしれないですが、普段からSNSやアプリに親しんでいるユーザーであればタップしてもらえそうです。
枠線を変える
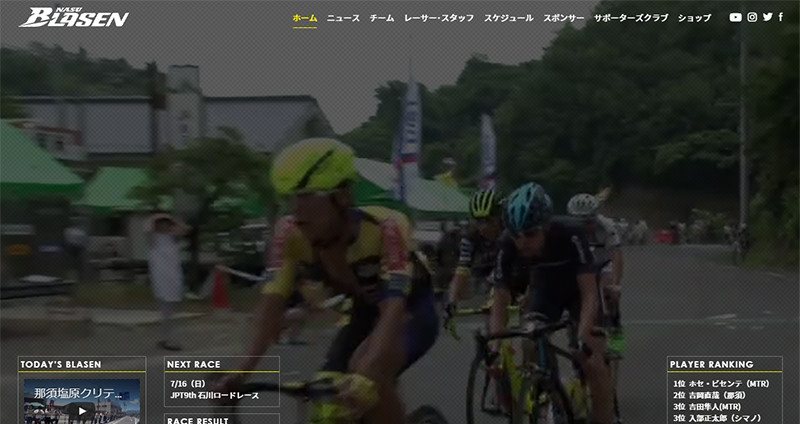
那須ブラーゼン(NASU BLASEN)|那須地域密着プロサイクルロードレースチーム
https://www.nasublasen.com/

「リンク=黄色」のルールがしっかり徹底されています。
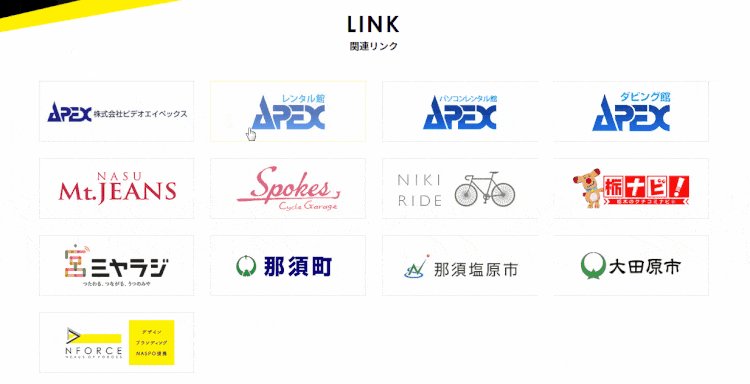
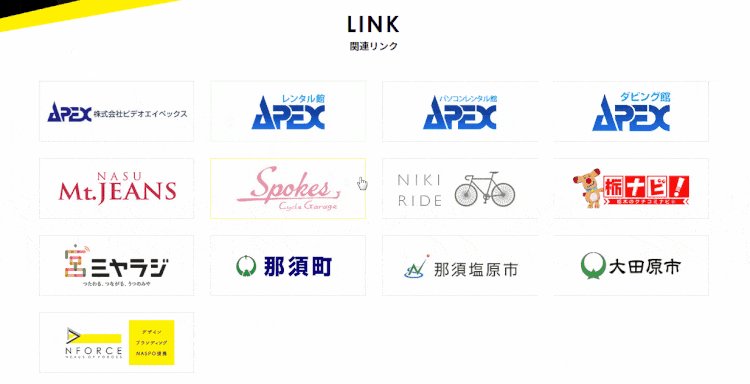
「LINK 関連リンク」の部分

バナーの枠線はcssで指定し、ホバーで色を変える工夫がされています。
黄色は白背景だと分かりづらいので、画像の不透明度も変えることでホバー効果を明確にしています。
「BLOG 選手・スタッフブログ」の部分

こちらは逆に黒背景のセクションなのでホバー時の黄色い枠線はくっきりと見えます。
その代わりボタンの背景色はエリアの背景色と同化するくらいのダークトーンに変化しますが、そのことによりコントラストが強まり枠線もテキストも際立つ効果が出ています。
こちらのサイトは通常の状態でもリンクであることがわかりやすいデザインになっているので、スマホでもユーザーが迷いにくいのではないでしょうか。逆にいうと、枠線は状態に影響を与えにくいパーツで、ホバー表現に取り入れやすいものと言えそうです。
まとめ
いかがでしたでしょうか。
「表示/非表示」「色を変える」「大きさを変える」「動かす」など、様々なやり方があって、さらにその中から複数を組み合わせて工夫しているサイトが多いですね。
また、リンクのデザインに矢印や下線を使用していないものが増えているなあという印象もありました。Googleの検索結果ページからも下線がなくなってしばらく経ちますね。普段スマホでアプリを使用していても、矢印や下線以外の表現でタップの可否を判断することが多い気がします。
もちろん一番大事なのはそれぞれのサイトに合った方法を選択することですが、スマホに親しんでいるユーザー向けには凝り固まらない多様な表現を使えそうです。
複数のリンクの中からひとつだけを特別なものに変化させるホバーエフェクト。選択するのが楽しくなるような演出を心がけたいものです。
ホバーエフェクトを使ってより印象的なサイトに!
WEBデザインのご依頼は京都・大阪のECサイト構築の実績豊富な会社、ブリッジコーポレーションにお任せください!