今回はECサイトの中から、「商品を魅力的にアピール」+「ユーザービリティを高める」ためにデザインや機能が一工夫されている事例を、5つピックアップしてご紹介します!ECサイト構築時に、ぜひ参考にしてみてください。
ユーザーに合わせた商品のアピール方法
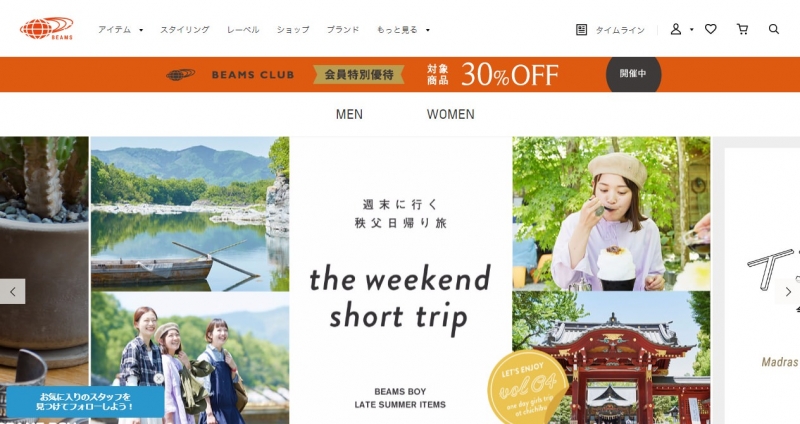
BEAMS
http://www.beams.co.jp/

洋服のブランドBEAMSさんのECサイトです。
TOPページでは、メンズかレディースかをメインビジュアル上のボタンで選択でき、ごっそりそのターゲットに合わせたコンテンツに入れ替わってスムーズに見られるようになっています。
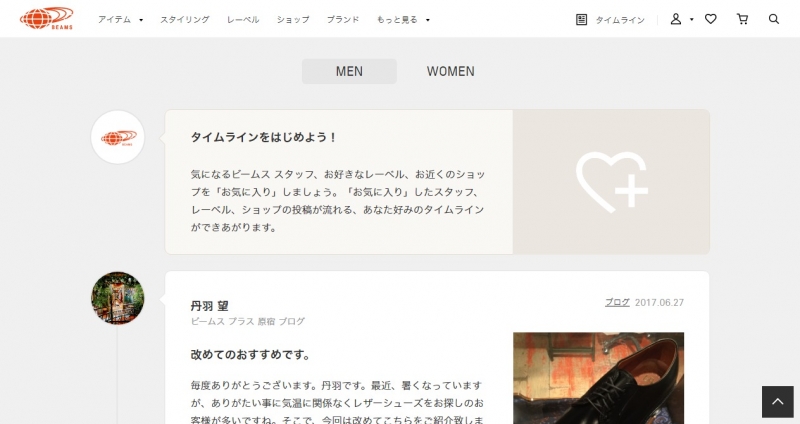
そして、このサイトで特に気になった機能が、タイムライン機能。「ユーザーが好きなスタッフ、レーベル、ショップをお気に入り登録することで、その投稿でタイムラインを作って見ることができる」というものです。店舗とWebを繋ぎ、また、SNSに馴染んだ今の時代にマッチしたリピーター施策だと思います!特にスマホでは本当にInstagram感覚で見ることができます。

また、商品詳細ページでは、関連するアイテム、このアイテムを見ている人が「見ているもの」と「買っているもの」も表示されるようになっており、興味を持ってもらえそうな商品を3方向からアピールするという作り方もされています。
商品・コンテンツの魅力的な見せ方
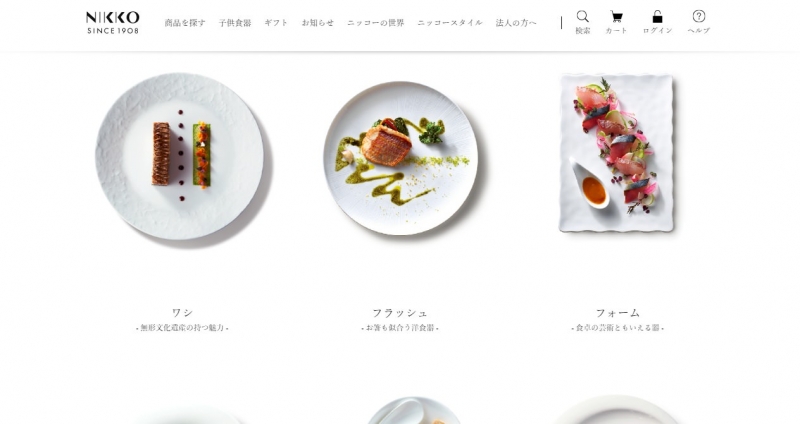
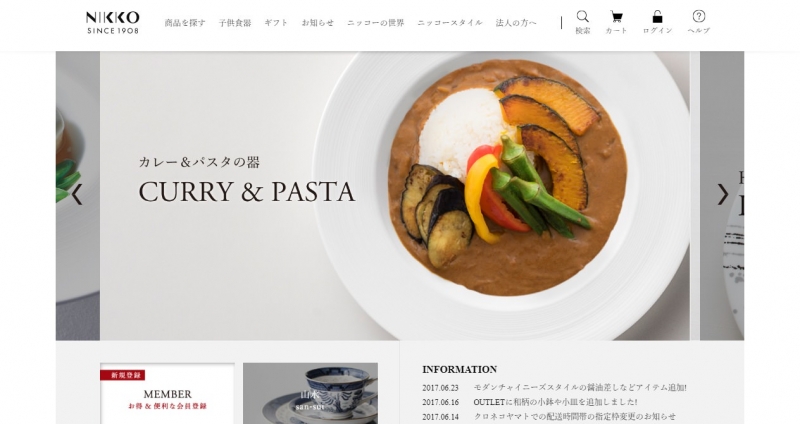
NIKKO
http://www.nikko-tabletop.jp/

陶磁器製品などの製造をされているNIKKOさんのECサイトです。
全体のレイアウトは1カラムですっきりと商品がきれいに見えるデザインです。
TOPページではPICK UPとして様々なシリーズが紹介されていますが、料理が盛り付けられた状態の写真が掲載されていることで、使うシーンがイメージしやすくなっています。さらにそれぞれにキャッチコピーが付いていることによって、よりお皿が魅力的に見えると思います。
またこちらはお知らせが2箇所にあるのも珍しいです。ファーストビューエリアには、アクセスしたときにひと目で更新がわかるように配置しつつ、スクロールしていった先には、写真とテキストでわかりやすく、クリックされやすい見せ方で配置されています。
ユーザーとのやり取りをスムーズに
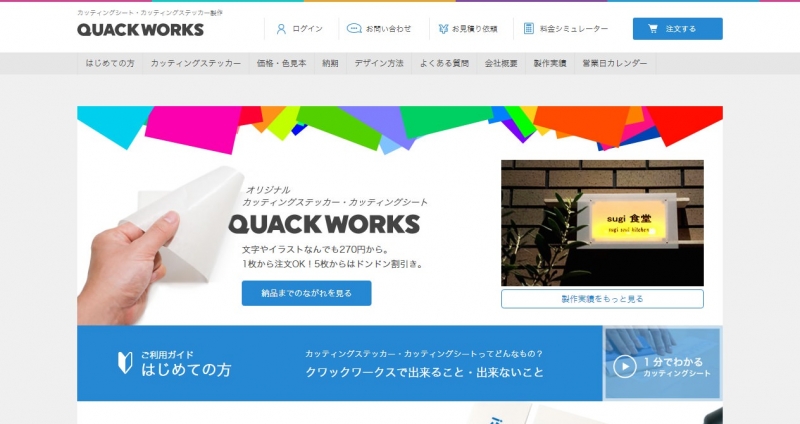
QUICK WORKS
https://www.quackworks.jp/

カッティングシート・カッティングステッカー製作のオーダーができるサイトです。
こちらはまず始めに、はじめての人向けに、「出来ることと出来ないこと」というコンテンツを設けています。
できることを打ち出すことは多いですが、できないこともはっきり書くことで、注文を受ける前にまずはユーザーとの認識合わせができるようになっています。
また、納期の計算や見積もりのシミュレーションもできるようになっており、注文のハードルを下げるとともに、予め納期や金額を了承の上での注文を受けられ、スムーズなやり取りに一役買っていると思います。
一部の商品を目立たせる
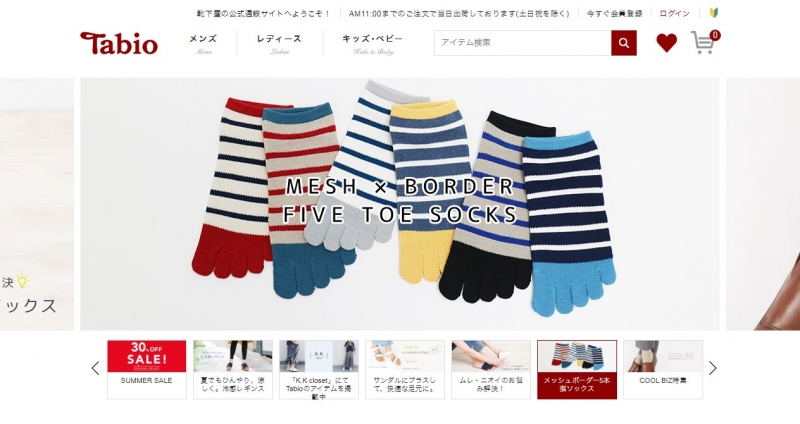
Tabio
http://www.tabio.com/jp/

靴下屋さんのECサイトです。
こちらでは、TOPページの新着アイテムなどの各コンテンツで、1枚だけ写真を大きく表示させています。こうすることで、単純によりアピールしたい商品をを目立たせることができ、また目が止まる場所があることによって、付随するそのコンテンツ全体にも目が止まりやすくなっています。ページの中に動きが出ることでわくわく感も演出できると思います!

購買意欲の高まる、商品バリエーションの見せ方
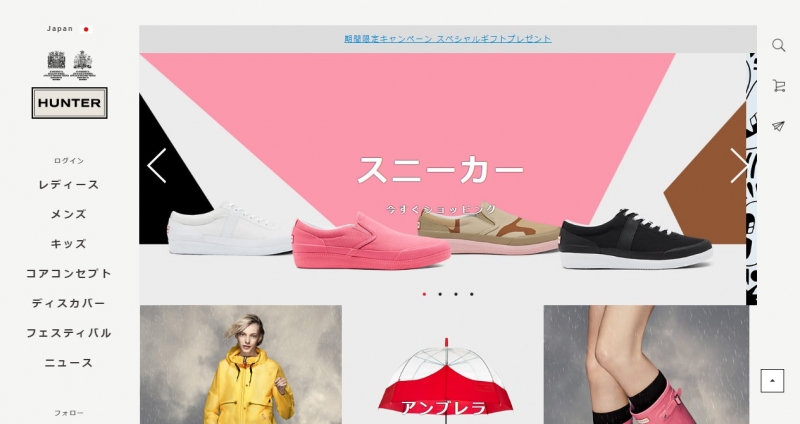
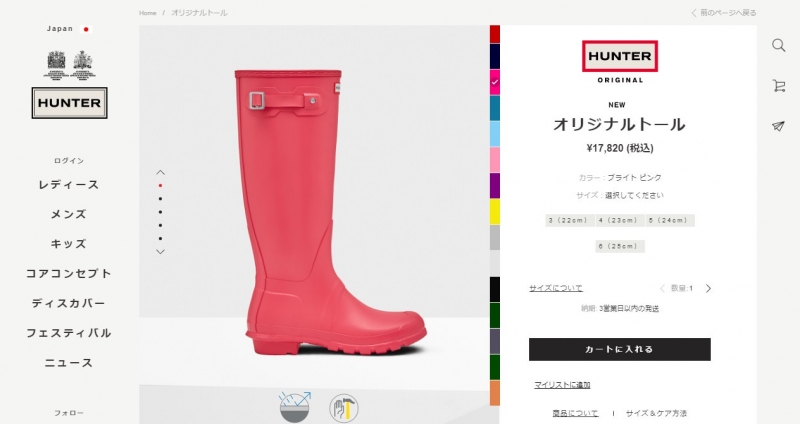
HUNTER
http://www.hunterboots.jp/hunter/

ラバーブーツなどで有名な「HUNTER」ブランドの日本公式ECサイトです。
こちらの商品詳細ページでは、賞品の色を写真の右側の各色をクリックすることで切り替えることができます。また、左側ではその中でさらに写真の切り替えができ、全ての色で同じ角度・枚数の写真が見られるのが良いです。

「メインとなる色のものはいろんな写真があるけど、その他の色は少ない・・・」ということも多いですが、このように同じように見比べられることで商品のイメージがわきやすいですね!購入にあたってのユーザーの不安を少なくできるので、購買意欲が上がるのではないかと思います。
まとめ
いかがだったでしょうか?それぞれの商品、サービスに合った工夫を加えることで、よりユーザーにとって魅力的にアピールでき、使いやすいサイトになることがわかります。
ECサイト構築の際に参考にしていただけたらと思います。
ちなみに「【重要】ECを運営するに当たって抑えたい数値をまとめてみた」という記事で2017年のBtoC-EC戦略を練る上で重要になってくるデータについてまとめていますので、こちらもぜひご覧ください!