最近いろんなグローバルナビゲーションを目にします。そんなのもありなのか・・・!みたいなこともあります。スマホ用サイトでもう定番の3本線のハンバーガーメニューも、PCで表示した場合にも随分見かけるようになりましたし、ファーストビューからスクロールしたら位置が変わったり、変形するなんて、珍しくなくなりました。
ということで今回は、多様化するグローバルナビゲーションの今をお届けします!
ファーストビューから位置が変わる
ドラマチック四街道プロジェクト
http://www.dramaticyotsukaido.com/

こちらはスクロールに合わせて、左から上に移動します。ファーストビューでは世界観を大切にしていて、スクロールで上になることでわかりやすくなりますね。
きらめきデンタルランド
http://kirameki-dental-land.jp/

こちらはスクロールに合わせて、メインビジュアル下から上に移動します。上に移動した後も、下スクロールしたときはナビゲーションは消え、上スクロールしたときには表示されるようになっています。下に行くときはそのページのコンテンツを読み進めたいとき、と考えると、余計な要素を省いていることになり、良い方法だなと思います。
健康をメガネで科学する。カラダとメガネの研究所
http://jins-healthcare.com/

TOPでは右にありますが、下層では左になります。サイトは左側から見ると言われているので、ファーストビューでは左側にページの説明を置いて、その後に下層ページに誘導するようナビゲーションに移っていくような流れになっていてわかりやすいですね。左に移動するときにもアニメーションでスムーズに繋がれています。
ハンバーガーメニューいろいろ
豊樹苑土木株式会社
http://houjyuen-zouen.com/

きちんと「menu」と書いてくれているのがいいですね。そして画面の右端にぴったりくっついているよりも少し目立ちつつ、和な感じもして、一工夫されています。
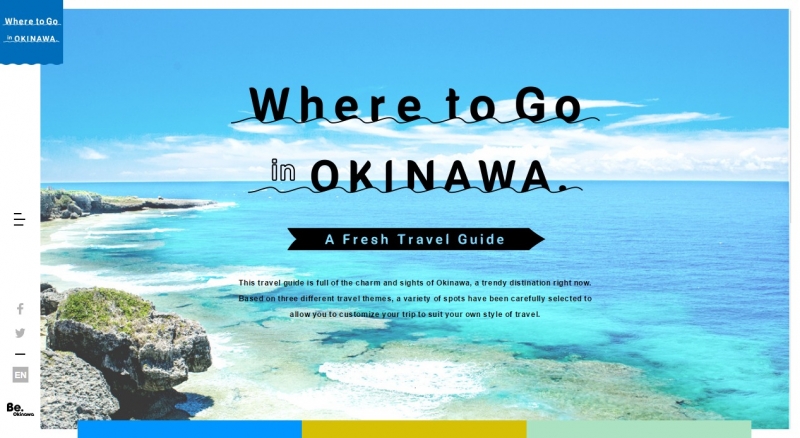
Where to Go in OKINAWA.
http://beokinawa-pr.jp/guide/index.html

だんだんよく見かけるようになった、横にハンバーガーメニューを設ける方法。左固定のナビゲーションが縮小化されたイメージです。左側はナビのエリアとなっているので、コンテンツに埋もれることはないですね。そしてこのサイトはメニューを開けた後も、単純にテキストが並ぶだけではなく作り込まれていて、美しいです!
株式会社前田組
https://maeda-g.co.jp/

こちらはさらに省略版ですが、左からすっと出てくる動きによって目が行くように工夫されているのかなと思います。ロゴをTOPへのマークとして出すのも最近ちらほら見かけますね。
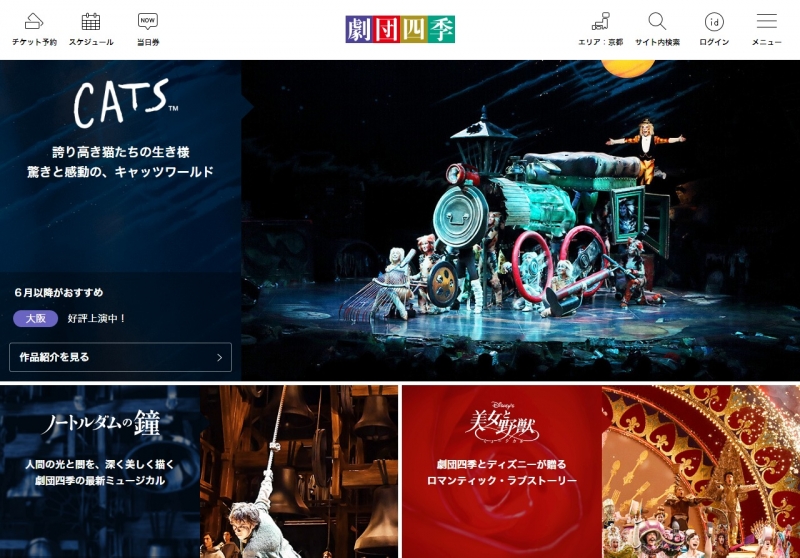
劇団四季
https://www.shiki.jp/

ハンバーガーメニューを開いた後の充実っぷりが素敵です!ここまで一気に見せられるのはハンバーガーメニューならではですね。さらに、よく使われるコンテンツは、左上のメニューからワンクリックで行けるよう導線が工夫されています。
レモン社
http://lemonsha.com/

TOPのみですが、ロゴ下にあるパターンです。下層に入ると上部に固定になり、遷移しやすくなっています。
サイドに置く
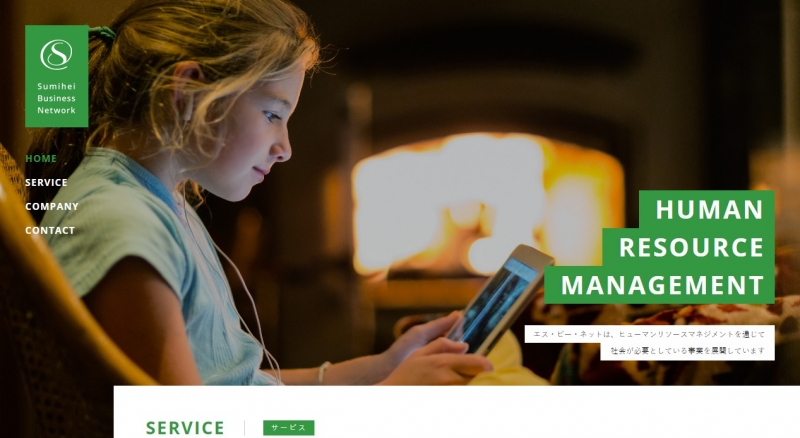
エス・ビー・ネット株式会社
http://sbnet.jp/

スクロールすると白い背景がひかれたコンテンツがのぼってきて、背景写真にぼかしがかかって、ナビゲーションが自然に目立ちます!こんな方法もあったとは・・・目からうろこです。
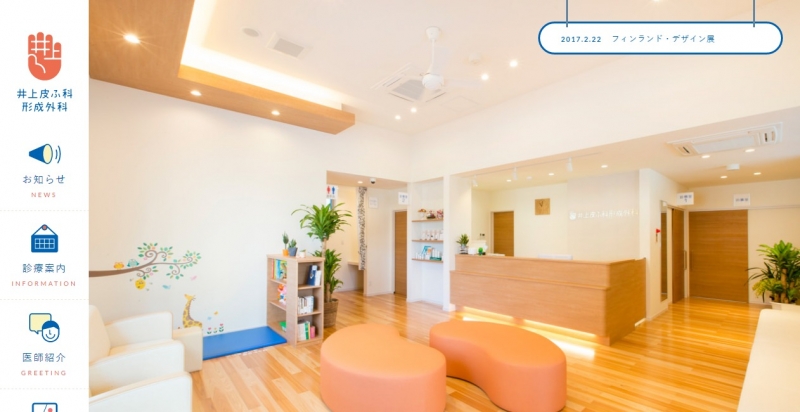
井上皮ふ科 形成外科
http://inouehifuka.com/

イラスト付きで、ホバーするとかわいいアニメーションも付いています。詳細な項目がすっと出てくる感じも気持ちよく、また背景が引いて見やすいようにしているなどの工夫もされています。
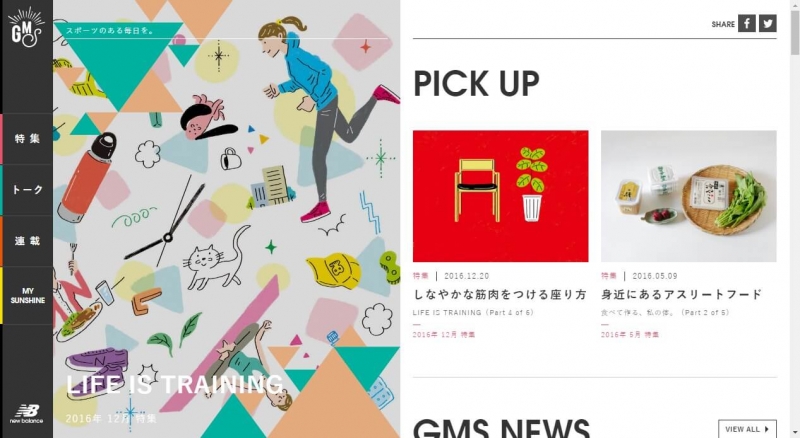
Good Morning Sunshine
http://gms.life/

各項目をクリックすると左に開いて、画面遷移がなく、一覧を見ることができます。画面がきっちり半分に分割されて、右側が背景イメージのようになるのもきれいです。
釜石市オープンシティ戦略
http://kamaishi.webcrow.jp/

カテゴリごとにナビゲーションの背景の色も変化します。しっかりコンテンツが切り替わる感じがします。
変形する
セイバン
https://www.seiban.co.jp/

スクロールすると、上部には最低限回遊するナビゲーションのみが残り、オンラインストアやカタログ請求は丸く変形します。目立ちつつ省スペースですね。
まとめ
いかがだったでしょうか?
ついついナビゲーションはこういうもの、という考え方をしてしまいがちですが、その時々に見合ったわかりやすい方法を見つけていきたいです!
ちなみに、「ユーザー目線を忘れずに!わかりやすく使いやすいサイトの工夫8選」「ファーストビューで活躍する、デザイン・コーディングテクニックまとめ」でも、いろいろなサイトの工夫について紹介していますので、合わせてぜひご覧ください!





