Photoshopネタが続きますが、今回は日々ありがたみを実感するTOP2である、ライブラリ機能とAdobePreviewアプリについての紹介です。
この機能とアプリに気づいてから、時間短縮ができ、サクサク快適な毎日です。まだ使ったことないな・・・という方はぜひ活用してみてください。
※Photoshop CC 2015使用
ライブラリ機能
Photoshop2014からあるこの機能、様々な素材やスタイルをストックしたり、複数人で、しかもモバイルなど他のデバイスと共有することもできます。そして、ライブラリに登録したものは、何もファイルを開くことなく、ソフトからいつでも利用できる、という優れもの。今回はその中で、スタイルに関する部分についてご紹介します。
スタイルのストックと適用
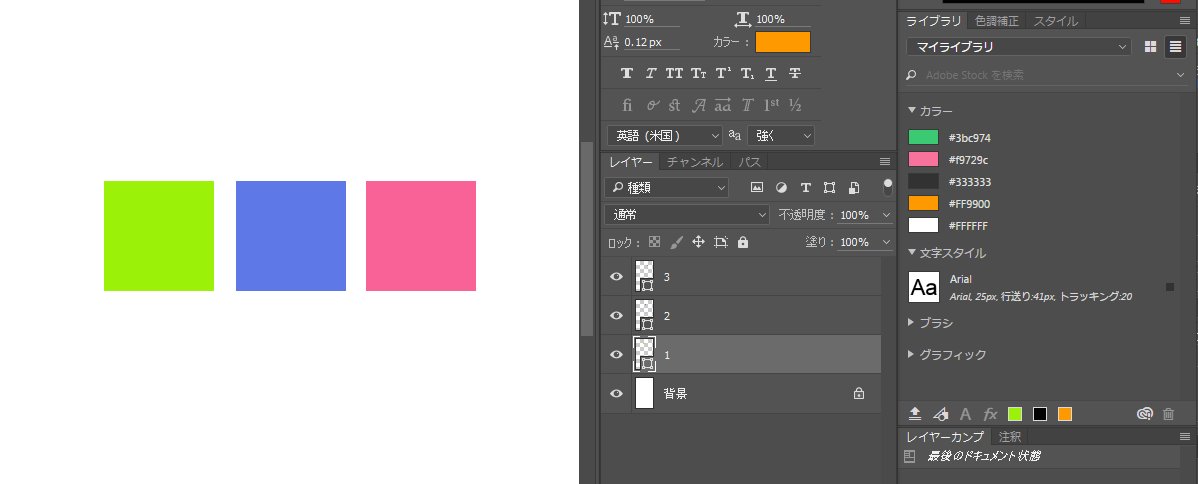
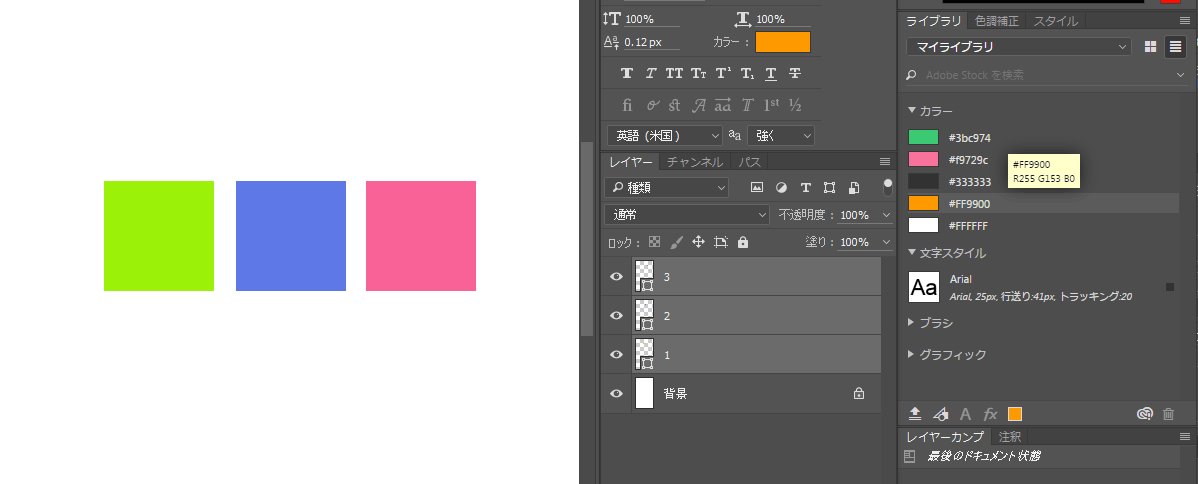
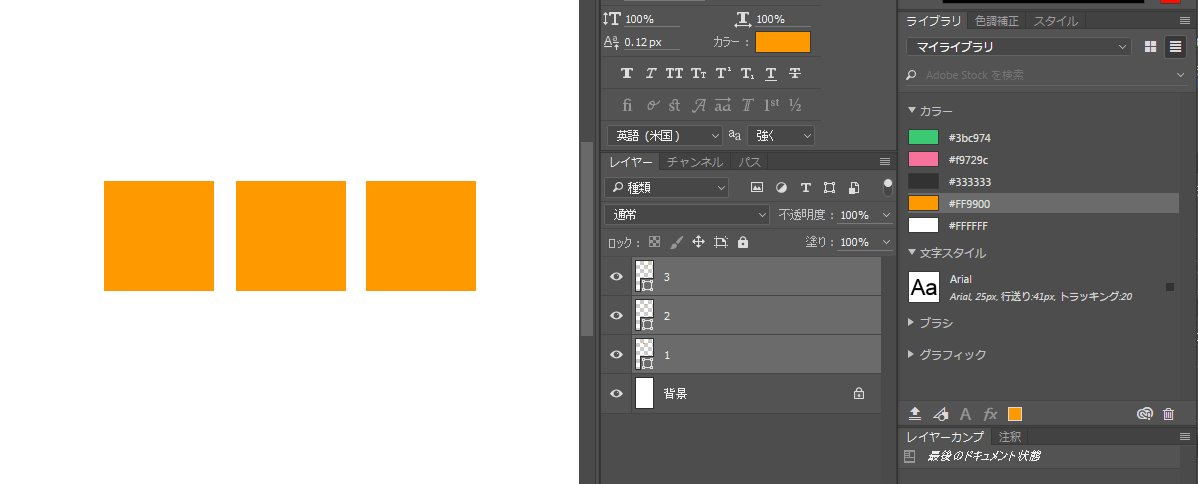
複数のレイヤーに適用したいスタイルをライブラリに登録しておくと、ワンクリックでそのスタイルに置換することができます。

登録できるスタイルは、テキスト(登録時のフォント、フォントサイズ、行間)/カラー/レイヤースタイルとなっています。制作しているサイトで汎用的に使うものを登録しておくとスムーズに作業が進みます。また、デザインしている途中で色を変えないといけなくなった・・なんていうときにも、一括置換できてとても便利ですね。
シェイプなどのグラフィックも、ワンクリックで適応はできないものの、登録はでき、いつでも引き出すことができます。
スタイルの登録方法
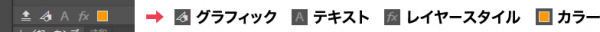
登録したいスタイルを持つレイヤーを選択したら、どのスタイルを登録するか、ライブラリの下のアイコンをクリック!アイコンの意味はそれぞれ下記のようになっています。

クリックするとライブラリに追加されます。追加したスタイルは名前も自由に変えられるので、わかりやすく整理しておくと良いですね。
Adobe Previewアプリ

Photoshopでのデザインをリアルタイムで複数のデバイス(iPhone/iPad)でプレビューできるアプリ。
以前はjpgで書き出して、iPhoneに移して・・・という感じでプレビューしていましたが、これはリアルタイムで反映されるのでかなり効率的。やり方もとっても簡単です!
(1) iPhoneにアプリをインストール
https://itunes.apple.com/us/app/adobe-preview-cc/id973272286?ls=1&mt=8
(2) iPhoneとデザイン作業するパソコンをUSBケーブルでつなぎます。
iPhoneとパソコンが同じWi-Fiネットワーク環境下にある場合は、Wi-Fi経由でもOKです。その場合は同じIDでサインインします。
(3) あとは実際に作業をはじめるのみ!
ちなみに、アートボードでデバイスごとに分けて、同じファイルで作業すれば、アプリ側で自動で適切なものを選択して表示してくれたりもします。
アートボードの使い方については、こちらの記事もご覧ください!
実際どんな風に便利なのか?Photoshopアートボード
まとめ
いかがだったでしょうか。省けるところは省いて、デザインに時間が使える時間がどんどん増やせるといいですね。
その他「Photoshop」についてはこちらから!
知っておくと便利なphotoshopの小技「シェイプまわり編」
https://web.bridge-net.jp/blog/1342/
実際どんな風に便利なのか?Photoshopアートボード
https://web.bridge-net.jp/blog/1636/