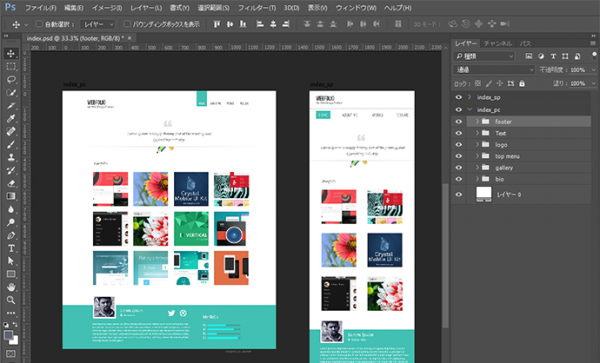
Photoshop CC 2015 から導入されたアートボード機能。
一言で説明すると、ひとつのファイルに複数の画面デザインを作成することができる機能です。

ググると機能の操作法や使い方はたくさんヒットしますが、実際のところアートボードがいったいどんな風に便利なのかがよく分からなかったので、今回は実業務で使用する際のメリットや便利さに焦点を当てて検証したいと思います。
※使用バージョン:Photoshop CC 2015.5
1. レスポンシブデザインを作るのに便利
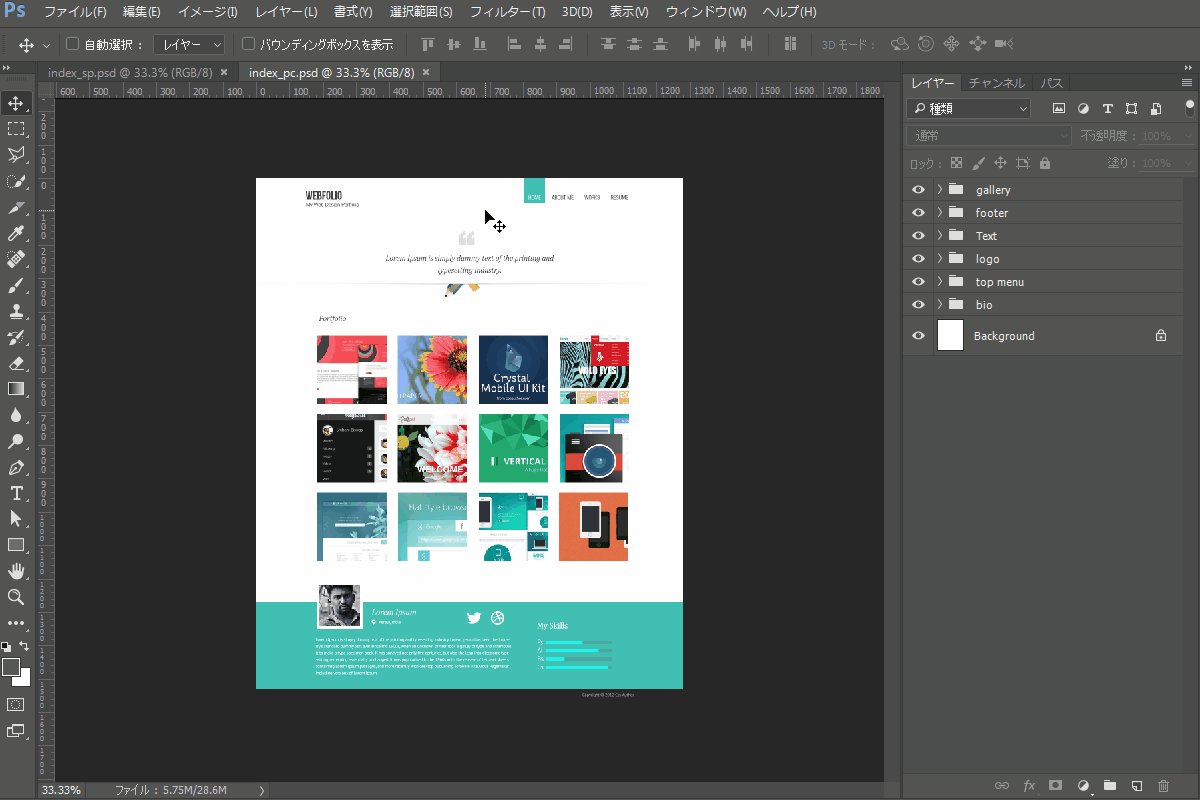
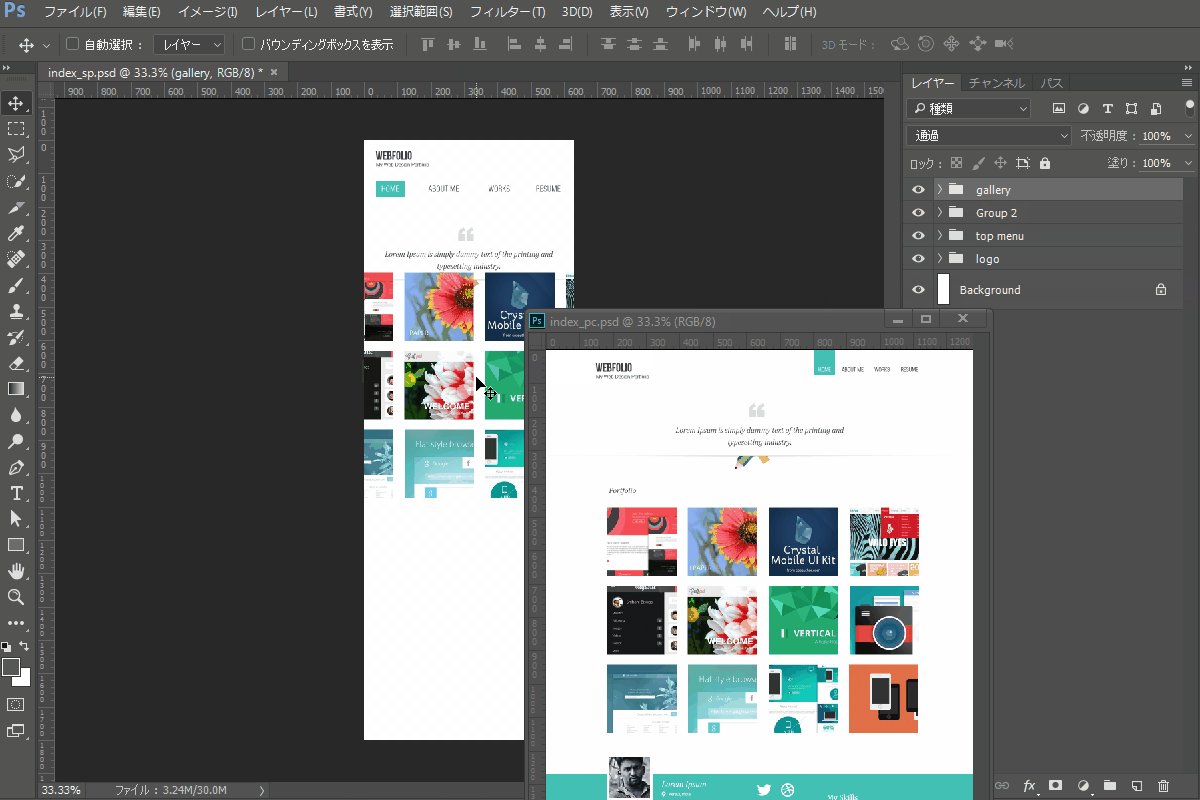
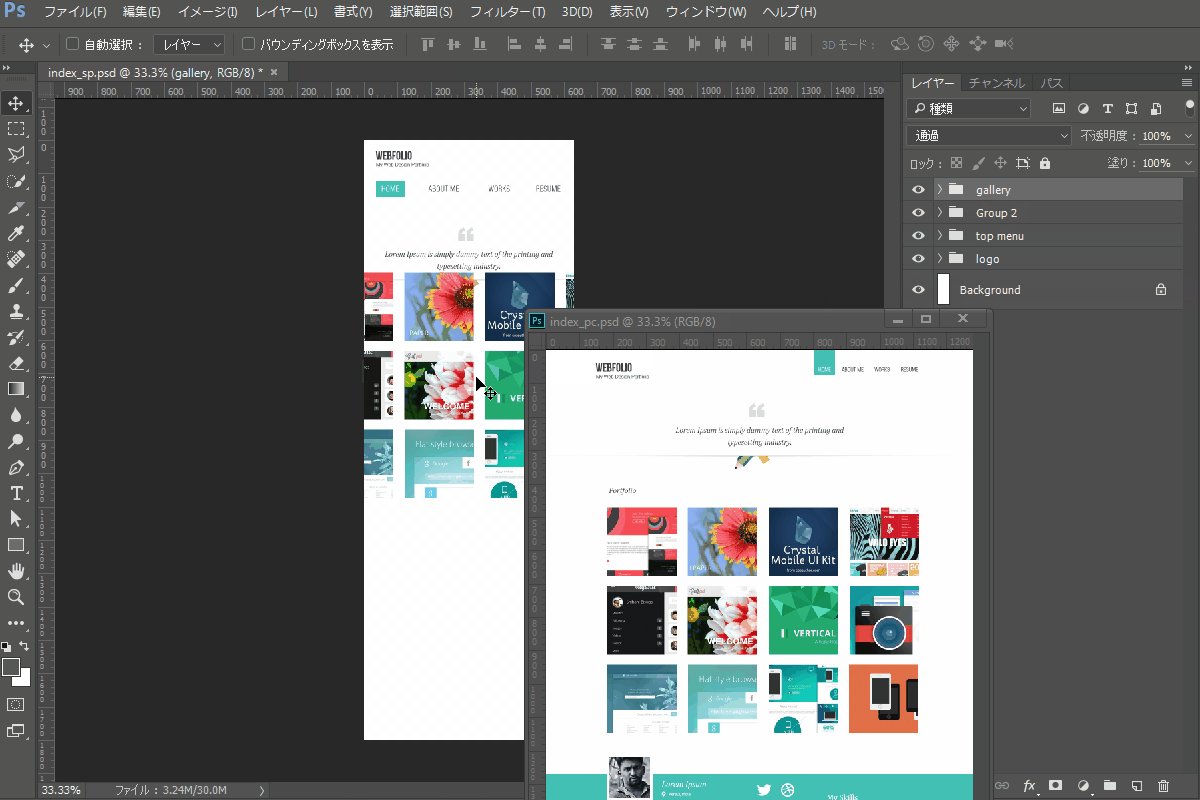
従来は、PC・スマホ・タブレットなど、異なるデバイスごとにそれぞれファイルを作成していたと思います。
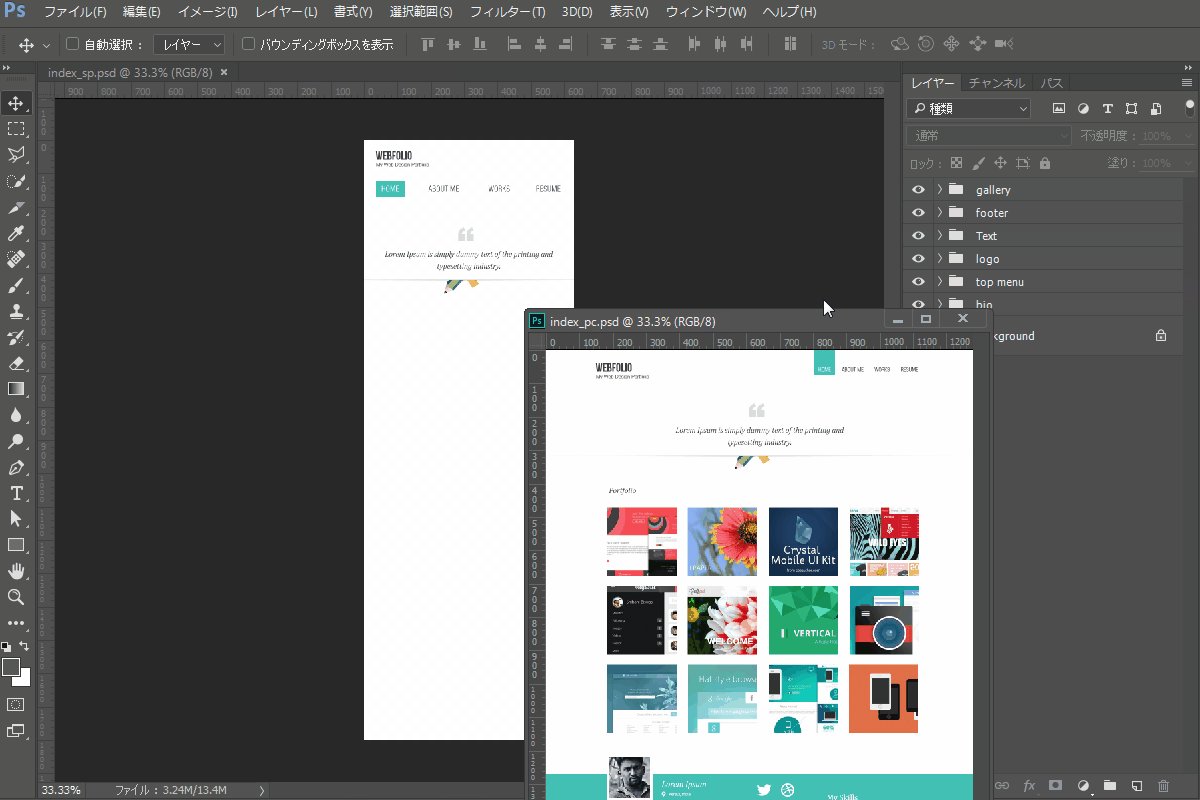
同じ要素のサイズを変える作業が延々続くわけですが、その度にファイル間でオブジェクトの移動を行わなければならず、ひたすらウィンドウをずらしてドラッグ&ドロップしていました。

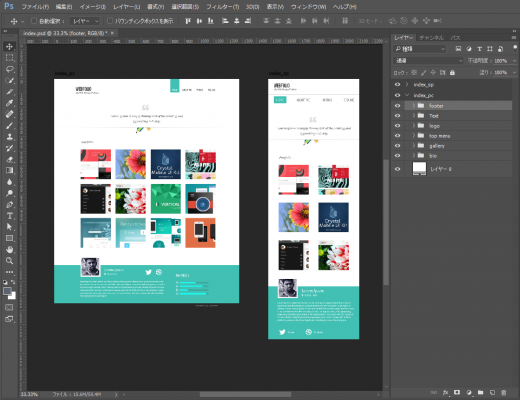
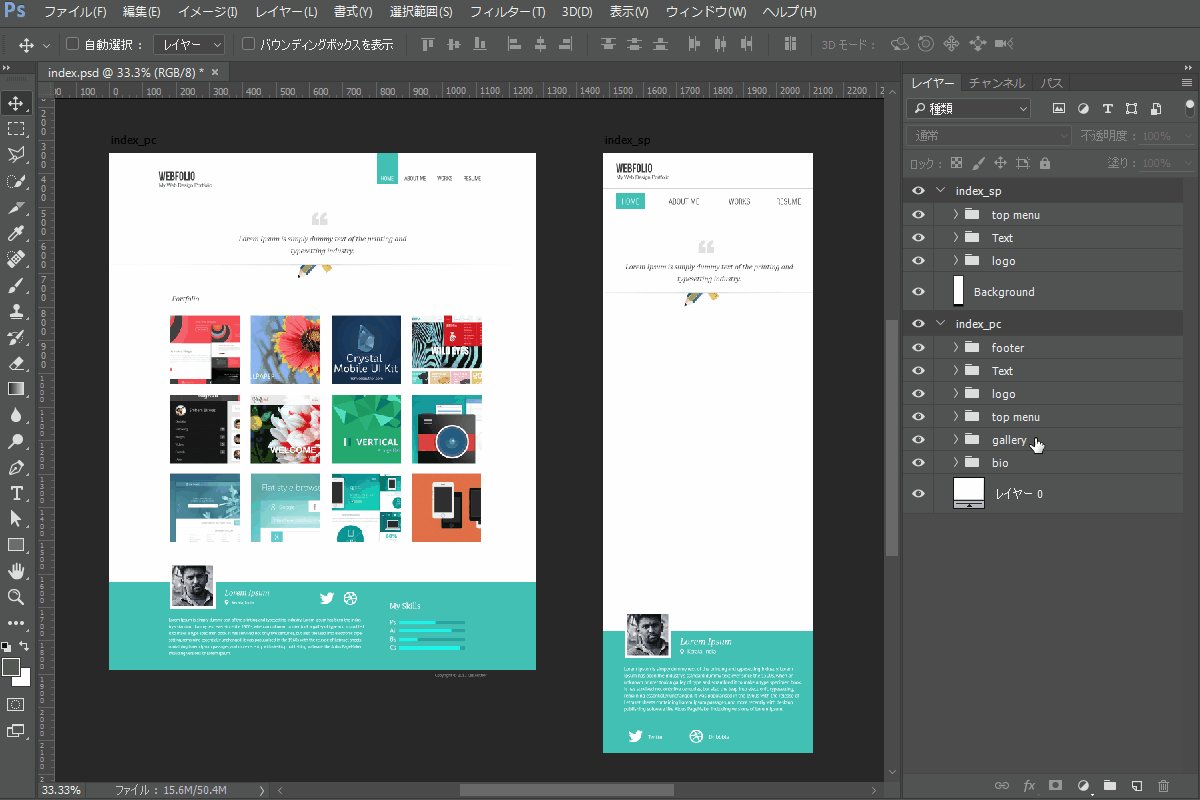
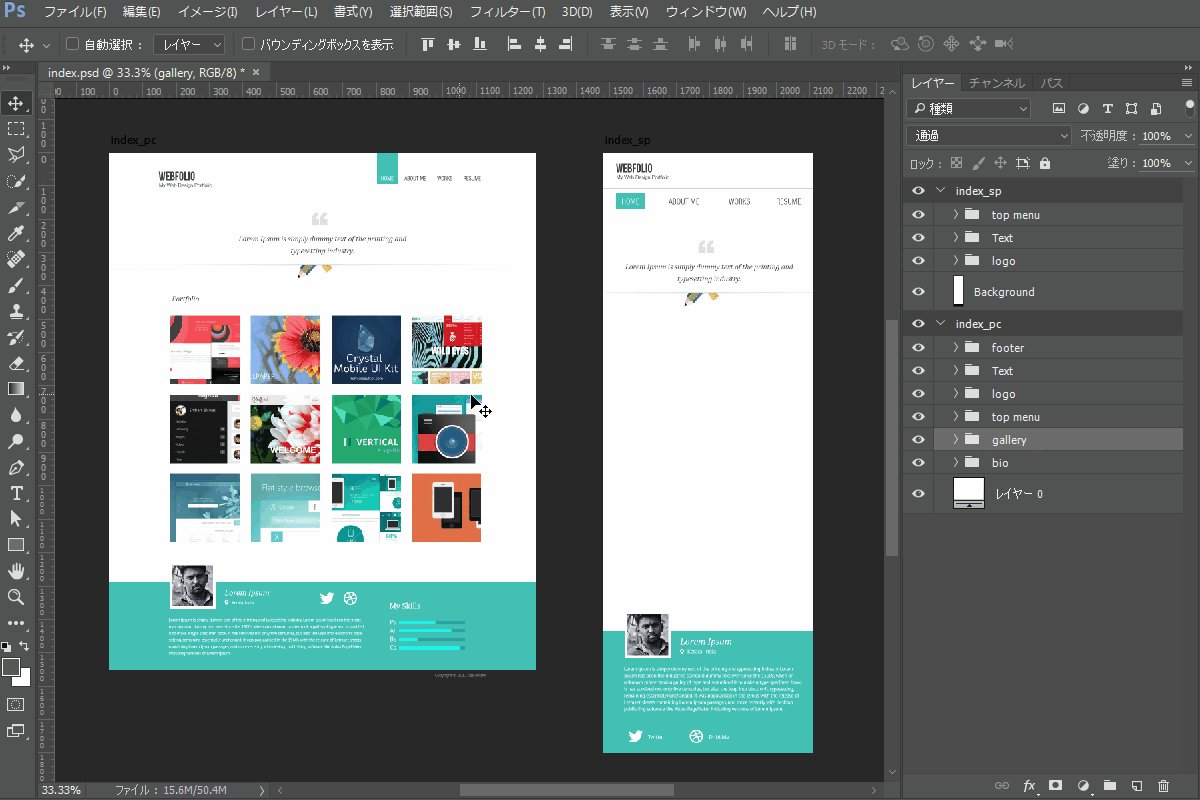
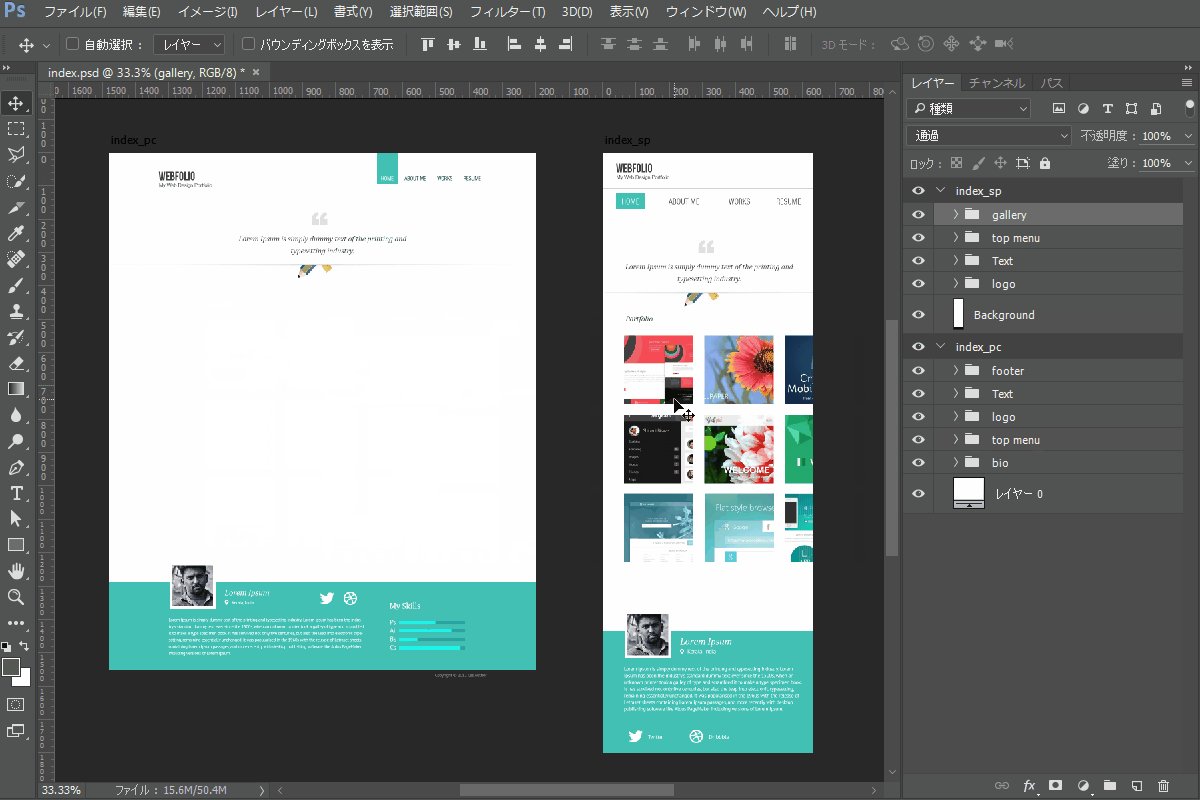
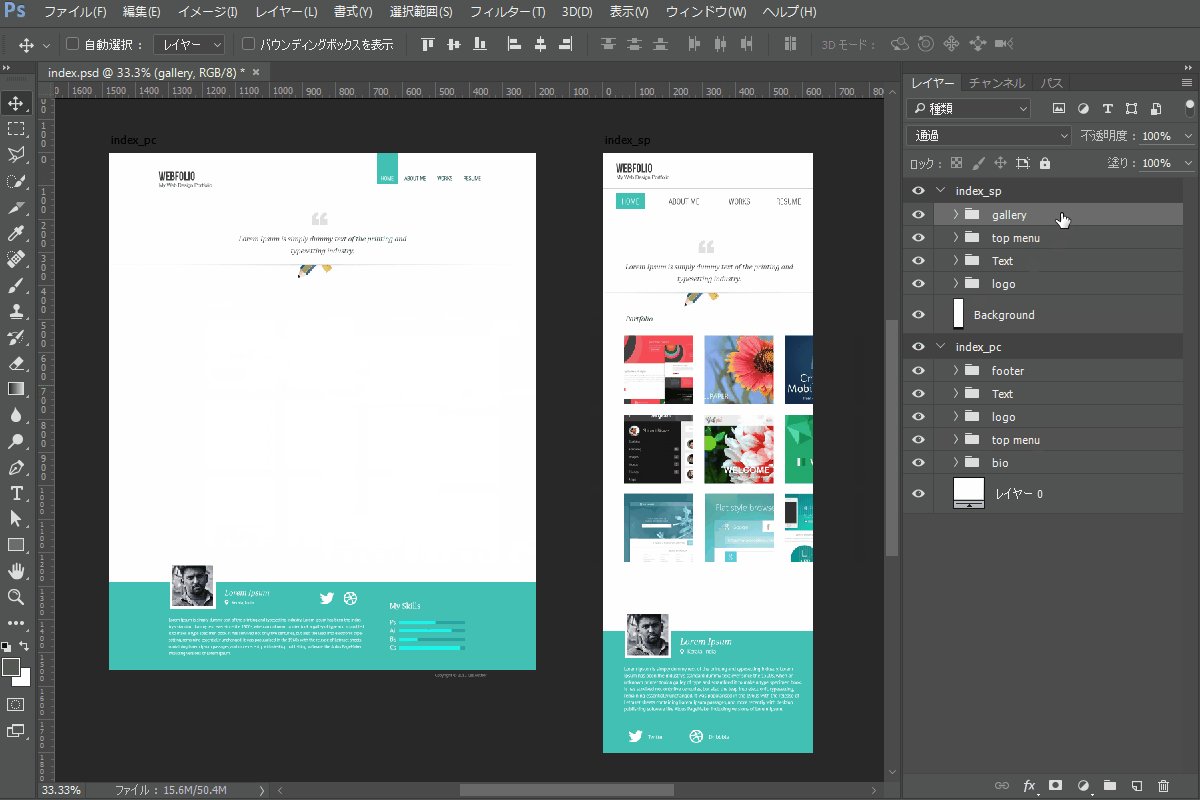
アートボードを使用すると、ファイルごとのウィンドウをずらす作業が不要なのはもちろんですが、任意のレイヤーグループなどを選択し、移動ツールで別のアートボードに持っていくだけで、移動先のアートボードに属するレイヤーグループになってくれます。レイヤーパネル上で階層を移動させる必要はありません。

レスポンシブデザインでは一つ修正が入るとすべてのデバイスのPSD修正作業が必要になるので、ささいなことですがウィンドウをずらすという一手間が省けるだけでもストレス軽減になりますよね。
修正後にすべてのデバイスで完了できているか一目で確認できるのも地味に便利です。
2. 書き出すときも便利
従来は、それぞれのPSDファイルでデザインカンプを書き出していました。
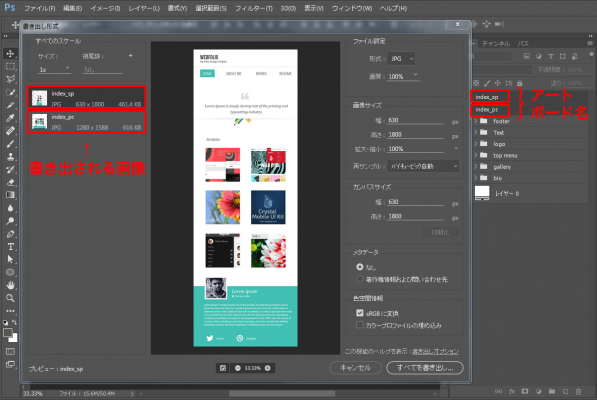
アートボードを設定していると、書き出しもアートボード単位でできるので、一度の操作で複数のデバイスのデザインカンプ画像が作成できます。
ショートカットはCtrl + Alt + Shift + W (Windows)。
アートボードの名前がファイル名になります。

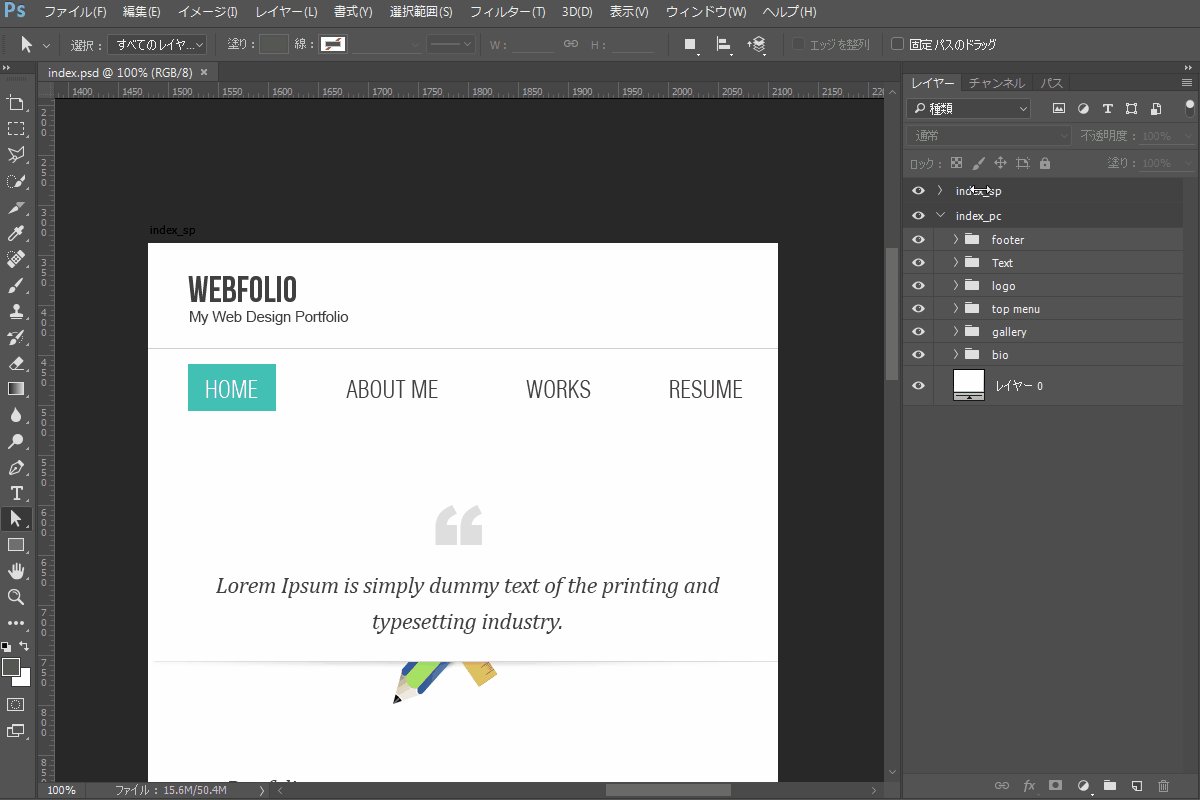
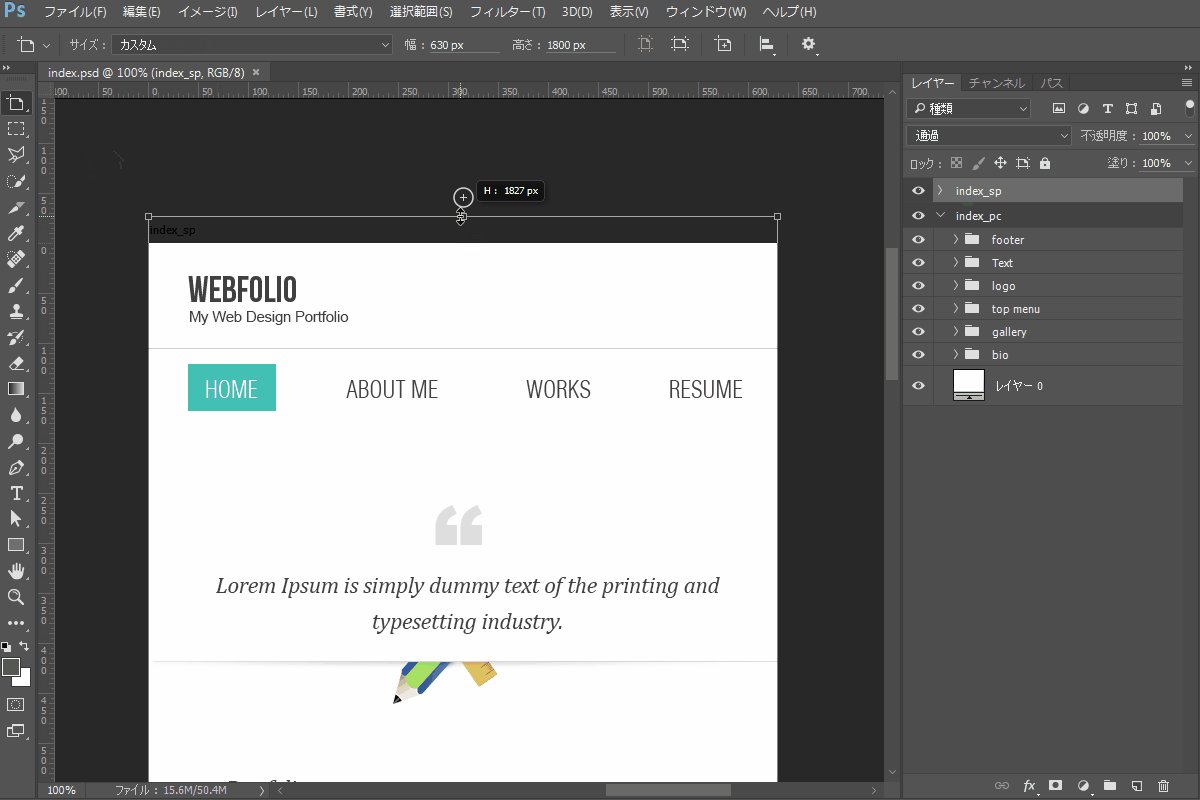
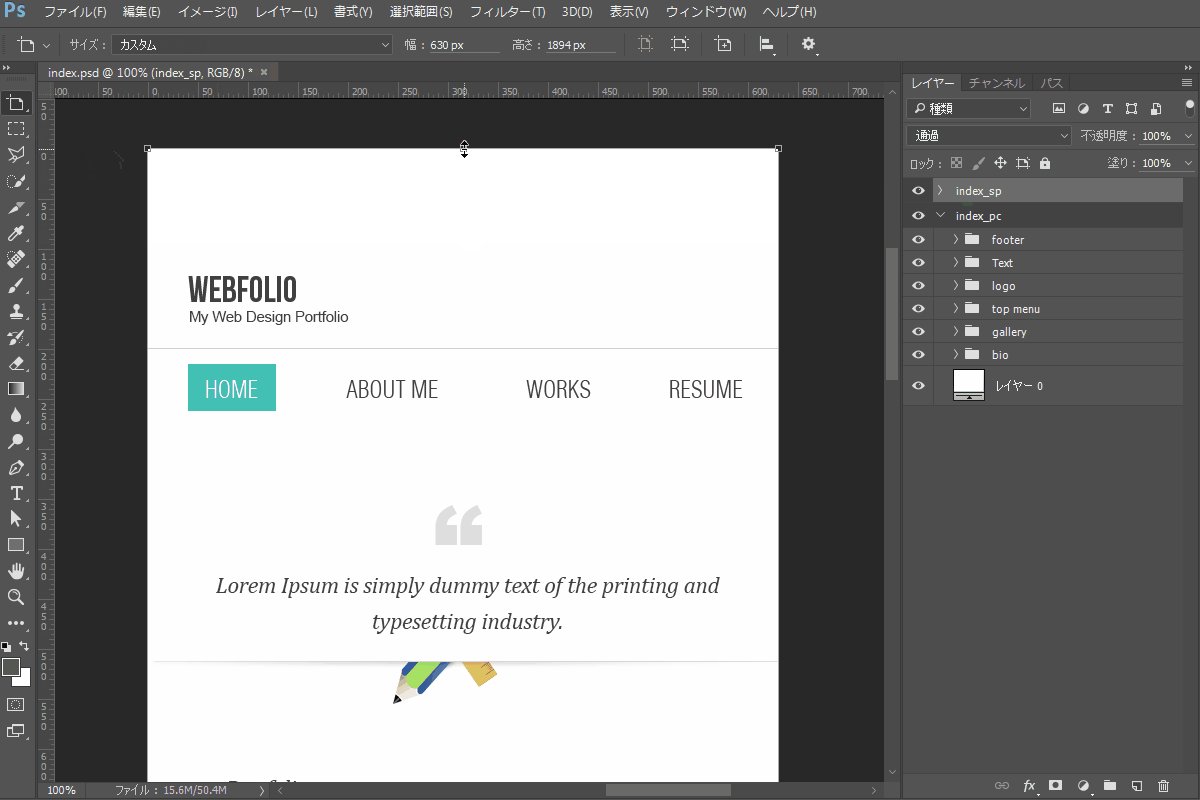
アートボードのサイズはアートボードツールを使用すればドラッグで簡単に変更できるので、スライスより楽かもしれません。

3. ファイル管理も便利
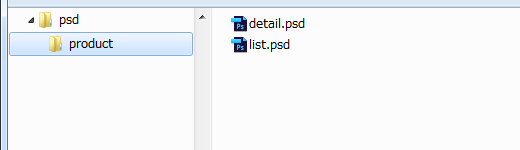
ひとつのPSDファイルに複数のデバイスのデザインがまとまっているということは、レスポンシブサイトのhtmlファイルと同じファイル数に抑えられるということになります。
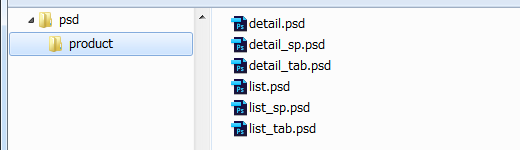
デバイスごとにフォルダを作成したり、

同じディレクトリにファイル名を変えて保存するより、

ファイル管理上もスッキリします。

いかがでしたか?
目新しさはあるものの、使用するメリットがよくわからなかったアートボードですが、まとめてみると「地味に便利」な機能だと思いました。
普段の操作に慣れている方ならすんなり使いこなすことができると思いますので、気軽に導入してみてはいかがでしょうか。
使い方参考サイト
Adobe Photoshop でのアートボードの使用
イトウ先生のTips note【Photoshop CC 2015】アートボード −株式会社ボーンデジタル ブログ
その他「Photoshop」についてはこちらで紹介しています。
知っておくと便利なphotoshopの小技「シェイプまわり編」
https://web.bridge-net.jp/blog/1342/
Photoshop作業をスマートに!- ライブラリとAdobe Previewを活用しよう –
https://web.bridge-net.jp/blog/1662/