こんにちは!コーダーの小浦です。
今回のテーマはアニメーション。印象に残る、素敵な動きが取り入れられたサイトを、種類別にご紹介します。
スマホでは一部動かないサイトもあるので、スマホで閲覧されている方も是非一度PCで見てみてください!
(1)ファーストビューにインパクトがあるもの
株式会社オフィスボストン

トップページにパチンコのアニメーションが使われています。左上のロゴをクリックすると再度アニメーションが始まります。
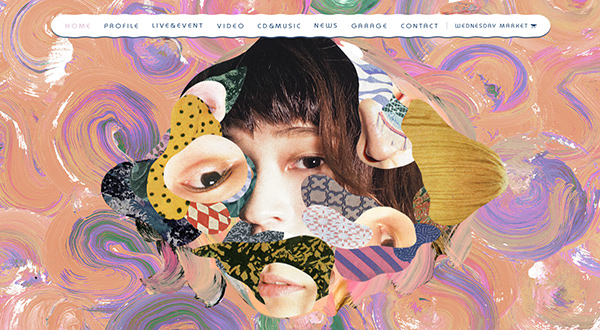
水曜日のカンパネラ

顔のパーツをドラッグすると動かせます。パズルみたいで面白いですね。
(2)ナビゲーションの動きがかわいいもの
Nat-Ant

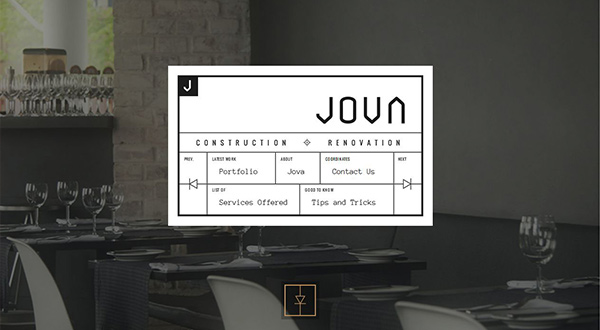
Jova

(3)ページ遷移の動きがおしゃれなもの
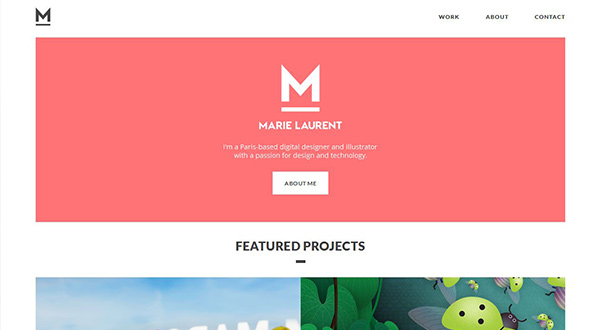
Marie Laurent

下層ページに移動すると、上からローディングのアニメーションが押し出てきて、下からコンテンツが現れるなど動きが面白いです。
Contents Co.,Ltd.

メニューボタンから遷移するときにもかなり動きがありますが、FLOWページの写真など、下層ページそれぞれの動きもすごく凝っています。
まとめ
いかがでしたでしょうか。
jsやcss3を使ってこんな面白い動きを表現できるなんてすごいですね。
ちなみにブリッジコーポレーションの20周年記念サイトでも、メニューボタンやスクロールしたときなど、css3を使った動きをたくさん取り入れているので、こちらも是非見てみてくださいね!





