はじめまして。ディレクターの秋道です。
ディレクターとして働き始めてもうすぐ1年!
大学ではアワビの研究をしていてWEBの知識が全くなかった私ですが、イカした先輩のフォローもあり、今では一人でWEBサイトの制作進行をしています。
最近ではWEBサイトを制作する際に、最新情報の発信やユーザーとの接点を増やすことを目的に、
FacebookやTwitterなどのSNSアカウントを埋め込む提案をしました。
今回はFacebookを活用した、WEBサイトを制作する前に抑えておきたい注意点を紹介したいと思います。
Facebookのタイムラインをサイトに埋め込む新しいプラグイン「Page Plugin」を設置する際に、事前に知っておくべき仕様
今までFacebookでタイムラインをサイトに埋め込む際に、
「Like Box」というプラグインを使用していましたが、2015年6月23日にサービスの提供が終了となりました。
引き続き利用するには、新しいプラグイン「Page Plugin」を設置し直す必要があります。
URL:https://developers.facebook.com/docs/plugins/page-plugin
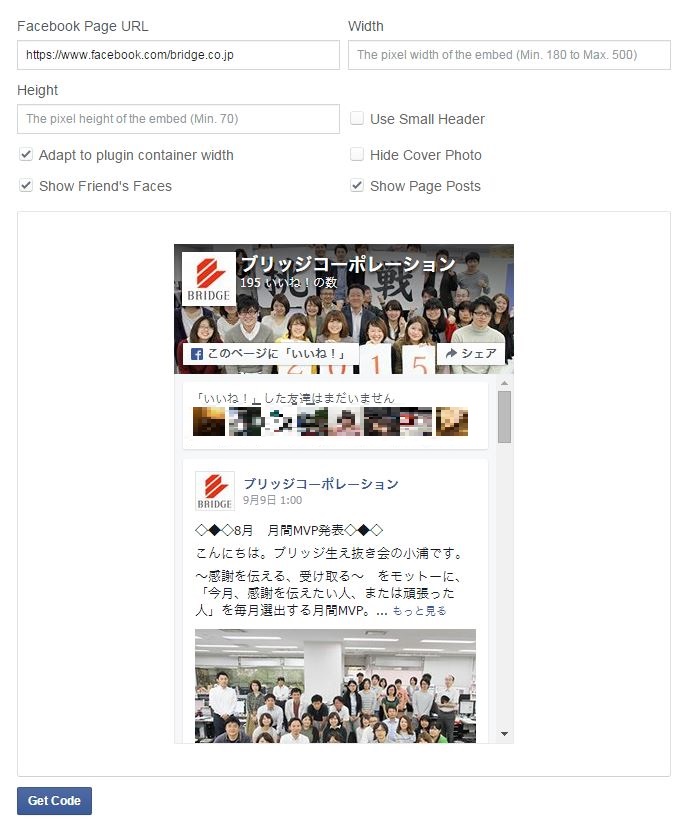
ブリッジのFacebookアカウントを例にすると、下記のようにアカウントのURLを入力し、取得したコードをページに設置すればOKです。
今回は設置する前の、ディレクターが注意すべき設計段階のポイントをまとめます。
横幅に制限がある
埋め込みの幅が、【最小】180px ~ 【最大】500pxと決まっているため、
設計の際にページの横幅いっぱいにFacebookを埋め込む・・・なんて線画を書いて進めてしまうと、制作が進んだ段階で気付いてデザインやレイアウトを急遽変更しなければいけません。
これからサイトリニューアルの提案や、新規サイト構築の提案をする際は、一番気をつけなければいけない点ですね。
ちなみに縦幅は高さ無制限です。
IE9ではアカウント名の表示が見えにくいので、
カバー写真を工夫しましょう
Facebookをサイトに埋め込むと、自動的にcssでアカウント名が見えやすくなるように黒い影をカバー写真上部に付けてくれます。
便利ですね~

ここで一点問題が・・・
ブリッジでは基本的に、IEの場合はIE9以上を標準ブラウザとして制作しています。
※もちろん案件によってIE6や7対応など異なりますが、新規サイト構築時はIE9以上対応です。
なんと、IE9でタイムラインを見るとCSSが効かずにアカウント名がかなーり見えにくい状態になります。

( ゚д゚) ・・・
(つд⊂)ゴシゴシ
かろうじてブリッジコーポレーションが見えている状態ですね。
こちらはFacebookの仕様上、変更も出来ないため、カバー写真の上部を暗めの画像に設定するなどで対応するしか解決策はありません。
こういった仕様も、コーディング後に気付くと大変なので、事前にお客様と共有して理解を得ておくことが必要ですね。
~番外編~
サイトに埋め込まれたFacebook内に自分のアイコンを出したくない場合
私はブリッジのFacebookにいいね!しているのですが、とある設定をしていないとサイトに自分のアイコンが表示されてしまいます。
サイトに埋め込んだFacebookのタイムラインは、ページを更新するたび、「いいね!」しているユーザーをランダムで表示していますが、
サイトを経由して個人アカウントを見られたくないユーザーの方は多いのではないでしょうか。

というわけで最後に、Facebookアカウントにいいね!していることが外部サイト上に出ないようにする設定方法を紹介します。
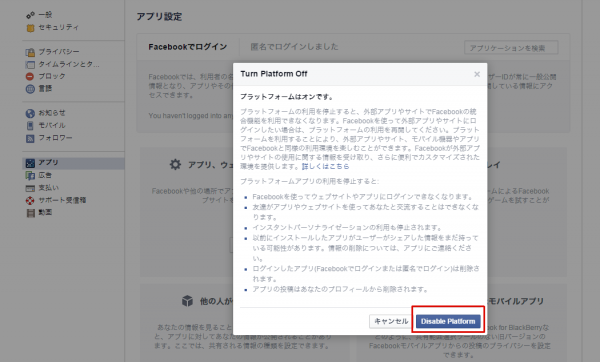
まず、Facebookでアカウントの設定画面に進み、アプリのメニューをクリックします。
そのページにある「アプリ、ウェブビュー、プラグイン」という項目が「オン」になっている場合は編集をクリックします。

次に「Disable Platform」のボタンをクリックします。

たったこれだけで自分のアカウントがサイト上で表示されなくなります!
もし設定されていない方はぜひ試してみてください。
FacebookのようなAPIを利用している場合、仕様を事前に調べておく事や、仕様の変更情報にも敏感にならないといけないですね。
私ももっといろんな情報にアンテナをはって、これからも役立つ情報を発信していきたいと思います!
ではまた~!
Facebookの活用事例はこちらで紹介しています!
タイムラインを載せるだけじゃない、SNS×Webサイト活用術 – Facebook編 –
https://web.bridge-net.jp/blog/1474/