こんにちは。
再び初心者がつまずいたシリーズです。
要素の中央寄せって色んな方法がありますが、私がコーディングを始めたばかりの頃は、どの場合にどれを使っていいのかよくわからず、悩んだ経験があります。
そこで今回は、cssによる要素の中央寄せの方法についてまとめてみました。
基本のHTML
以下のようなHTMLがあったとます。
<div id="box">
<p class="icon">
<img src="icon.png">
</p>
</div>
この画像を、色んな方法で真ん中にしていきたいと思います。
1.inline要素を中央に
.icon {
text-align: center;
}画像やテキストなどinline要素を中央寄せする方法です。
真ん中にしたい要素そのものではなく、親要素に指定します。
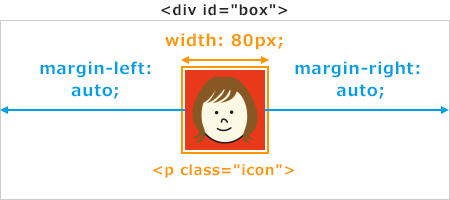
2.block要素を中央に
.icon{
width: 80px;
margin:0 auto;
}
横幅の指定されたblock要素を中央寄せにする方法です。
左右の余白を均等に空ける指定を行っています。
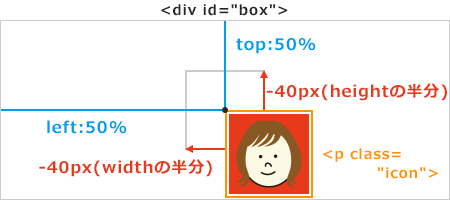
3.上下左右に要素を揃える(position)
#box {
position: relative;
height: 160px;
}
#box .icon{
position: absolute;
top:50%;
left:50%;
margin-top: -40px;
margin-left: -40px;
}左右だけではなく、positionを使って上下にも揃える方法です。
親要素の#boxを基準に、.iconを絶対配置します。

このとき、上と左に50%の位置で配置していますが、
.iconの左上を基準に配置されるため、中央からずれてしまいます。
これを真ん中にするため、要素の大きさの半分をネガティブマージンで指定します。
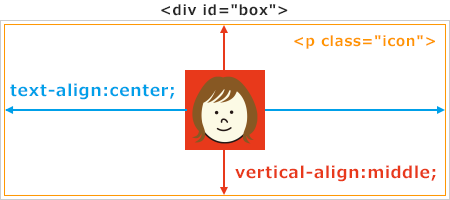
4.上下左右に要素を揃える(table-cell)
#box {
display:table;
width: 100%;
text-align:center;
}
#box .icon{
display:table-cell;
height:160px;
text-align:center;
vertical-align:middle;
}table-cellを使って上下左右に揃える方法です。
table-cellを指定することで、テーブルのように扱うことが出来るため、vertical-alignプロパティが使えるようになります。

text-align:center; で左右中央揃えに、
vertical-align:middle;で上下中央揃えにします。
ただしIE7以下では使えません。
最後に
いかがでしょうか。
text-align:center;以外は意味がよくわからないままコピペで使っていた私ですが、こうやって比べてみるとどの場合にどれを使うのか分かってすっきりしますね。
初心者コーダーの方のお役に少しでも立てると幸いです。
CSSビギナーの方には、こちらの記事もおすすめです!
新米コーダーシリーズ(6)CSSの基本概念「ボックスモデル」の考え方
https://web.bridge-net.jp/blog/1205/
新米コーダーシリーズ(7)初心者がつまずくCSSの優先順位
https://web.bridge-net.jp/blog/1228/




