今回は、作って感動できるデザイン代表、ロールオーバーボタンの作り方をご紹介します。
設定の数値なども参考に書きますが、自分流にアレンジしながら楽しく作ってみて下さい。
(1) 角丸長方形のシェイプを作る

サイズはこれくらい。(100%表示)
w:240px、h:60px、角丸:6px で作成しました。
(2) レイヤースタイルを追加していく

こんな感じにするため、レイヤースタイルをつけていきます。
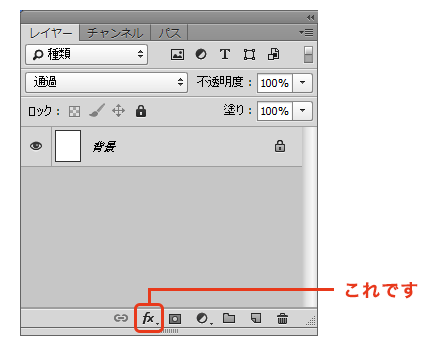
レイヤースタイルを適用するには、レイヤーパネル下部にある「fx」をクリック!

今回設定するレイヤースタイルは以下の通り。
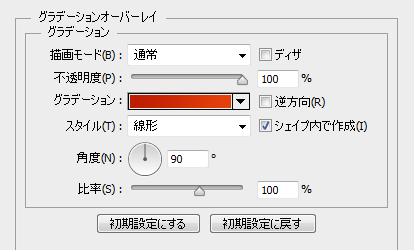
- グラデーションオーバーレイ

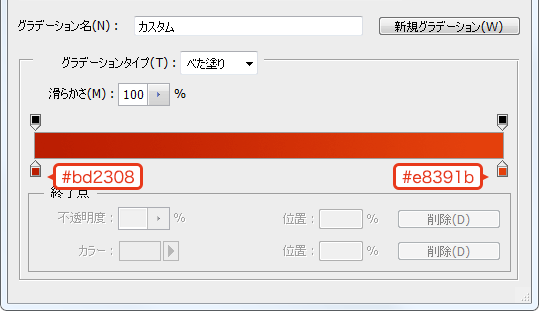
「グラデーション:」の色の部分をクリックすると

グラデーションが作れます。
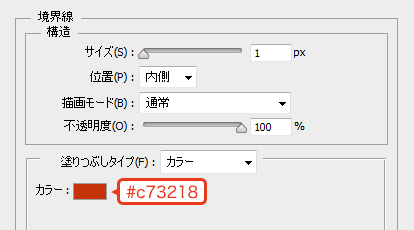
下の段のスライダーをクリックで選択すると「カラー:」の項目に色が入り、さらにその色をクリックで色の変更ができます。 - 境界線
少し濃いめの1pxがおすすめ。

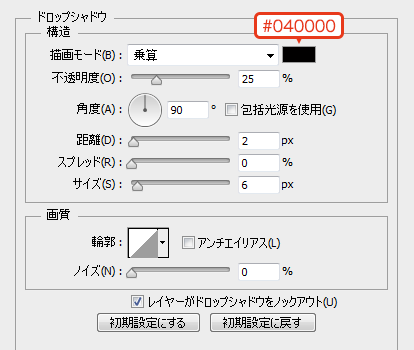
- ドロップシャドウ
角度は90度が個人的に好き。

レイヤースタイルは、慣れるまでは試行錯誤するだけでけっこう時間がかかります。
今回のボタンはさりげない立体感にしたかったので明度のグラデーションにして、ボタン自体の色が濃いのでくどくならないようシャドウは薄めにぼわんとしてみました。
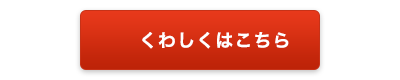
(3) テキストをのせる

クセのないフォントがおすすめ。
サイズは18ptにしました。
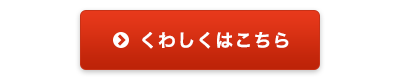
(4) 矢印アイコンを作る

今回は、●に>をのせました。
さてボタンができました。
押したいですよね?
押せるようにしましょう。
(5) マウスオーバー時のボタンを作る
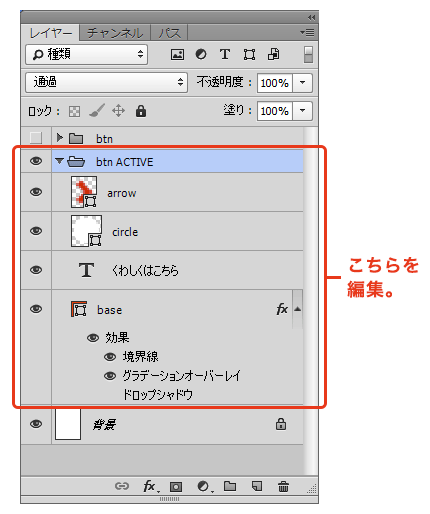
今作ったボタンの各レイヤーはひとつのフォルダにまとめ、まるごと複製します。分かりやすい名前を付けましょう。
片方のフォルダを非表示にして、もう一方を編集していきます。

まず、角丸長方形のレイヤースタイルを
- グラデーションオーバーレイ:逆方向
- ドロップシャドウ:非表示もしくはなし
にし、
次にテキストと矢印アイコンのレイヤーを1px下に移動します。

これをそれぞれフォルダごとに書き出し、
ロールオーバーさせると・・・
(6) 完成!

押せた!
普段何気なく使っているUIでも自分で作れると感動ですよね。
今回作ったのはコテコテのボタンですが、最近はもっとシンプルでスマートなボタンが当たり前になっています。
フラットなものやゴーストボタン、マテリアルデザインなど・・・
デザインは変わっても、「押してみたい」と思わせるボタンを作り続けたいものです。





