今回は、Facebook広告でまだ知らない人も多い、「キャンバス広告」の概要についてご紹介します。
キャンバス広告とは、
フルスクリーンで表示される、モバイルに最適化されたコンテンツ
出典:Facebookのキャンバスとは? | Facebookヘルプセンター
のことです。昨年2月25日(米国現地時間)に正式リリースされ、すべての広告主が利用可能になりました。
広告としての表示は他の広告と同じですが、「詳しくはこちら」などのアクションボタンをクリックすることで、フルスクリーンの広告ページ(これをキャンバスと呼びます)が表示される仕組みでして、少し噛み砕いて言うとFacebook上にランディンページを作成できる広告になります。
参照:Facebook Canvas Ads – Snart i Sverige Semantiko – MTWABP Sweden AB
キャンバス広告のポイント
キャンバス広告のポイントは大きく分けて以下の3つです。
———————————————————————–
- モバイルデバイスに最適化されたフルスクリーンのページが表示される。
- テキスト、画像、動画、リンクを組み合わせたコンテンツが簡単に作成可能。
- ロード時間が短いため、ユーザーを待たせない。
———————————————————————–
以下にて、それぞれのポイントをご紹介します。
- モバイルデバイスに最適化されたフルスクリーンのページが表示される。
- テキスト、画像、動画、リンクを組み合わせたコンテンツが簡単に作成可能。
- ロード時間が短いため、ユーザーを待たせない。
モバイルのニュースフィードに表示された広告をタップすると、すぐにフルスクリーン画面に切り替わり、様々な商品を閲覧したり、広告主のWebサイトへ移動して商品を購入することができます。
フルスクリーンでモバイルでも見やすいこの表示は広告費内で簡単に行えるので、ランディングページのモバイル最適化が進んでいない方にもおすすめです。
なぜ簡単かは管理画面を見てみると一目瞭然!
テキストと画像と動画を組み合わせて当て込むだけで、簡単にページを作成することができるのです。
詳細については、後ほど「作成の流れ」の項目でご紹介いたします。

1商品をPRするランディングページのように作成もできますが、複数商品を紹介するカタログのように見せたり、チュートリアルとして使うこともできます。
以下では、2件の画期的な使用例をご紹介します。
▼コーディネートをスライドして見せた例
参照:Cat & Jack Facebook Canvas Demo
▼PR動画とともに商品購入への導線を表示した例
参照:VS Canvas Ad
スマートフォンならではの見せ方が画期的ですね!
キャンバス広告はFacebookアプリと同じテクノロジーで画像や動画の読み込みを高速化しており、Facebookアプリからブラウザを立ち上げるよりも最大で10倍速く読み込まれます。
広告正式リリース前に海外でいくつかの企業がキャンバス広告のテストに参加し、キャンバス広告をクリックしたユーザーの50%が最後までスクロールし、平均滞在時間が長くなったという結果が出ました。これにより、動画広告よりも高い効果があると、海外では高い評価を既に得ています。
参考サイト:Facebookの「キャンバス広告」は、動画広告より効果的!?:約3分の滞在時間を獲得したテスト事例
作成の流れ
上記のように様々な特徴があるキャンバス広告ですが、実際の管理画面での作成動画を見てみると、そこまで難しい操作が必要ないことがわかります。
英語ですが・・・雰囲気だけでもわかっていただければと思います。
参考:Create Facebook Canvas Ads – How To
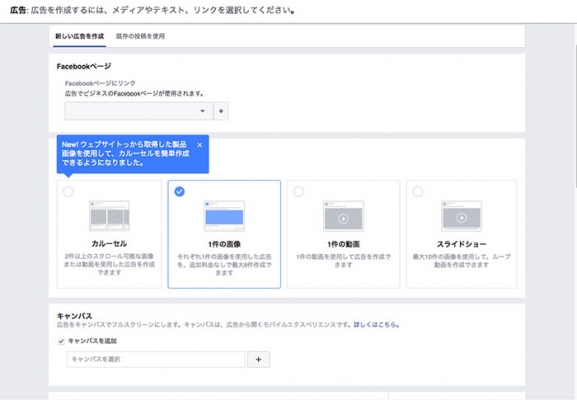
キャンバス広告はFacebook広告マネージャーの管理画面から使用できます。
他の広告と同じように「動画」「カルーセル」「画像」「スライドショー」から広告のクリエイティブを選択し、「キャンバスを追加」にチェックを押すだけでキャンバスを使用することができます。

またキャンバスは複数作成し、ストックすることができます。
広告を作成する際に、ストックしているキャンバスから選択することができます。
さらに、キャンバスから別のキャンバスへリンクをさせることも可能です。
複数のキャンバスを横断させることで、まるでFacebookの中にサイトがあるように見せることも可能だと思います。
キャンバス広告の構成

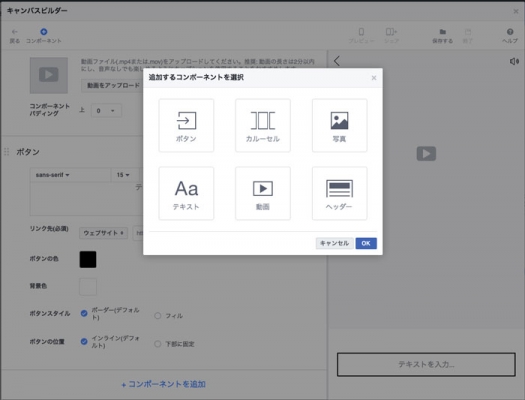
キャンバス広告の構成は簡単です。
コンポーネントと呼ばれるページの部品を並べるだけです。
コンポーネントは以下の中から選択することができます。
1.ボタン
外部サイトにリンクするためのボタンです。
ボタンのデザインや位置の選択ができるので、細かなスタイルを自由に設定することができます。
・高さ:48px、上下に余白が48px
・テキスト:30文字以内
・フォントの種類:セリフまたはサンセリフ
※コンバージョンに直結する部分なので、慎重に設定する必要がありますね。
2.カルーセル形式の画像
横スライドで複数枚の画像を表示できるエリアの画像です。
・画像サイズはすべて統一
・画像サイズ:1,080px(幅最大)、1,920px(高さ最大)
・ファイルタイプ:.png、.jpg
・画像は1つのカルーセルに、なんと10点まで登録することができます。
3.フルスクリーン画像
画面の横幅いっぱいに使った画像です。デバイスを傾けると、画像が左右にスライドするタイプもあります。
・デフォルトでスクリーンの幅いっぱいの画像になります。
・画像サイズ:フルサイズの画像は1,080px(横幅)×1,920px(高さ)ですが、[高さに合わせて表示(パン・チルト)]表示オプションを選択すると、さらに大きな画像を使用できます。
つまり大きな画像を指定できることで、横スライドして、横長の画像の全体像を見せることもできます。
・ファイルタイプ:.png、.jpg
・なんと最大20点の写真を使用できます。
※ブランドイメージを強く打ち出したいときにはオススメです!
4.テキスト
テキストを入力できるエリアのことです。
・500文字以内
・フォントサイズ:6〜72ポイント
・フォント色:#rrggbb
・フォントスタイル:太字、斜体、下線(テキストブロック全体に適用)
・フォントの配置:左揃え、中央揃え、右揃え
・フォントの種類:セリフまたはサンセリフ
※テキストは、量より質が大切ですね!
5.自動再生の動画
画面に表示されると自動で再生する動画のエリアです。向きを変えても最適なサイズで映像を見せることができます。
・最小解像度:720px
・向き:縦向きで、フルスクリーンにしないことが推奨されています。※横向きの動画は自動的にサイズ調整されて縦向きの動画として再生されます。これにより、動画が縮小して両サイドに黒帯が表示されます。
・再生時間:キャンバス内に複数の動画を取り込むことが可能ですが、動画の長さの合計は2分以内に限られます。
・フォーマット:.mp4、.mov
・サムネイル:動画の最初のフレームがサムネイルになります。
※没入感を演出する際に最適です!
6.ヘッダー
キャンバスの上部に固定されるエリアです。
・画像サイズ:66px(高さ最大)×882px(幅最大)
・ファイルタイプ:透過.png・ヘッダーは画面の上部に固定されます。
※ロゴを入れるのが一般的です。ブランドのアイデンティティを表現しましょう!
まとめ
FacebookからWebサイトへ誘導させる目的で、ランディングページへ遷移させたりしていましたが、リンク先のWebサイトがモバイル表示に最適化されていなかったり、読み込みに時間がかかりすぎる場合、ユーザーの直帰率に影響していました。
キャンバス広告なら、広告から外部サイトに遷移せず画像を読み込むので、待ち時間のストレスを軽減することができます。
さらに広告のオーディエンス設定により、興味・関心が一致するユーザーにのみ表示することができるので、確度の高いユーザーにだけ表示させることで、コンバージョン率を獲得できる可能性が高まります。
検索もタグ検索などからFacebook上で行われることが多くなり、広告のコンバージョンもFacebook上で完結することが可能になると、今後Facebookがますます成長していくのではないでしょうか。
では、次回はFacebookでの製品カタログの作成方法をご紹介していきます。
みなさん、お楽しみに。





