今回はファーストビューで活躍するいろいろな表現方法をまとめました!実装の参考も織り交ぜて書いていますので、参考にしてみてください。
数字をスロットマシーンのように回転させる
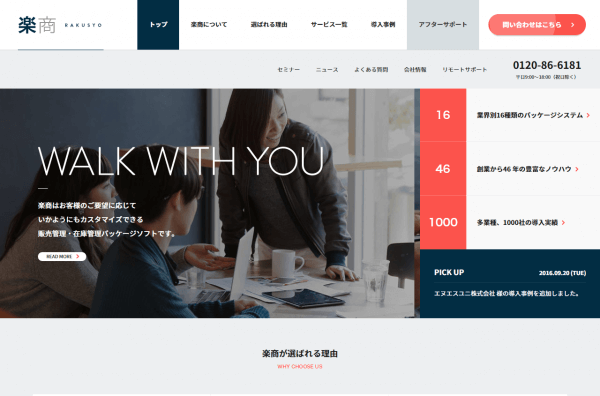
参考:在庫管理・販売管理パッケージシステム「楽商」
https://www.rakusyo.jp/

右側の数字が0から動いて、最終的に表したい数字が表示されるようになっています。このように実績など、数値を強調したいときに目が行きやすいのでいいですね。こちらはファーストビューだけでなく、下層ページでも使えるテクニックです。
下記のODMETERというスクリプトを使えば、スロットのようなアニメーションが簡単に実装できます。
http://github.hubspot.com/odometer/docs/welcome/
カーソルをオリジナル画像に設定
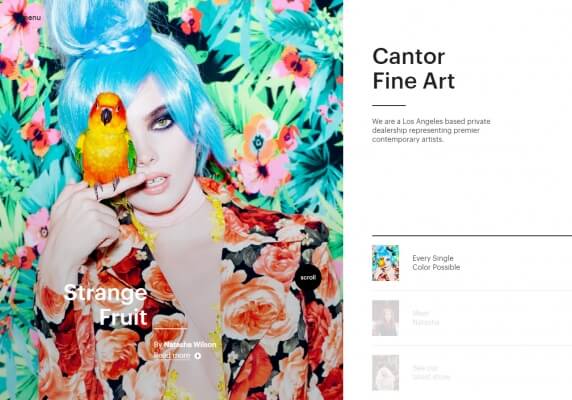
参考:Fine Art For Sale
http://www.cantorfineart.com/

フルスクリーン表示のときなど、画面下にスクロールと表示させていることも多いですが、こちらのサイトではPCサイトのみにはなりますが、カーソルに”scroll”という画像を当てて表現しています。固定配置でわかりづらいな、というときの解決策の一例です。
ちなみに、カーソルをオリジナル画像に設定したい場合は、下記の記述で設定できます。
cursor: url(画像URL), 画像が表示できなかった場合の値;※参考:http://www.tagindex.com/stylesheet/page/cursor.html
画像の一部にマスクをかける
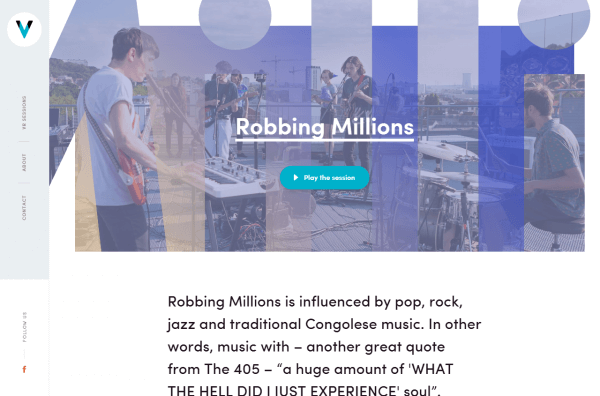
参考:Robbing Millions
http://www.vr-sessions.com/robbing-millions

こちらはMillionsの文字でMVの画像にマスクをかけた表現をしています。ロゴやコピー、名称などを大きく打ち出すときに良いですね。
参考:伊勢丹新宿店食品フロアのツボ
http://www.isetanspecial.com/foodfloor/

こちらはPCで見た時、MVでスマホへの誘導を押し出しています。その表現として、背景にともなって、スマホの画面の中にイメージ画像が流れていき、様々な店舗や商品の情報が得られることがわかりやすくなっています。
このようにマスクをかける表現は、svgのclipPathで表現できます。また、伊勢丹のサイトのように、透過・不透過レイヤーを重ねることで窓を過ぎて行くように表現することも可能です。
有機的なイメージ
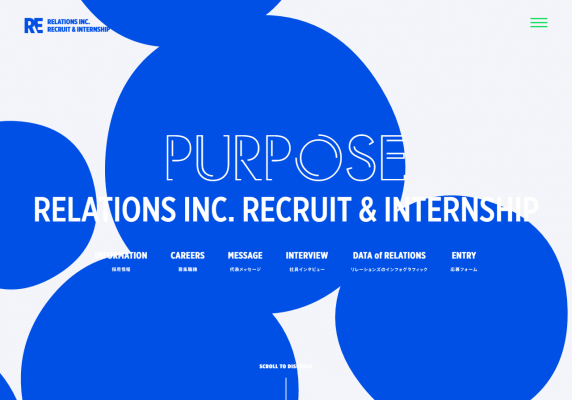
参考:リレーションズ株式会社 採用サイト
https://recruit.relationsgroup.co.jp/

まるいぽよぽよ感が絶妙です。抽象的なイメージから水などのイメージにも応用が利きますね。
こちらはcanvasで描かれています。
入り口をわける
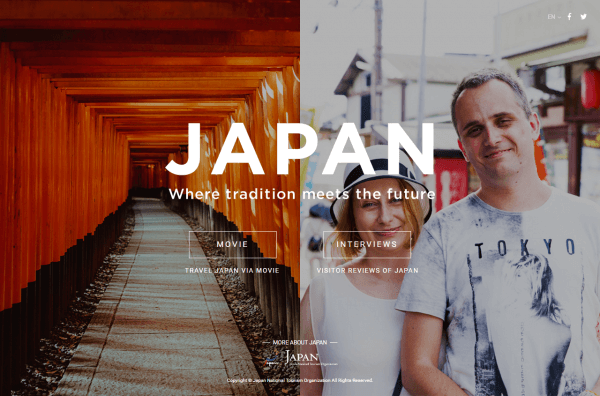
参考:JAPAN – Where tradition meets the future
http://visitjapan-europe.jnto.go.jp/en/

サイト自体がシンプルな構成の場合、またターゲットに合わせてコンテンツが明確に分かれている場合、有効な方法かと思います。こちらのサイトは日本について外国人向けに紹介していますが、MOVIEは日本側からの発信、INTERVIEWは訪れた外国人側からの発信となっており、この2つの入り口はわかりやすいなと思います。PCでもスマホでも、縦割りで表示されます。
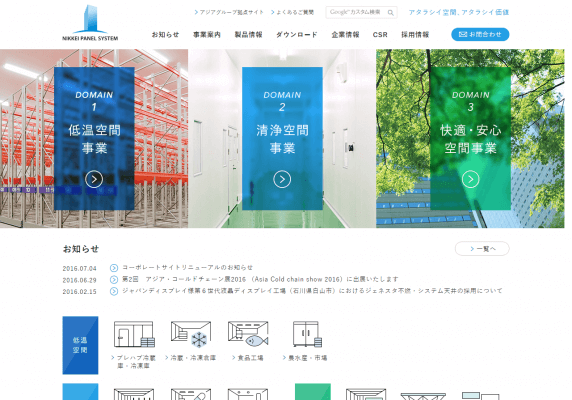
参考:日軽パネルシステム株式会社
http://www.nikkeipanel.co.jp/

こちらは事業内容別に区分けされています。すりガラスのような表現も清潔感があり、美しいです!マウスオーバーするとそれぞれ詳しい内容が見られます。ファーストビューで、いくつかある要素を並列でひと目でわかるよう紹介したいときに良いですね。
まとめ
いかがだったでしょうか。使い方次第で幅広い表現、場面で活用できそうです!
以前の記事、「印象に残る、アニメーションが素敵なサイト6選」にも、いろいろな工夫がされたサイトをまとめていますので、ぜひご覧ください。





