こんにちは。
入社2年目となり、後輩が出来てちょっと先輩になった新米コーダーです。
つい最近新人研修の講師をしまして、そこでCSSの基本の考え方であるボックスモデルについて紹介してみましたが、margin・・・?padding・・・?と質問が飛んできて、そういえば私も初めはどっちも余白なのにどっちを指定すればいいんだろう・・・と悩んでいたことを思い出しました。
そこで今回はボックスモデルについて、ちょっとまとめてみました!
ボックスモデルとは
「HTMLやXHTMLで定義された要素は全て長方形のボックスの中に納められている」という考え方です。
参考:http://w-d-l.net/css__course__box_model/

このボックスは、以下のもので構成されています。
- 内容領域
- border(枠線)
- padding(枠線の中の余白)
- margin(枠線から外の余白)
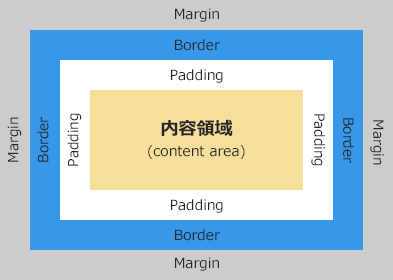
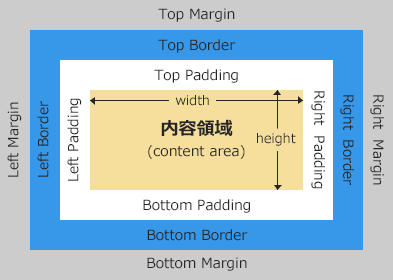
それぞれについて、以下の図を参考にちょっと詳しく見ていきましょう。

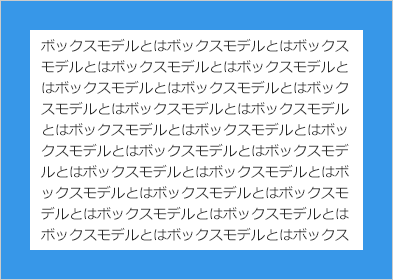
内容領域

要素の内容に当たる部分です。テキストや画像などは、この部分に実際に表示されます。
widthおよびheightプロパティで横幅・縦幅を指定すると、この領域に反映されます。
ここにborder・padding・marginなどを指定していきます。
border(枠線)

要素の枠の領域に当たる部分です。
borderには太さ、色、スタイル(点線・破線・二重線)などが指定できます。
また、これはmargin、paddingにも言えることですが、それぞれ上(top)・右(right)・下(bottom)・左(left)の四つに区分されます。
例えばボックスの上だけ線を表示させたいときはborder-topで指定することが出来ます。
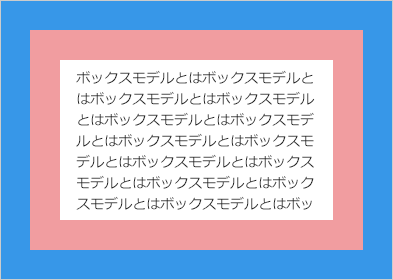
padding(枠線の中の余白)

borderの内側に出来る余白に当たる部分です。
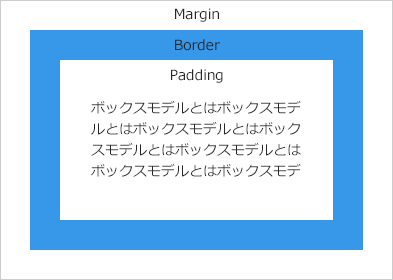
画像では分かりやすいようピンク色にしていますが、要素に背景色をつけているとすると、paddingの余白は背景色と同じ色になります。
上下左右を一括で指定することも出来れば、上だけ、右だけ、など個別に指定することもできます。
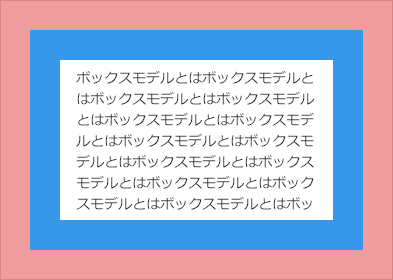
margin(枠線から外の余白)

borderの外側に出来る余白に当たる部分です。
こちらもピンク色にしていますが、marginの場合は要素につけた背景色は反映されません。
paddingと同様、上下左右を一括で指定することも出来れば個別に指定することもできます。
まとめ
いかがでしょうか。
余白をつける際に、このボックスモデルの概念が理解できていると
marginとpadding、どちらを指定すればいいか分かりやすくなりますね!
この記事を読んで、少しでも新米コーダーさんの参考になれば幸いです。
CSSビギナーの方には、こちらの記事もおすすめです!
新米コーダーシリーズ(7)初心者がつまずくCSSの優先順位
https://web.bridge-net.jp/blog/1228/
新米コーダーシリーズ(8)初心者がつまずくcssによる中央寄せ
https://web.bridge-net.jp/blog/1260/