つい最近、きらきらした新入社員たちに向けて、デザイン研修を行いました。今回はその中で振り返った見やすいレイアウトの基本について書いてみたいと思います。
さて、いろいろ考えていましたが、とりあえずこれではないかと。
揃えてグループ化!
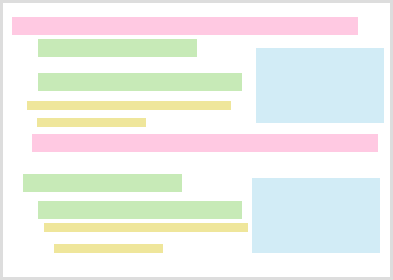
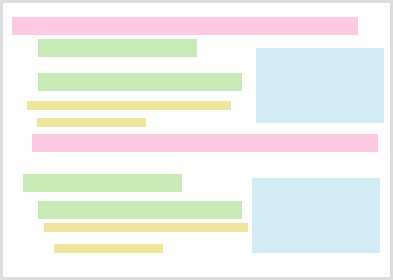
まずこちらをご覧ください。ざっくり文字などの要素をボックスで表現して説明してみます。

これでは全体的にまとまりがなく、ぱっと見て情報が入ってきにくい状態です。。
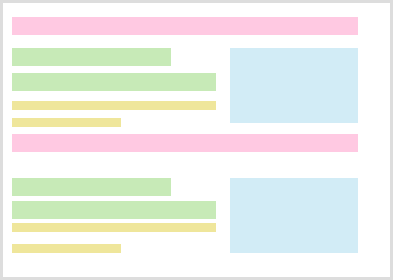
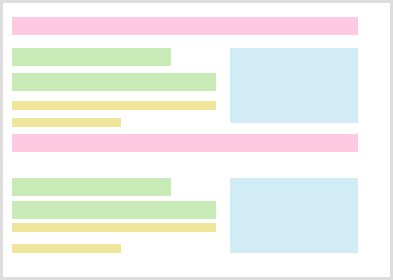
まずこれを揃えてみます。

要素の頭を揃えることで、目が左右に迷わなくなり少し読みやすくなりました。が、まだなんだかばらばらしていて読みにくい…のでもう一歩です!
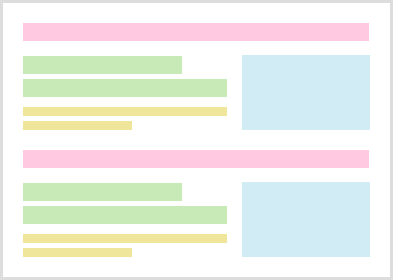
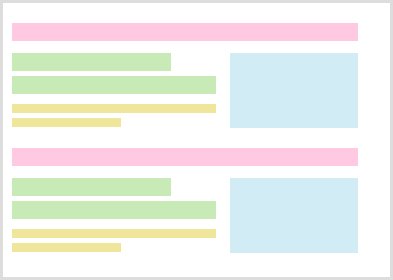
次に、グループで分けてみます。

同じカテゴリのものは近づけてまとまりを出し、違うカテゴリのものとの余白をとることで、情報が認識しやすくなりました。
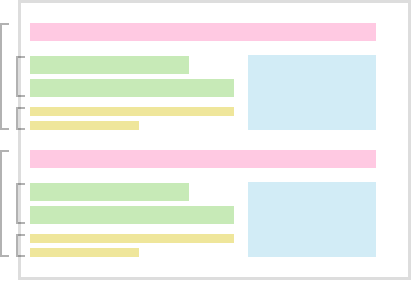
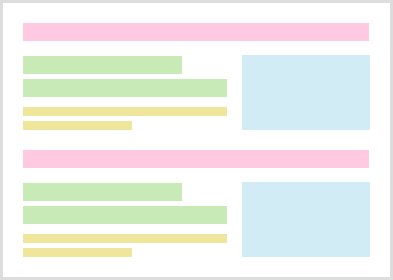
そして、ここでもうひとつ大切なのが外枠との余白です。今は外枠との関係が近かったり遠かったり…中身と外枠との関係はどこも同じであるべきなので、均等に余白をとって配置します。

これで「揃えてグループ化」の完成です!少し気をつけるだけで、まとまりが出て見やすくなり、すっと内容が入ってくるようになります。
まとめ

・要素の頭を揃える
・同じカテゴリの情報は近づけてグループ化
・枠をつけるときには、内容を中央に
デザイナーじゃない方も、資料作りなどにぜひ役立ててみてください!
お問い合わせ



