最近更新がなかった後輩に喜ばれたシリーズですが、久しぶりに喜ばれたので更新します。今日は「解像度ってなぁに?」です。
後輩 先輩~。今度お客様の商品を撮影をするんですけど、事前に確認しておいたほうがいいことありますか?
先輩 納品方法とか…あ、あと撮影時の画像サイズと解像度かな。
後輩 画像サイズと解像度…
先輩 うん。
後輩 解像度…です…ね…

先輩 説明しよう!
解像度(かいぞうど)とは、ビットマップ画像における画素の密度を示す数値である。
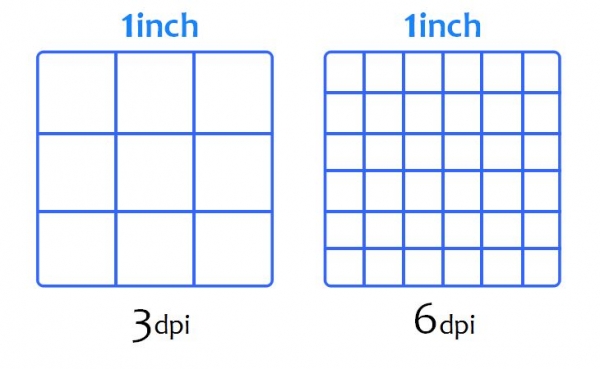
すなわち、画像を表現する格子の細かさを解像度と呼び、一般に1インチをいくつに分けるかによって数字で表す。
wikipedia 解像度

先輩 つまり、同じサイズ(ピクセル)の画像を作っても、解像度が違うと画質が良くなったり悪くなったりするの!
後輩 ほほぅ…
先輩 試しにこのアイコンで見比べてみるね。
初めは、100px × 100pxの画像を72dpiで作成します。書きだしたjpg画像はこんなかんじ。

【72dpi】
次に、100px × 100pxの画像を300dpiで書きだしてみます。

【300dpi】
後輩 あれ?見た目変わらないですよ。
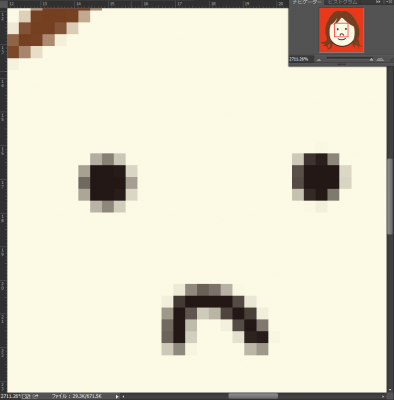
先輩 ほんとだねぇ。それぞれの画像を拡大して見てみよう。まずは【72dpi】のほうを拡大すると…

後輩 ぎゃー!ガビガビ!!
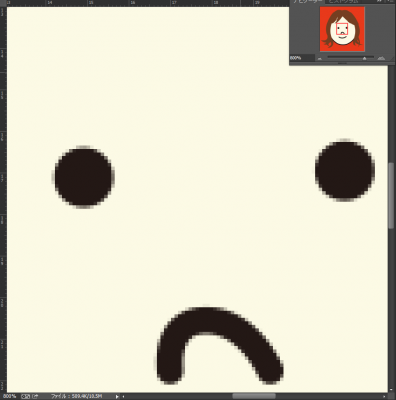
先輩 次に【300dpi】のほうを拡大。
後輩 あら!お綺麗ですね。
先輩 ありがとう。
どうしてディレクターが解像度を理解する必要があるの?
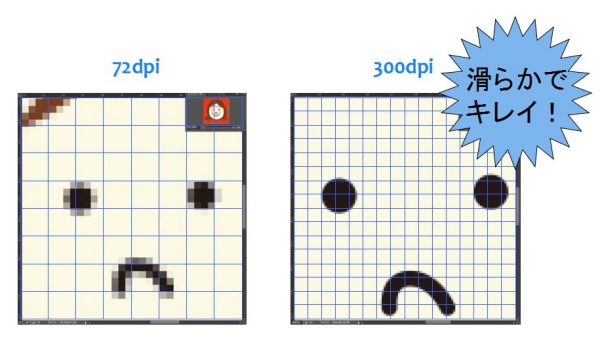
先輩 (得意げ)解像度の違い、分かった?
後輩 分かりました!解像度が高い方が、画像を拡大したときや、大きいサイズで表示・印刷したときにキレイなんですね。

後輩 イメージつかめてきました。でもなぜ撮影する前に画像サイズと解像度を確認しておかないといけないんですか?
先輩 正確には、撮影した写真の使用用途を明確にしておく必要があるの。webで使用するだけなのか、印刷して使うのかによって必要な画像の解像度や、画像のサイズが変わるのは分かる?
後輩 解像度が低く、小さいサイズで撮影すると、大きく使用したいときにガビガビになっちゃって使えないから…?
先輩 正解!
後輩 じゃぁ、解像度が高くて大きいサイズの写真を取っておけばいいんじゃないんですか?
先輩 確かにそうだね。でも、webで使う写真は大きすぎると読み込みに時間がかかってしまうから、デザイナーさんやコーダーさんがいつも圧縮(解像度を落とす、サイズを変更する)してくれているの。
ちなみに、webで必要とされる解像度は一般的に72dpiと言われていて、印刷は(一般的な商業印刷では350dpiが推奨とされているけど)印刷するサイズによって変わるよ。
また、解像度が高くて大きいサイズは、写真一枚ごとの容量も大きくなるのはわかるよね。だからカメラマンさんがどれくらいメモリーカード(など)を用意しておくべきか、を判断する基準にもなるよ。
後輩 だから、事前に画像サイズと解像度をどうするか(撮影した写真をどこで使うか)を確認しとかないといけないんですね!
では先輩、画像の説明をするのに、ドットとかインチとか…ピクセルとか…いろんな単位がありますよね。それぞれ何が違うんですか?
先輩 それは…(ぐぬぬぬ)
次回に続く
お問い合わせ



